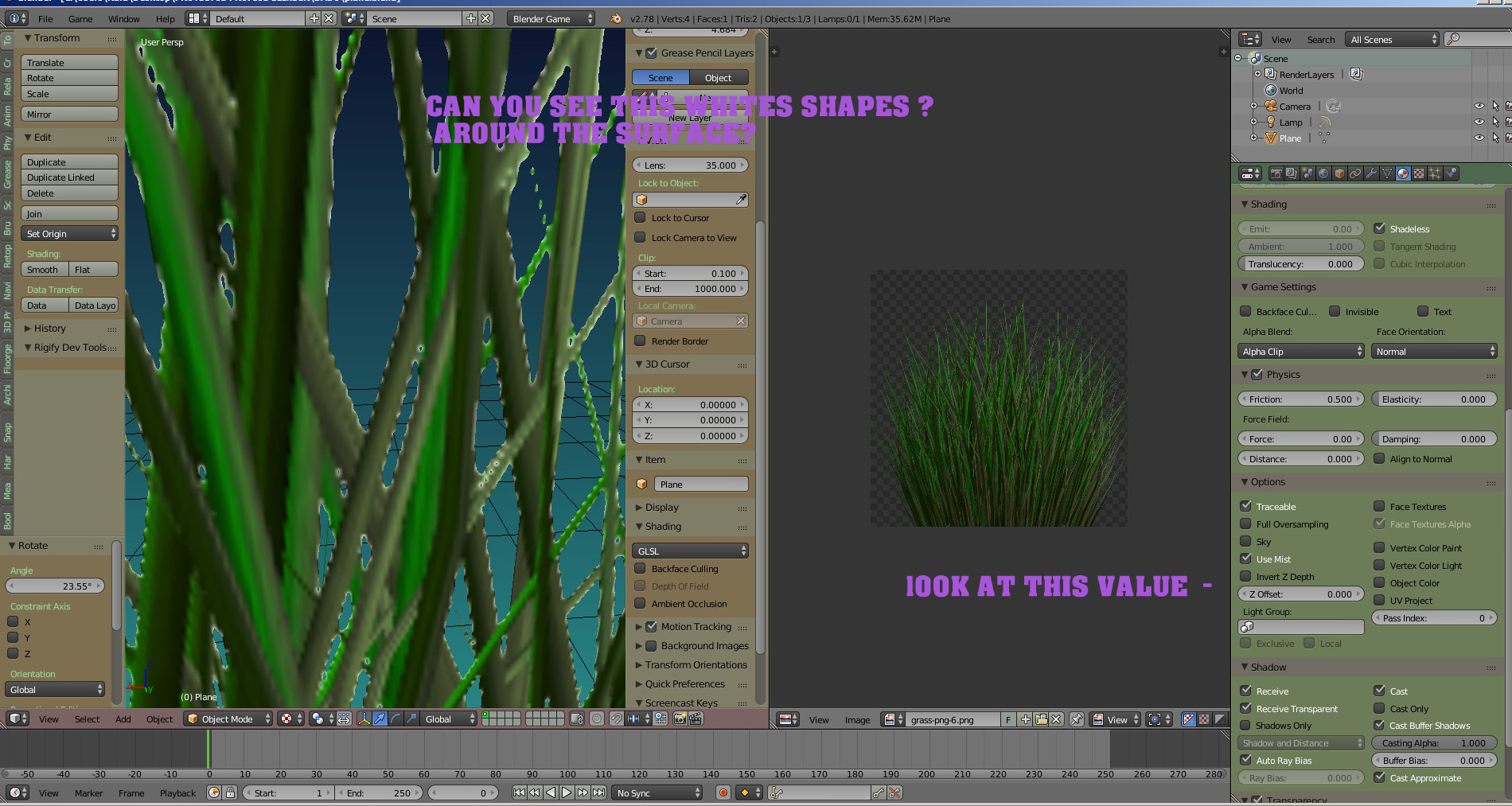
What's the cause of the problem
The problem with this is how the transparent texture was created. Some pixels of the image are fully opaque (0% of transparency), some are semi-transparent and some are fully transparent (100% of transparency).
However even the 100% transparent areas have color. Because each pixel of image (when it has alpha channel) has color defined by 4 values = RGBA.
So let's say first color would be rgba(255, 0, 0, 0) and the second would be rgba(0, 255, 0, 0). They are both fully transparent, however the first is red and the second is green.
And the compression algorithms in most programs and game engines take into account also color of transparent areas. Mostly around edges where it is used for anti-aliasing, filtering, ...
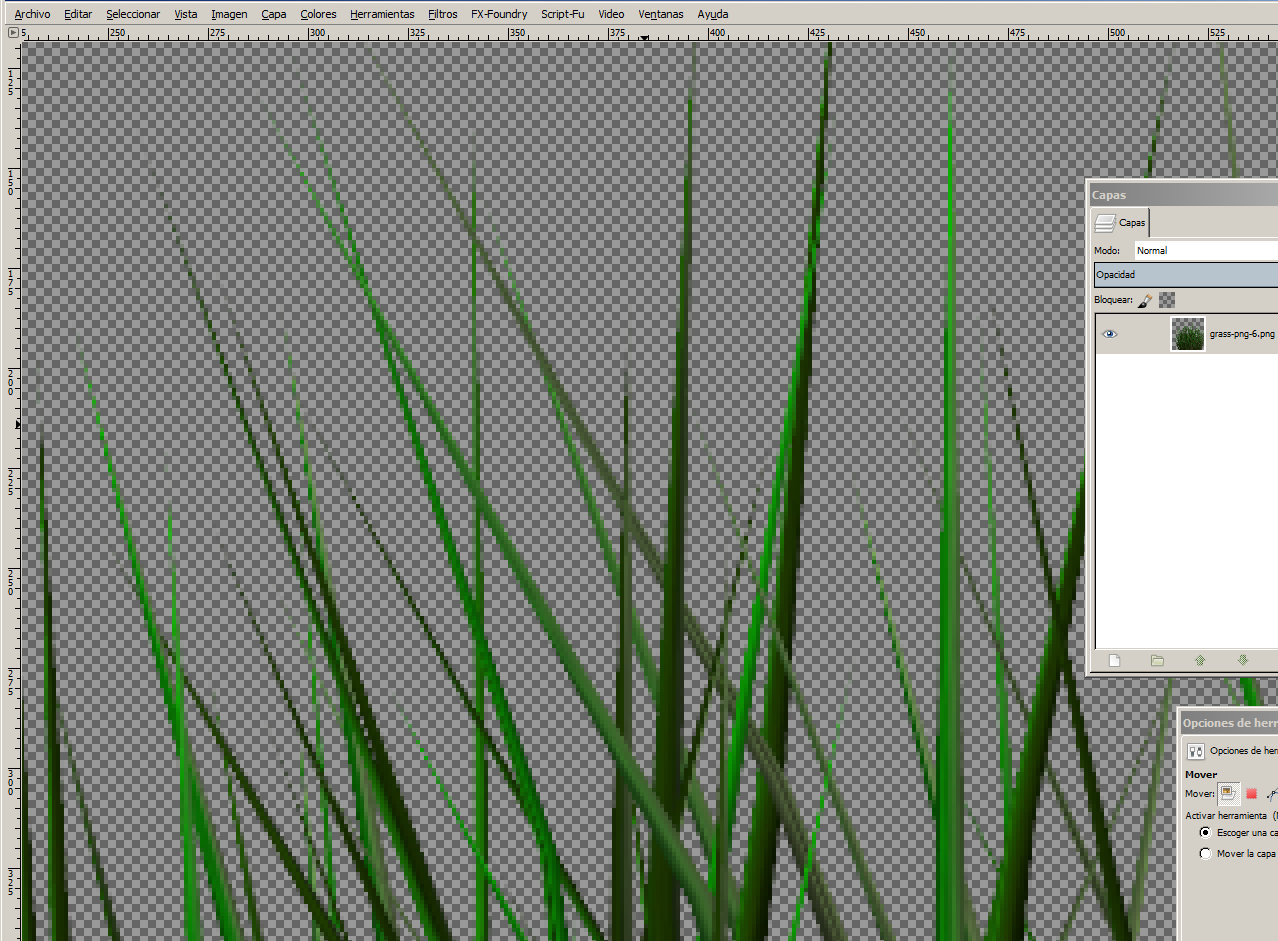
Most graphics editors (like Gimp) put completely white color to fully transparent areas, which causes artifacts like in your case.
Solution
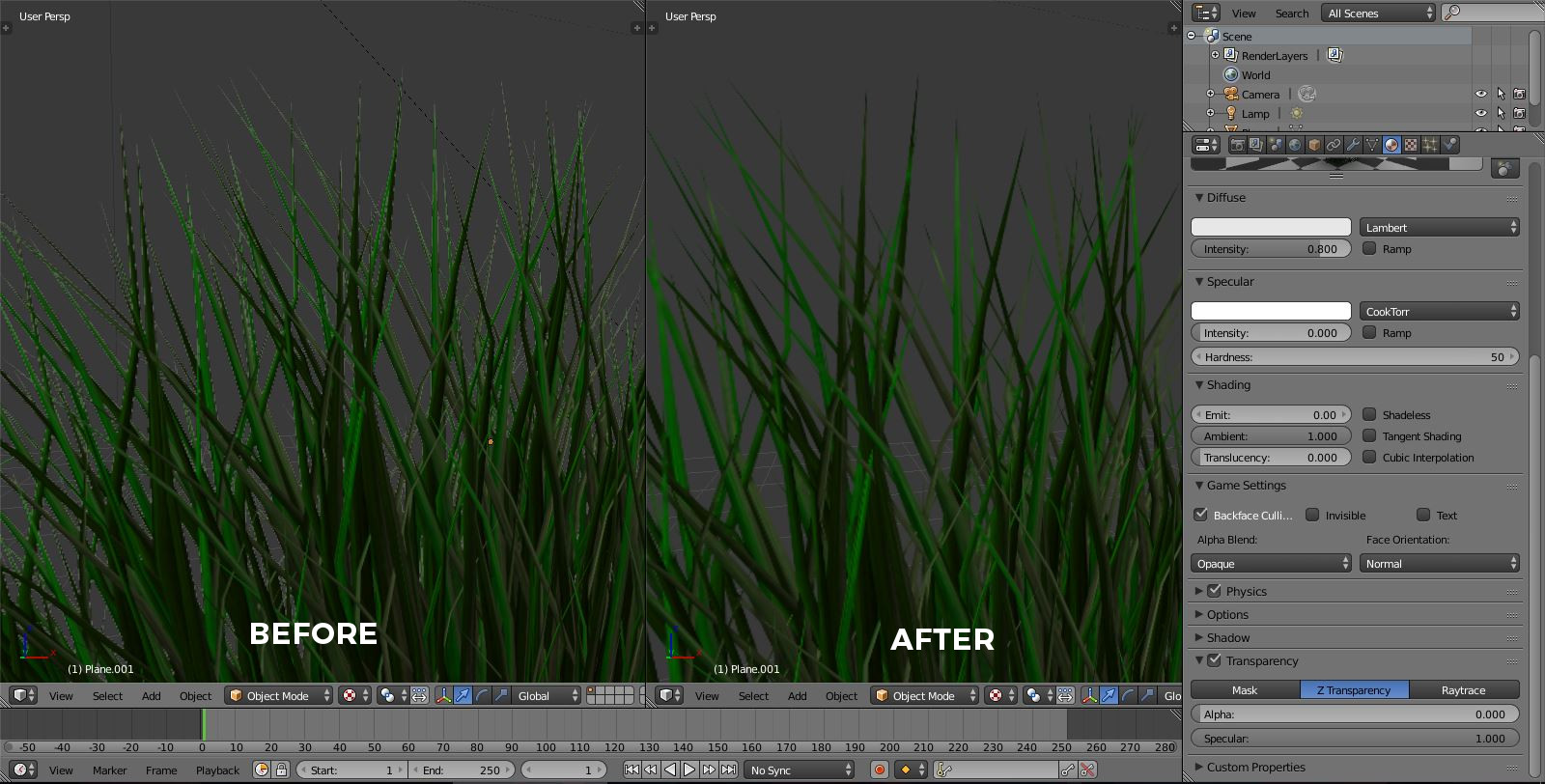
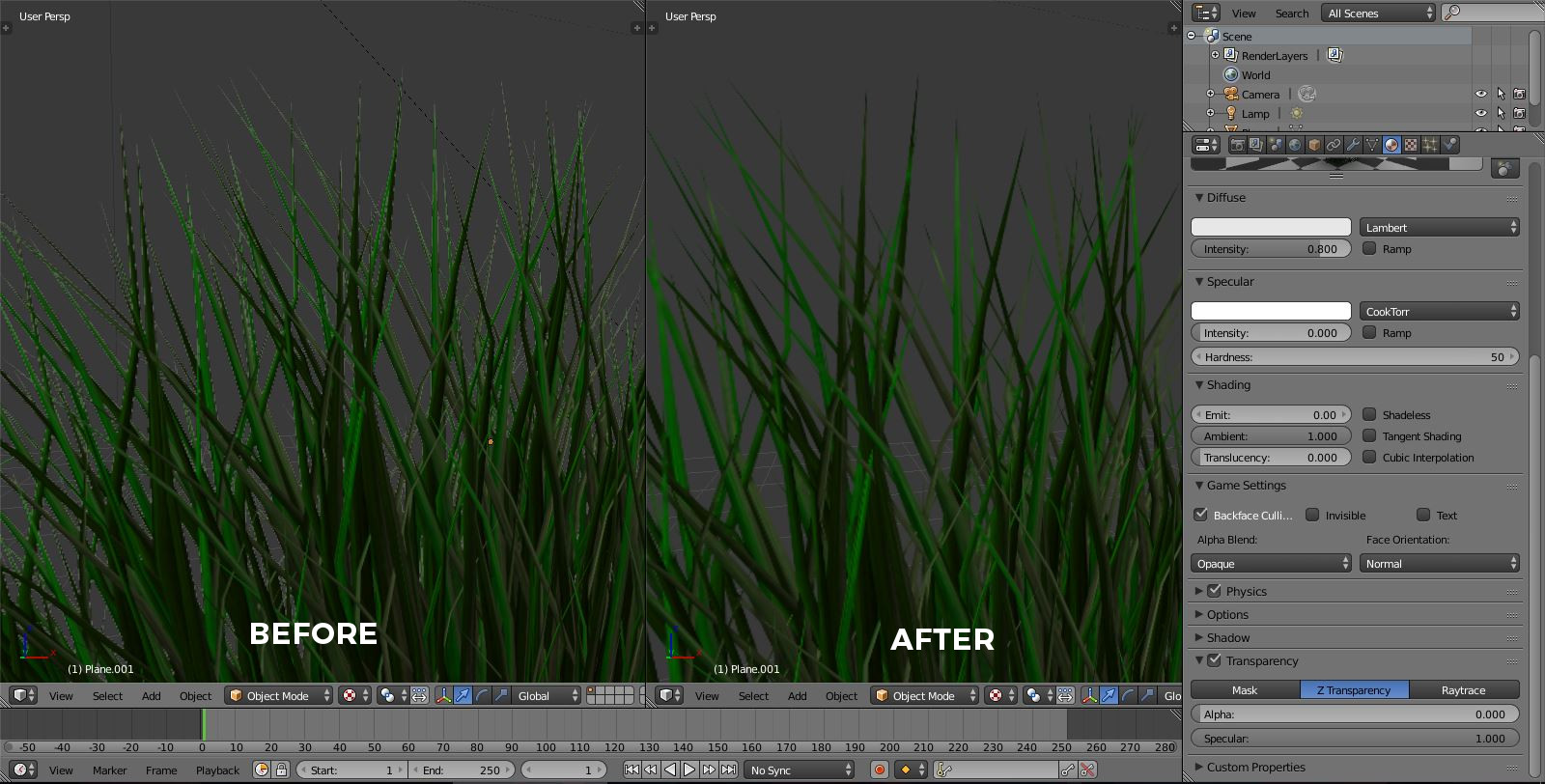
To solve this problem there is a pretty cool plugin for gimp. Download it from here (it is part of this thread). Save it into your .gimp-2.x/scripts folder (In my case the folder is located here C:\Users\Stefan\.gimp-2.8\scripts). Restart Gimp, open your texture, and select Layers > Transparency > Bleed Colour into Transparent Areas .... Leave the default settings and wait til it finishes. Now export the result to PNG. And that's it, now the artifacts are gone.

Sources
This answer was inspired by another answer here. Check it for more detailed explanation and alternative for Photoshop users.