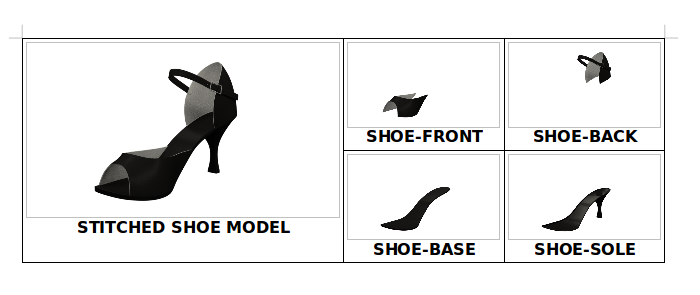
I am rendering a shoe by stitching its parts and displaying on the browser, as shown in the screenshot.
How this works is, a python script reads the blend file containing the shoe model, and spits out each part of the shoe as a .png file. This is again stitched back at the frontend. I am however having a problem while rendering the shoe in certain angles at the frontend, for instance the back-view angle as shown in the below image:

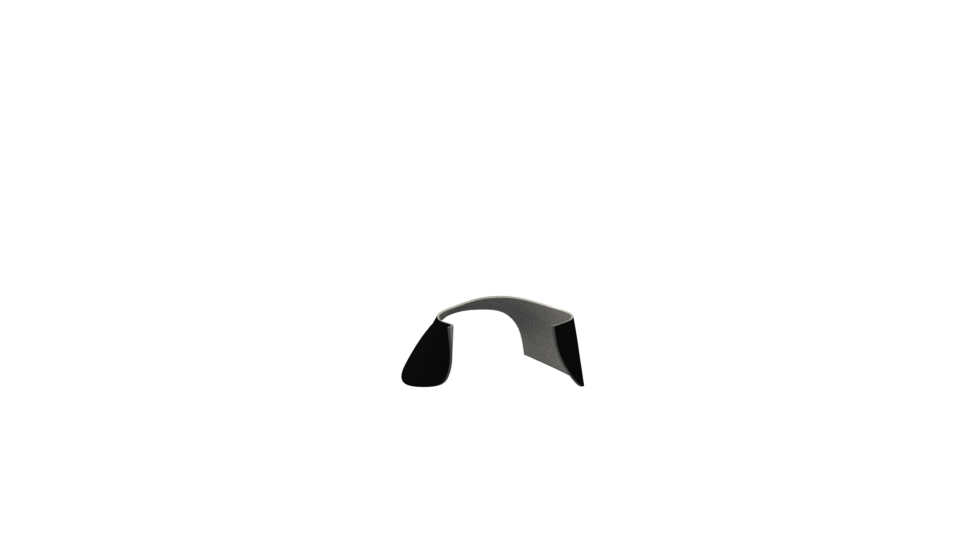
For this angle, I want the part SHOE-FRONT rendered partially as shown in the screenshot below, so that there is no overlapping when these images are stitched and displayed to the user in the browser.
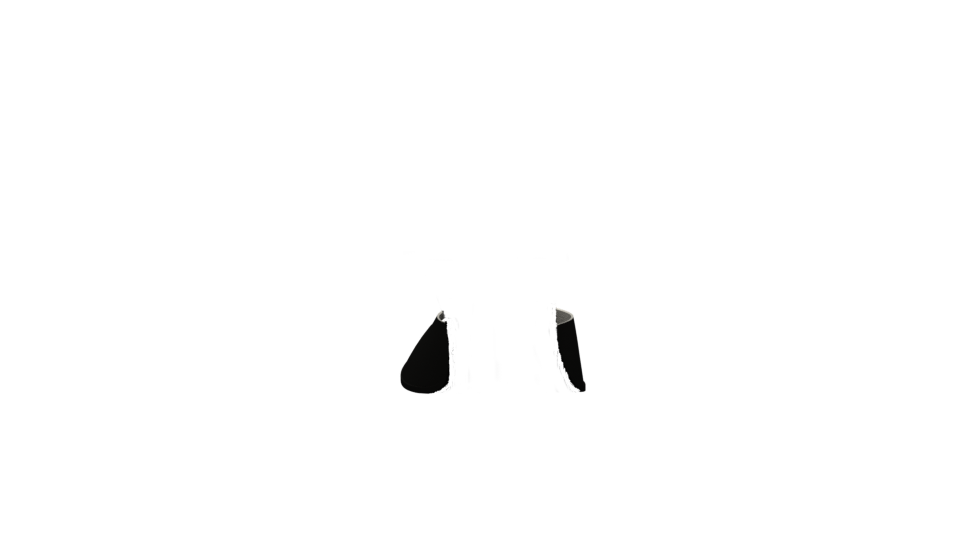
It is however, getting rendered as shown below:

This is creating a overlap between the SHOE-BASE and SHOE-FRONT when displayed in the browser. This is just one use-case. Similar kind of issues exist for every angle of the shoe displayed. I want my blender python script to render the mesh models in a partially visible manner, only those that is visible to the user when viewed in a given angle. Can this partial rendering of a mesh object be achieved with blender python scripting? I tried playing with transparency and alpha modes. But no luck.