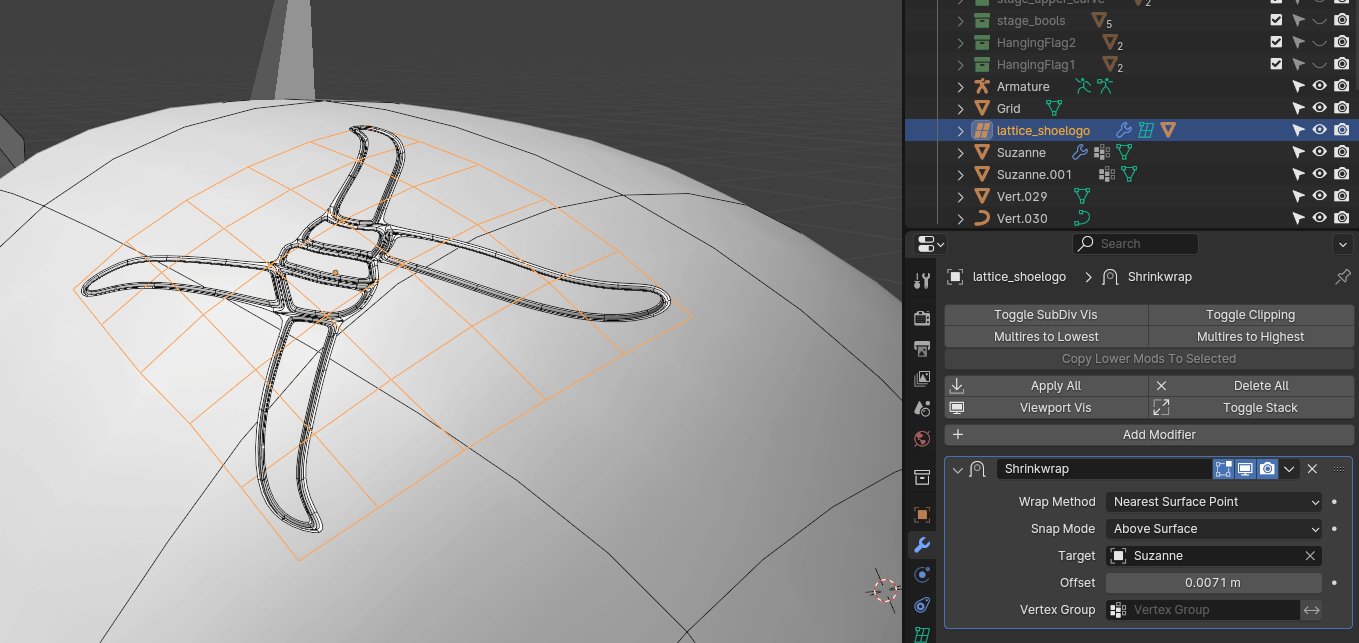
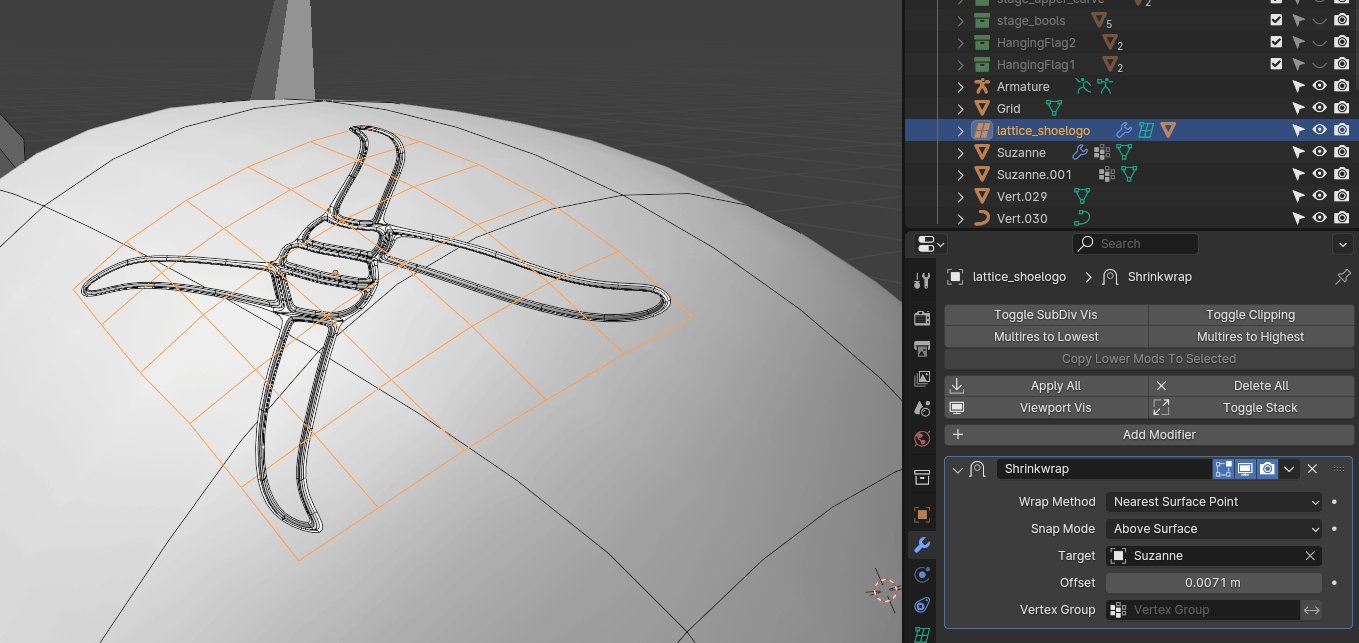
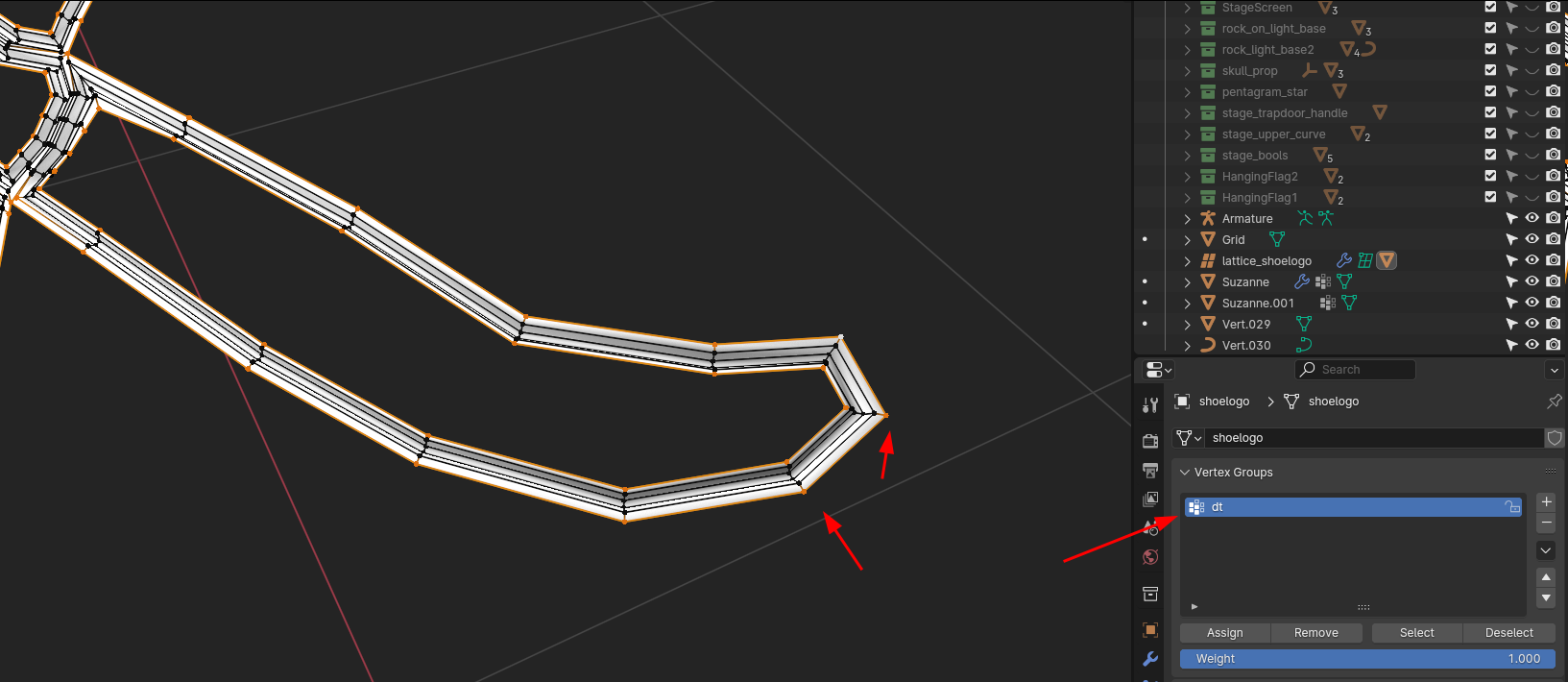
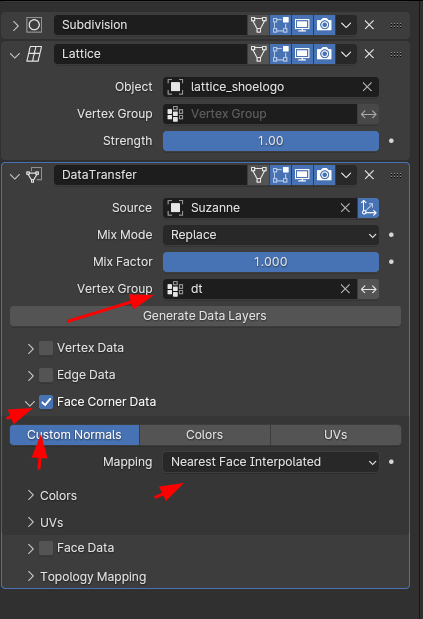
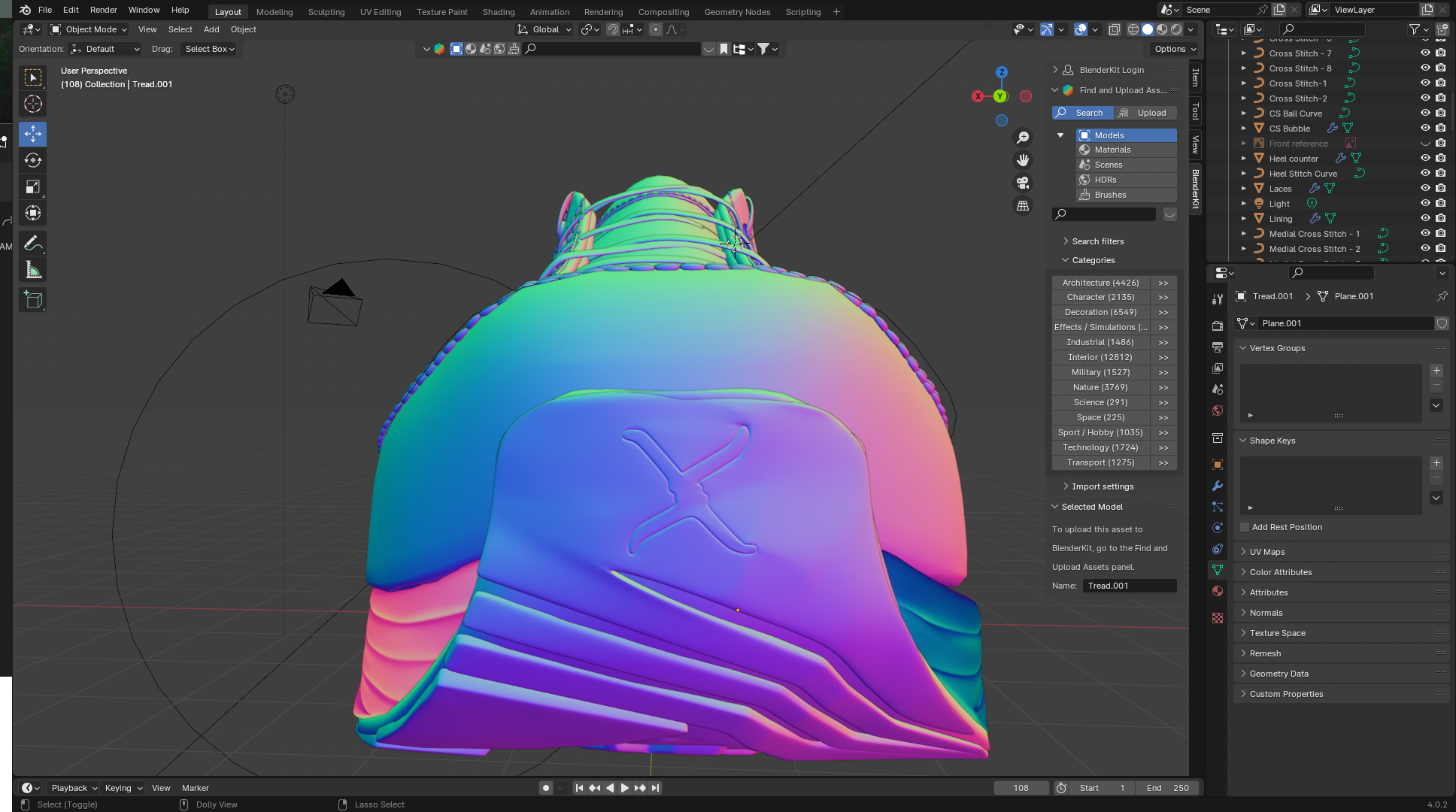
I'm trying to emboss a logo on the toe bumper of my shoe model. I've tried to input the logo as an image texture and use bump displacement, but I'm still a bit overwhelmed by shader editor and figuring out nodes and such. Also because the object I'm embossing it into needs to have an additional rubber texture, and I don't know if you can have two at once. My temporary solution was to trace the logo with the knife tool, extrude it inward, mark the edges as sharp, and then use the smooth tool in sculpt mode to clean up the nastiness, and it looks decent, but still messed up my mesh and it's not where I want it to be. What would be the best method to achieving this effect? Open to try several solutions.

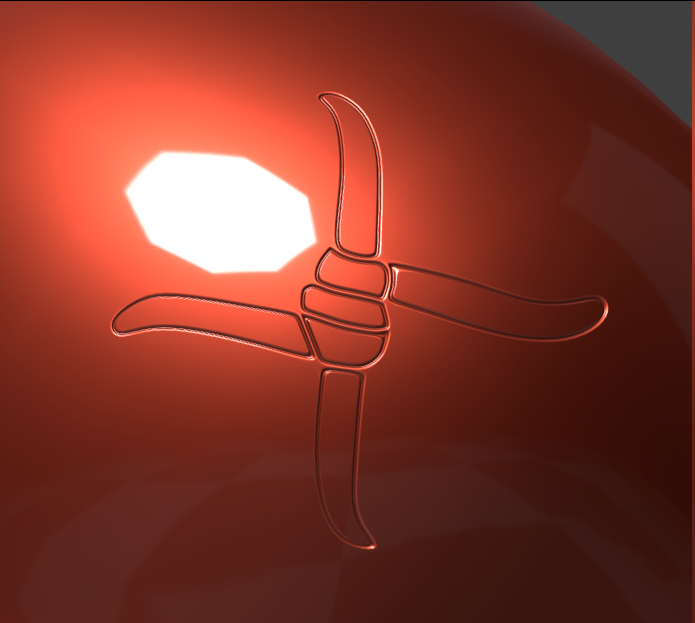
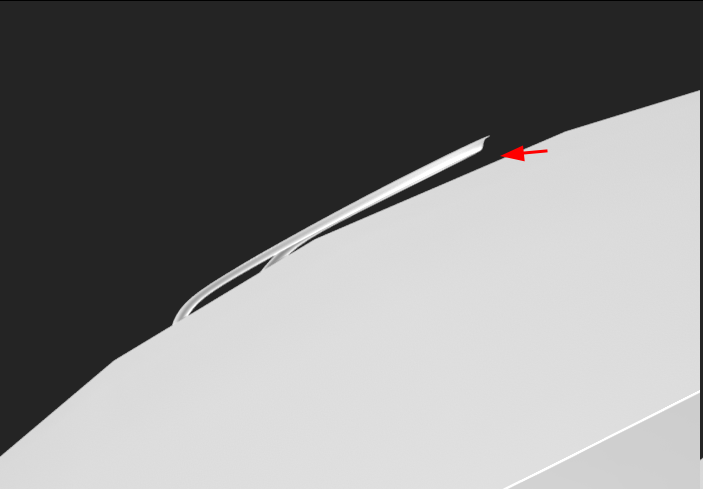
Here's what I want the result to look like which is on a real shoe: