Situation
I am working on a visualiser that sprays fire at the start of the drop
- In my Scene there is a 2D animated background, multiple thousand frames long
- I have two fire fountains which spray two times for about 80 frames within the former animation time
- This fire fountains takes about 2 hours to render each time these frames are hit, and the fountains are always the same
- The camera constantly shakes
The scene from the side (ignore the overlap of the fire with the other stuff, it doesn't matter)
 From the camera (beware that it shakes, so it won't stay exactly the same)
From the camera (beware that it shakes, so it won't stay exactly the same)
 Rendered
Rendered

Goal
I want to pre-render the fire and then somehow insert it to drastically reduce render time, and I can't simply layer it because the fire is 3D and the camera moves.
I have no idea how this can be achieved and would appreciate any suggestions :)
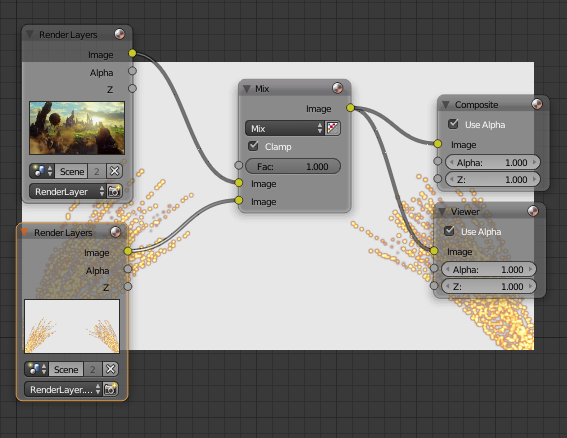
Progress
I now have this node setup, but I don't know how to get rid of the black background. Everything I found was for cycles.