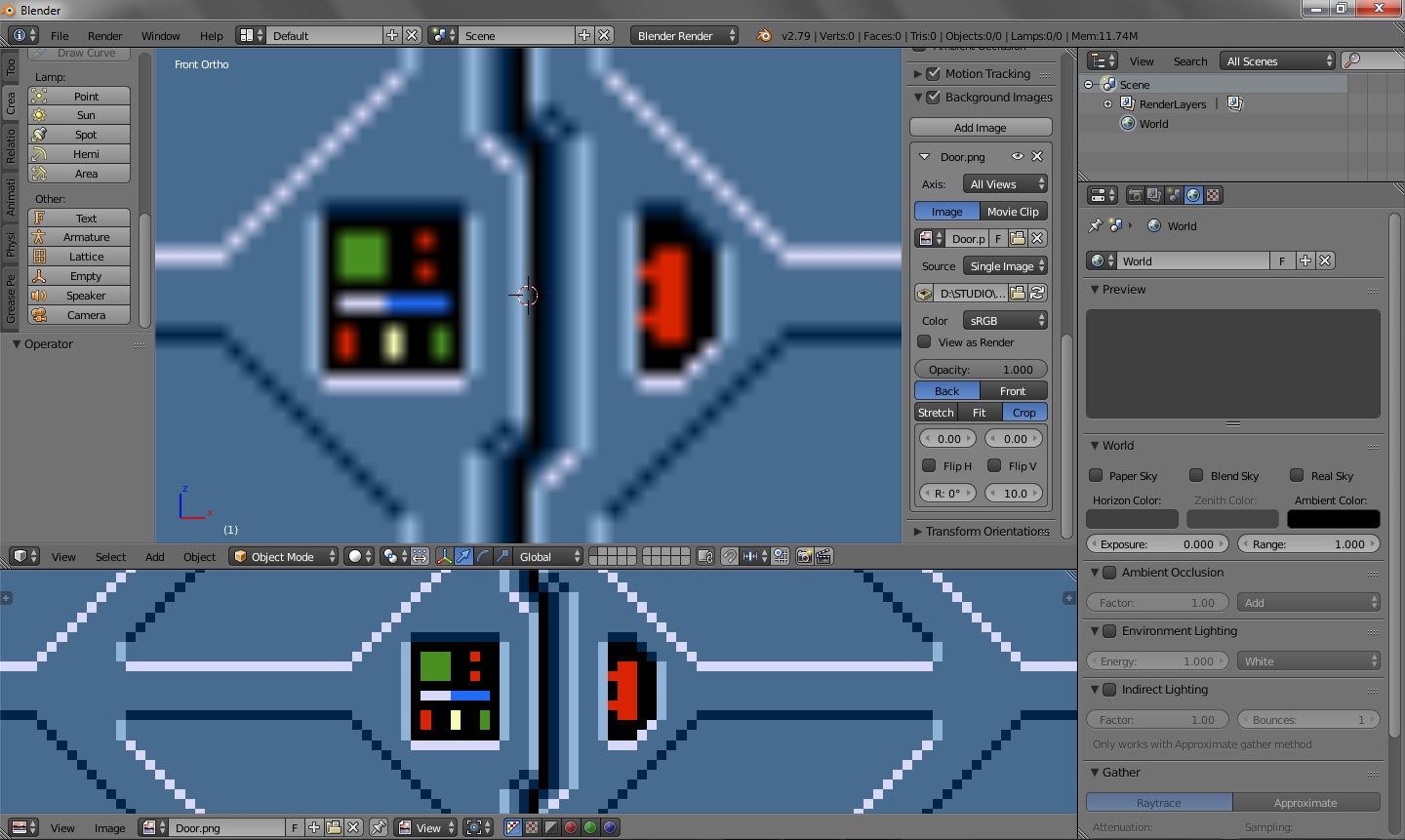
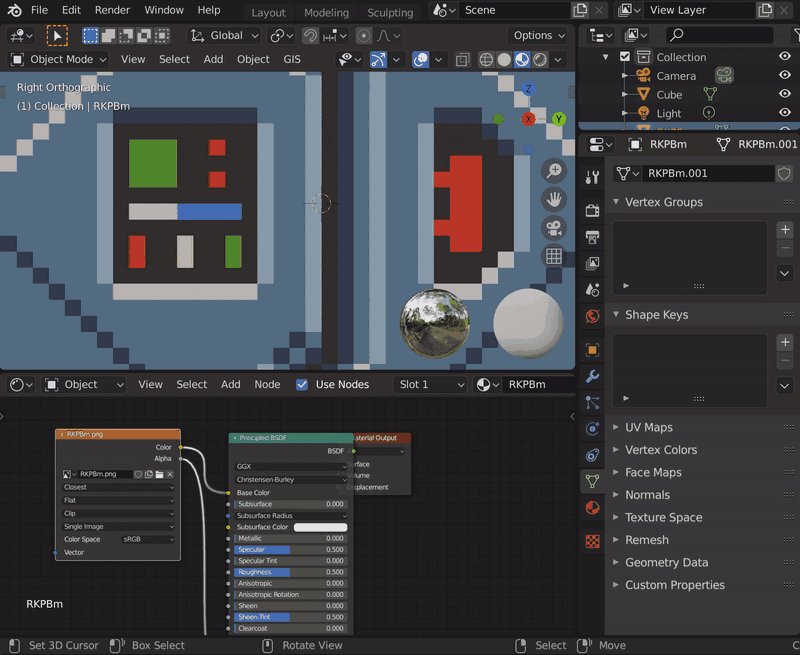
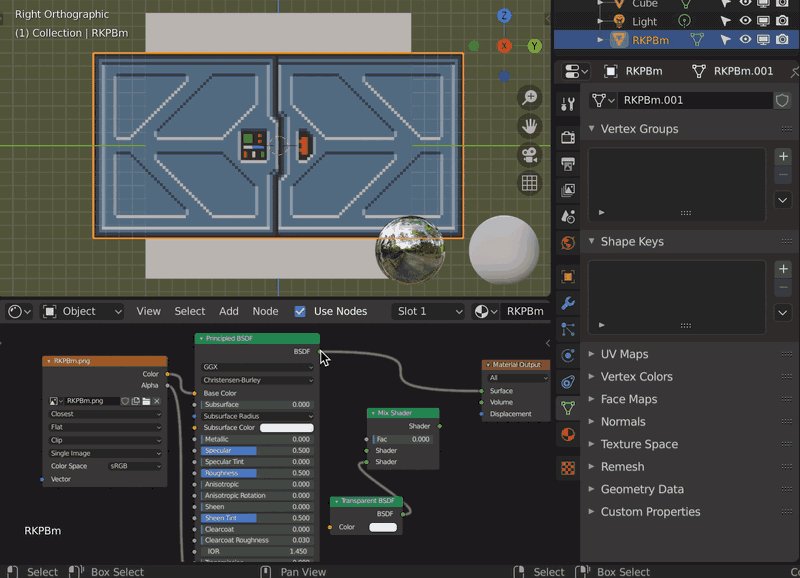
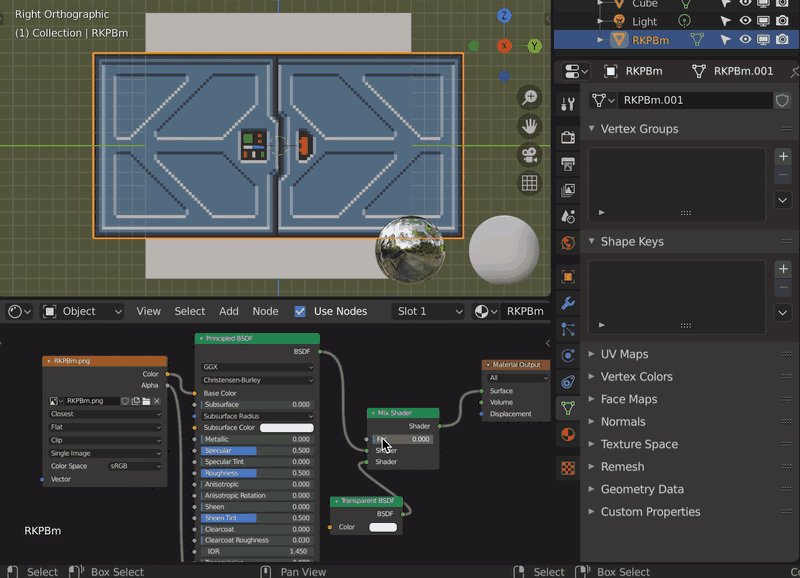
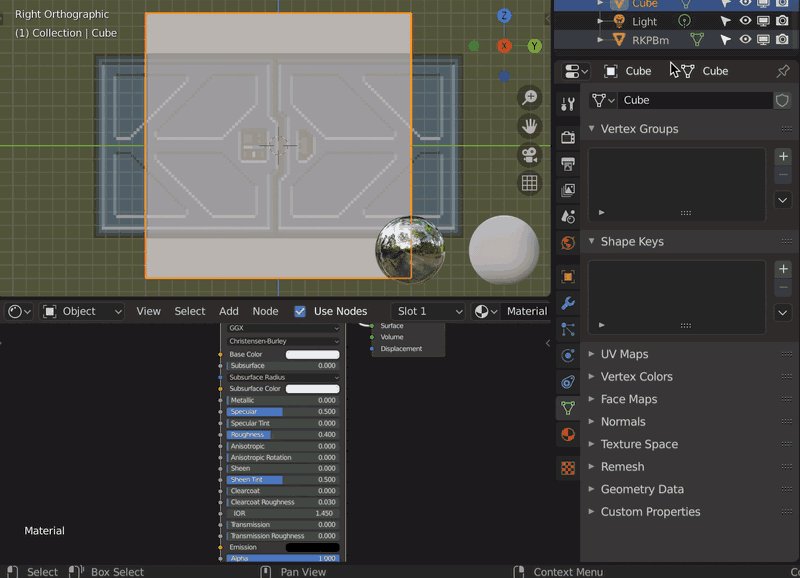
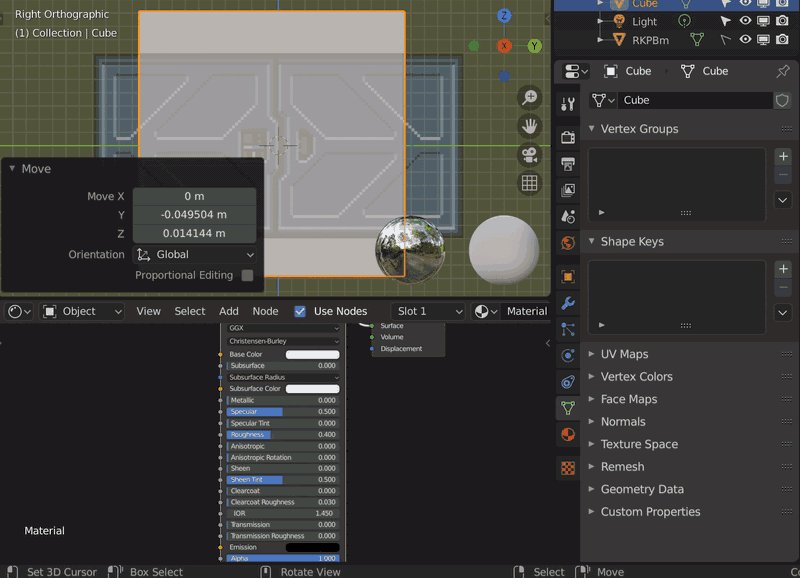
I'm using a low resolution texture (128x64) from an old game as a background image to help me model but it gets blurry (or aliased I guess) which ruins everything.
I heard that one might need to increase the size of texture but if I do that then texture will get messed up and I want to keep all pixels of it in the same place without "JPGing" it.
Is it absolutely impossible to get sharp background image? Zooming doesn't help either. My version is 2.79