I'd like to know how to overlay a hue shift effect on an object (like an adjustment layer in photoshop, but applied through nodes).
Let's say I have a sphere. The sphere has a texture applied - let's say it's blue. I also have a second, striped image, which is a black to white gradient in 5 steps.
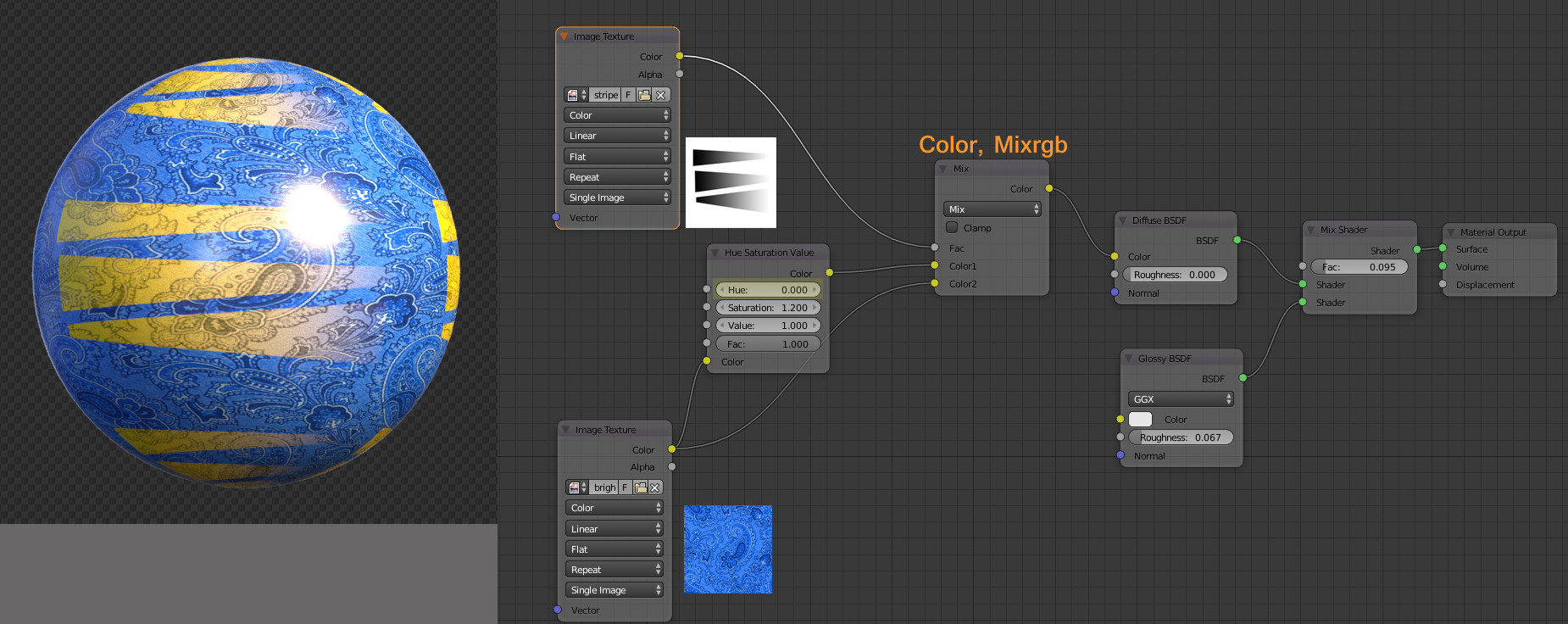
I want to use the alpha from the second, striped image to determine the hue shift applied to the underlying colour, so that where the stripe is black the object would be blue (no offset), and where the stripe is white, the object would be yellow (full offset), with shades between black and white equating to the colours in between.
Does this make sense, and how would I set it up?
Thank you.