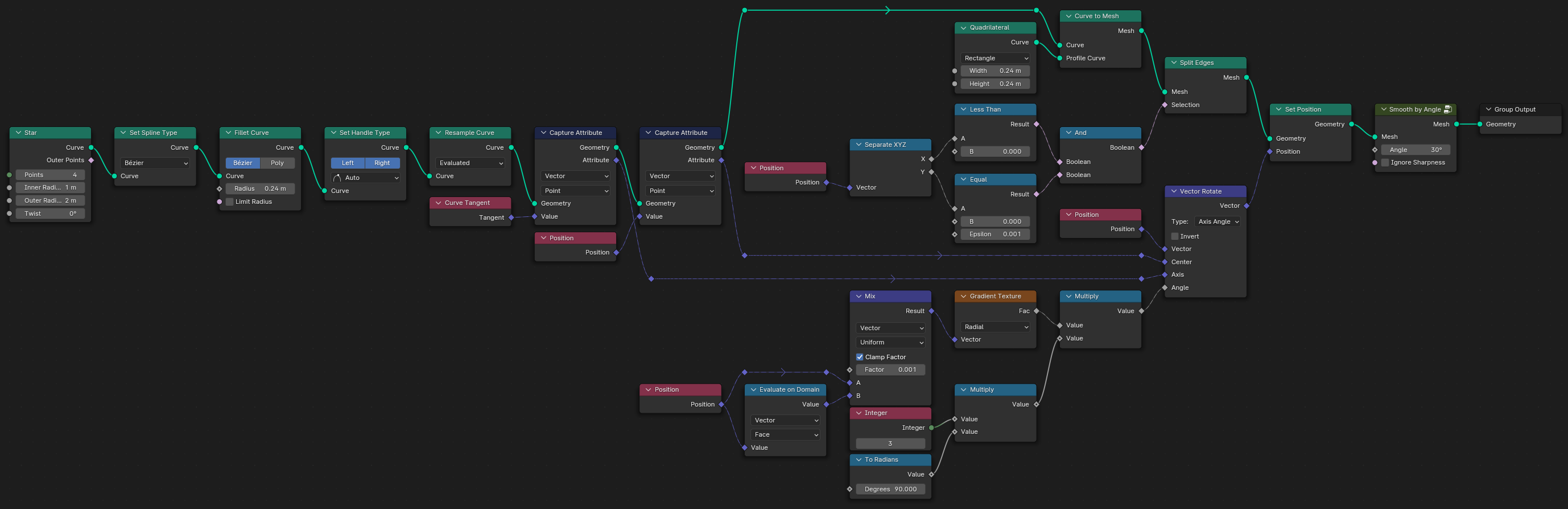
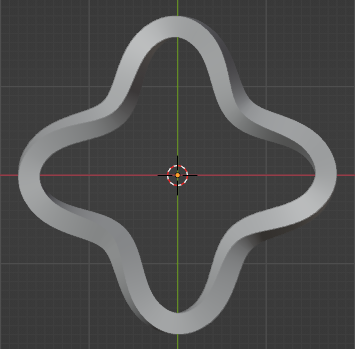
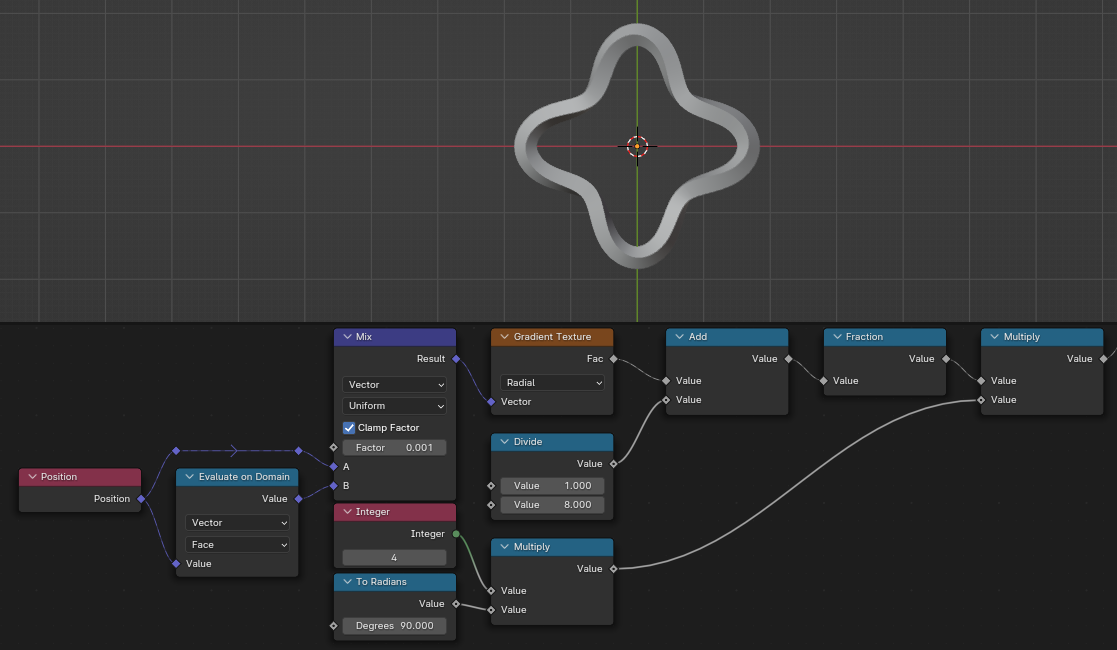
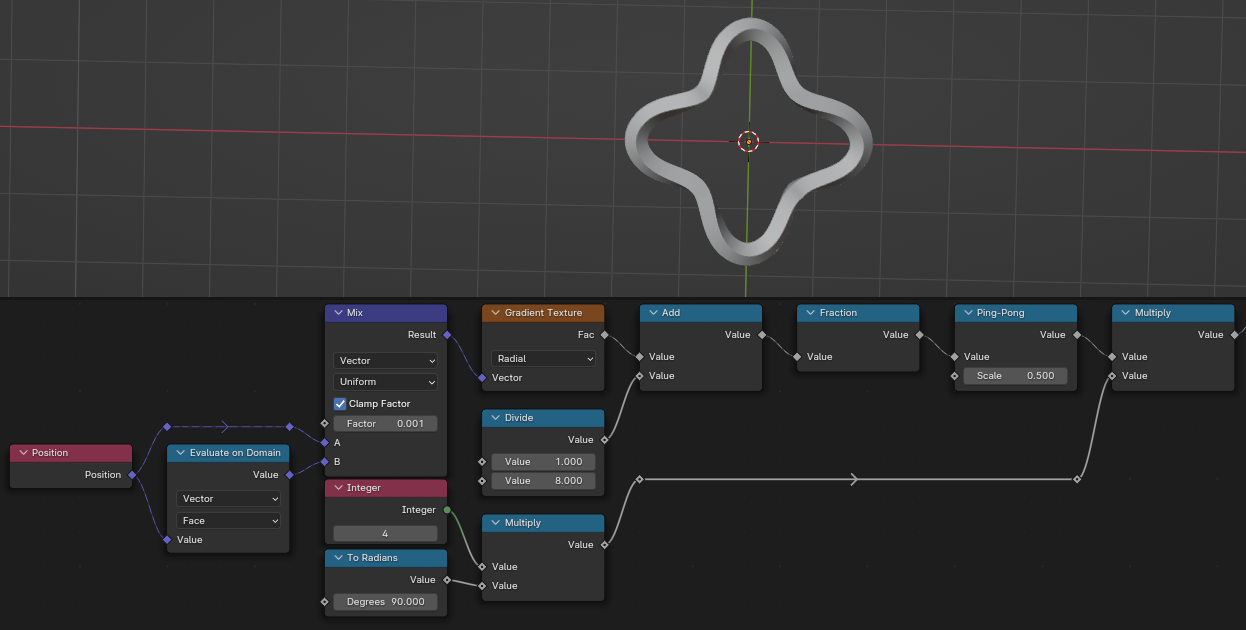
I recently made a logo in figma, which I would like to further enhance in Blender. I'm thinking of a Geometry Node Setup, in which I can modify the thickness non-destructively and maybe include a nice spin/screw animation in there.
Should I use a curve for the node setup? Or does it make more sense to start with a mesh?
I'm thinking of using like a 1/4 of the shape and maybe screw it along the center point of origin, but that doesn't look good so far.