This is remarkably easy to achieve in Blender.

The text & font, once decided is typed in, converted to Mesh with ALT-C, given a Material slot and coloured white.
It's shading is set to "Shadeless", no Specular, and best rendered using a Hemi Lamp, not a Sun.
If you use a Sun, set it to "No shadows" as a precaution, or remove the shadowing in the text's material properties at bottom.
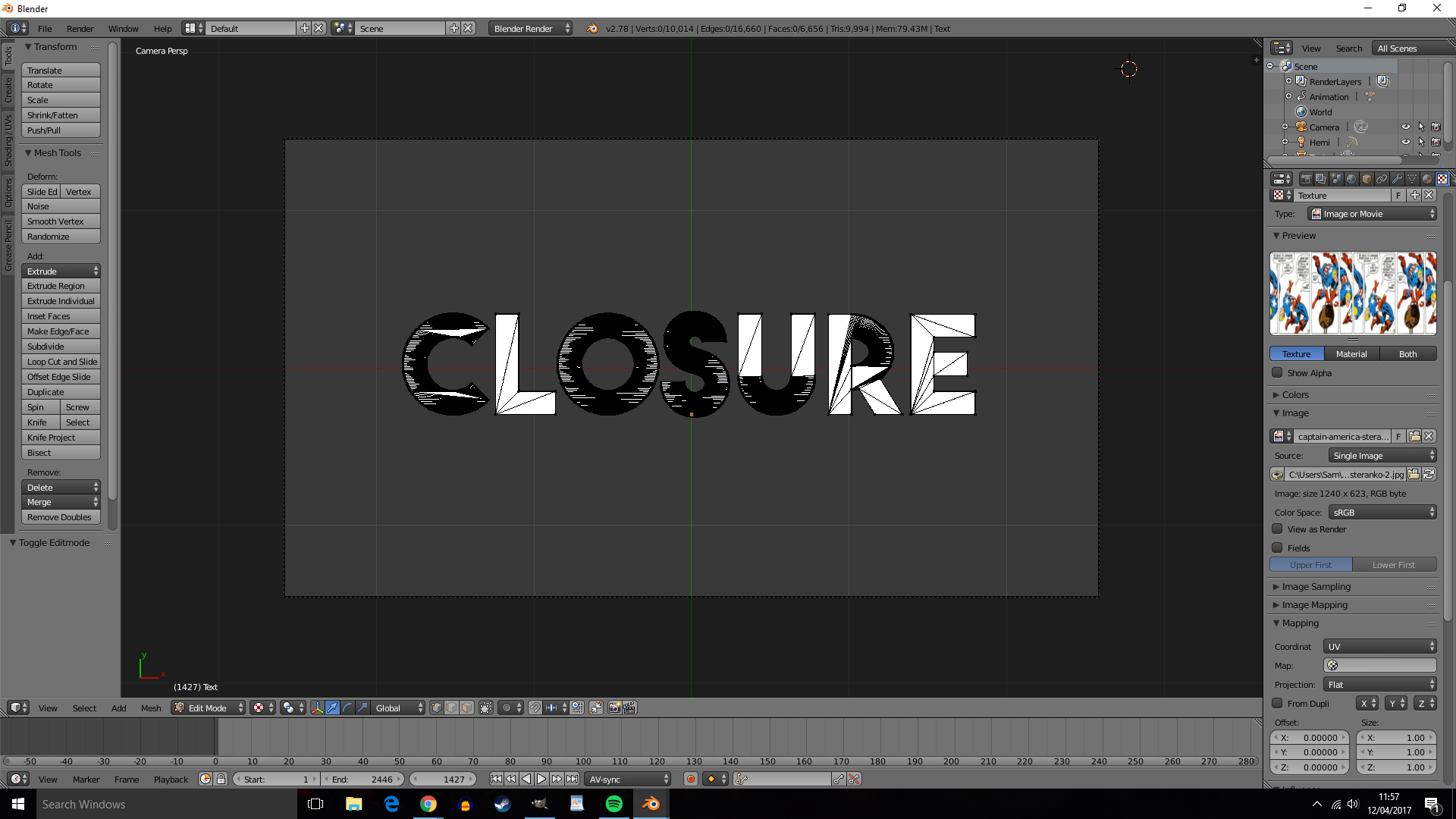
Give the text a texture slot and use your video or image.
If it's video, in the image tab tick on the "Auto Refresh" box. Tick the "Cyclic" box also when looping is necessary.
Edit: (15/4/2017)
At this point we come to a choice -
If you want a kalidascope effect, do a UV unwrap and select the top choice "Unwrap". i.e. you select "Unwrap" twice, or press U from Edit Mode and select "Unwrap".
If however you want the video to be spread across the text normally and without distortion, in the texture Properties (at right) open the "Mapping" tab and select "Generate". (it's usually defaulted to UV)
The video should now appear in the text and play. (Press CTL-A)
-=====-
The choice as to whether to use the Blend file to lay the text over another video, or store it as it stands in a bunch of single frame image files (.png) will decide what you do from here.
For example, you can simply load your background video into the "Background Image" panel and drag it's opacity to full - OR - add a 'plane' under the text in the 3D window and texture that with the background.
This would avoid filling a folder up with single frame png image files. Choose the output as say - H264 with RGB highlited. One single, good quality file.
This was my choice here and rendered out using "OpenGL". (Top left of 3D window - "Render-->OpenGL render animation")
-=====-
If it's deemed desirable to store this as an alpha layered video, then read on those who don't know how...
In the Render properties, open the "Shadings" tab and select "Transparent" at the right.
Make sure the Post Processing panel boxes are both unticked. (No nodes are used)
The text can now be rendered out on a transparent background by setting the render output to a folder of your choice and the format set to PNG (images), it's RGBA button clicked at far right.
Back in the 3D window press "N" and open the display tab, tick the "Only Render" box, untick "World Background".
You should be ready to render now. I did this in OpenGL and also checked that it worked using Blender Render.
A lot of single framed images will be produced. (These can be zipped and bundled into a single file for storage)
You can test to see if the transparency is there by loading one of the images into Gimp or the VSE. A checkered pattern should be under the text.