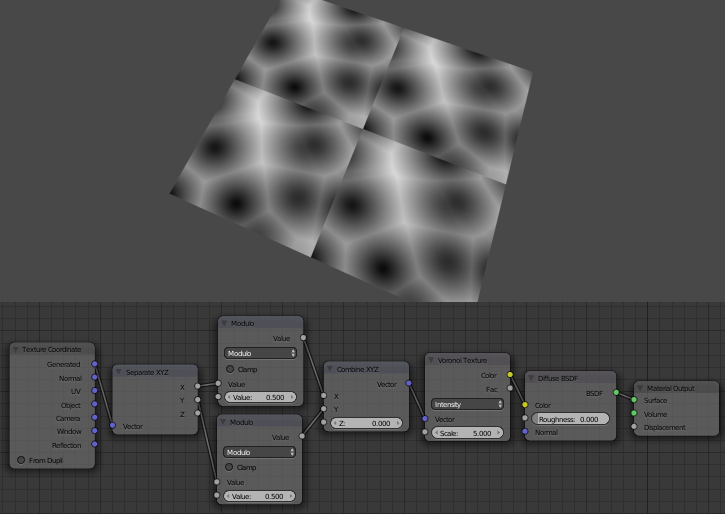
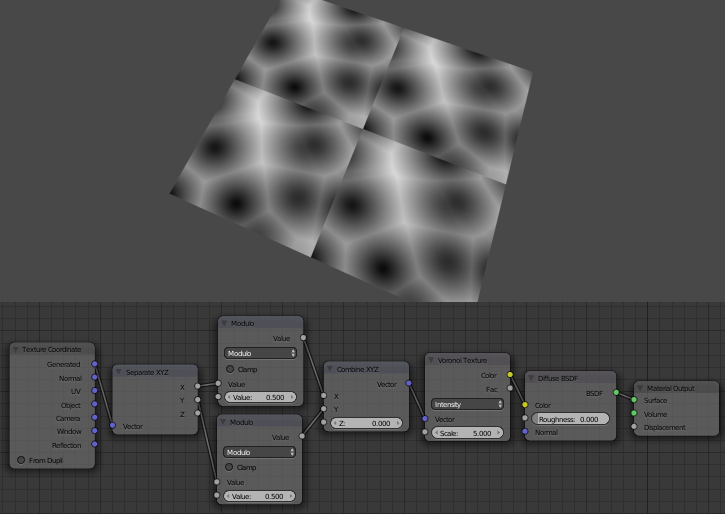
You can use the math Modulo node on mapping vectors to create tilling for procedural textures:

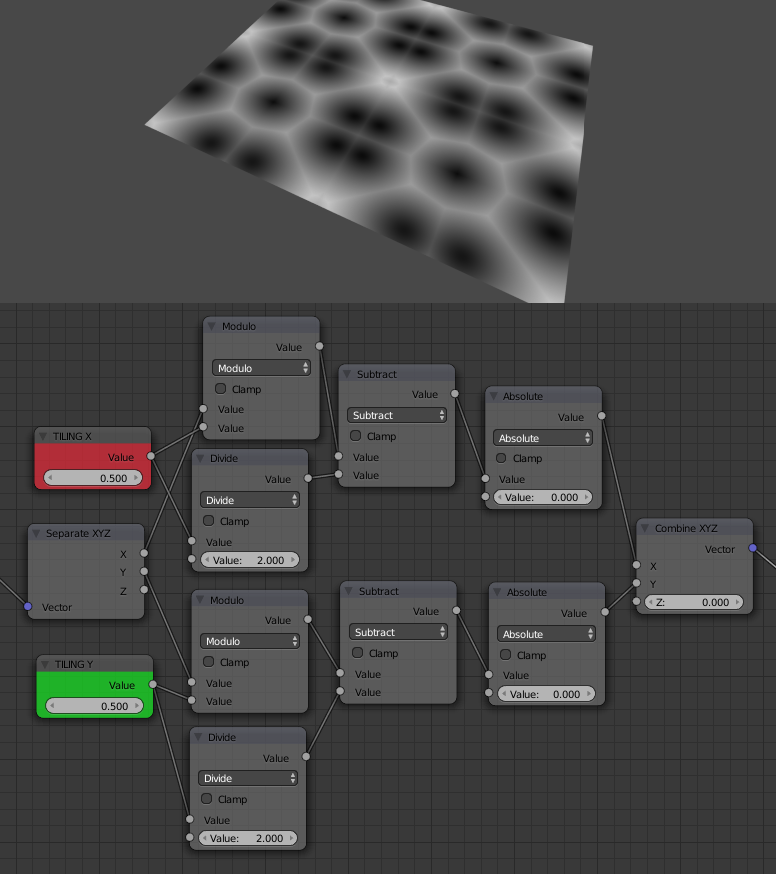
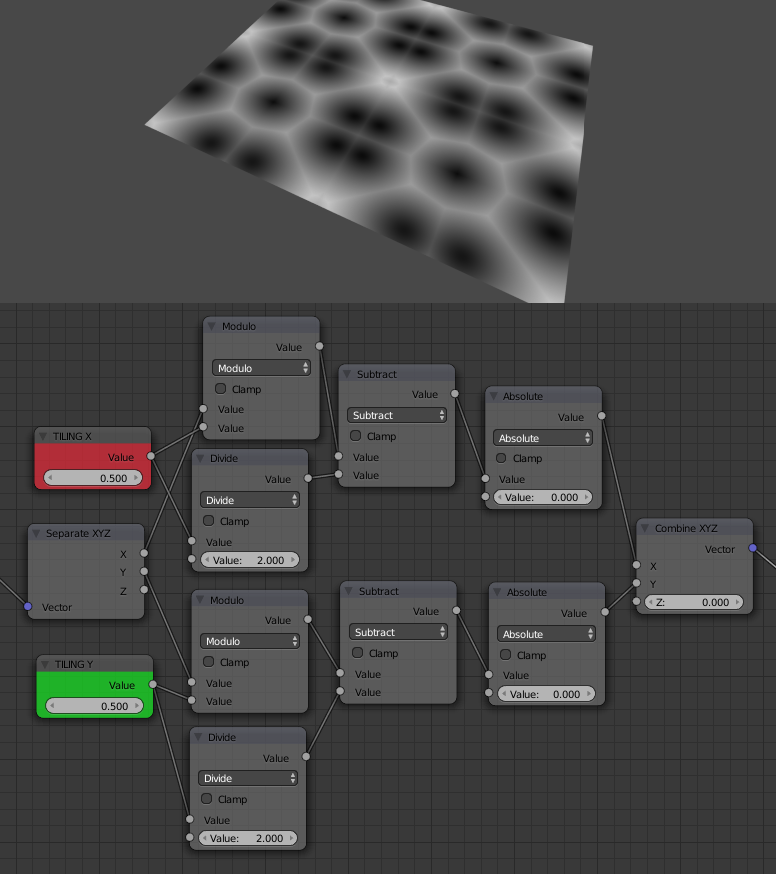
To tile them seamlessly you need to flip tiles in X and Y axis:

For the Tilling X and Y nodes use values between 0 and 1. And to tile them in 3D just copy the setup into Z channel.
Why Mapping node does not add tilling to procedural textures:
Mapping node does adjust tilling for Image textures. This is because image has finite dimensions and repeats itself - the tilling is already "build-in". The Mapping node only zooms, translates and rotates this tilled image.
Since procedural textures are infinite, they have no borders and are not tilled. The Mapping node will just transform them but not tile them.
How and why the math nodes work:
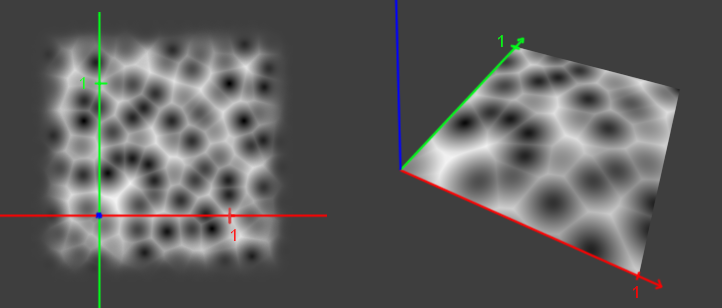
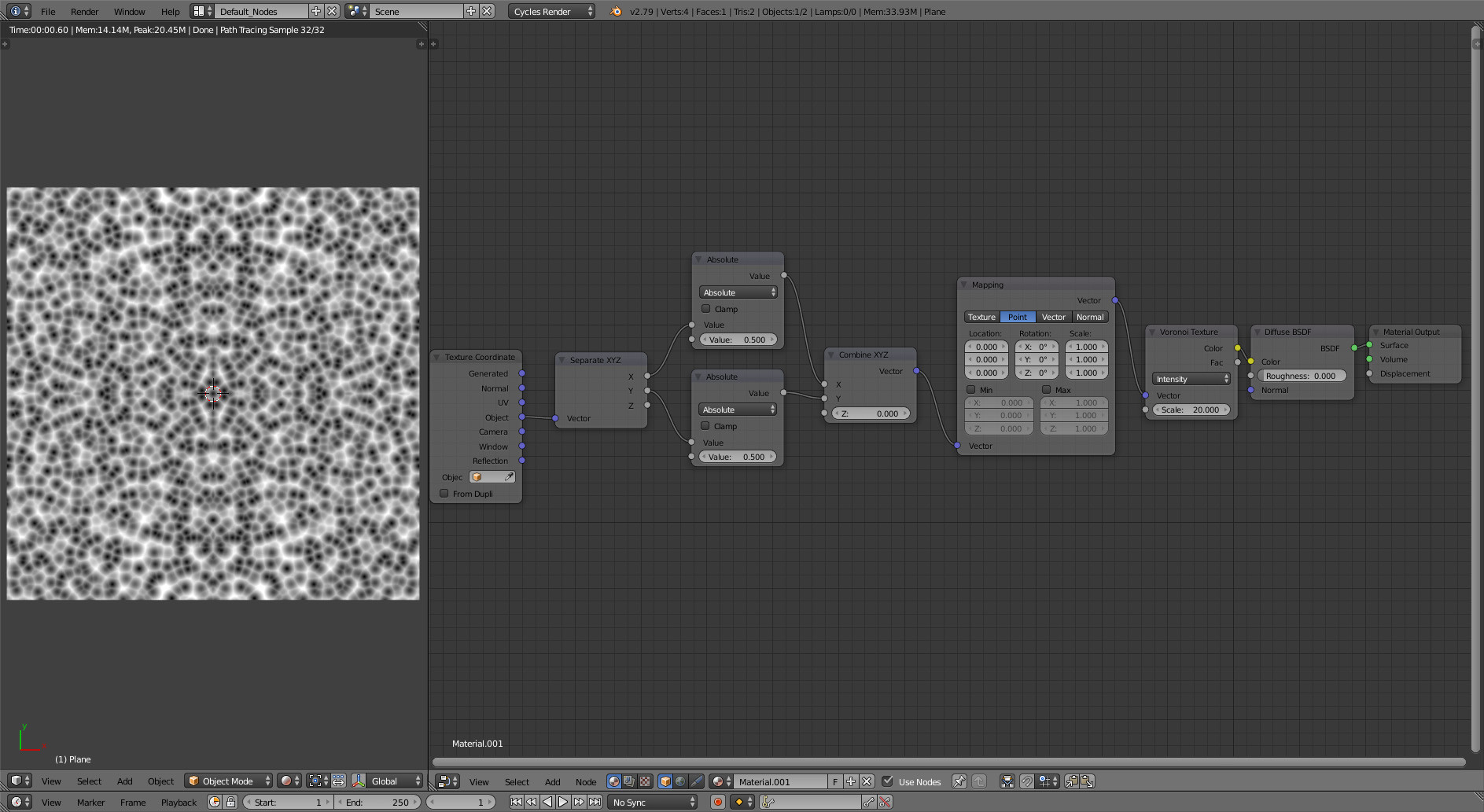
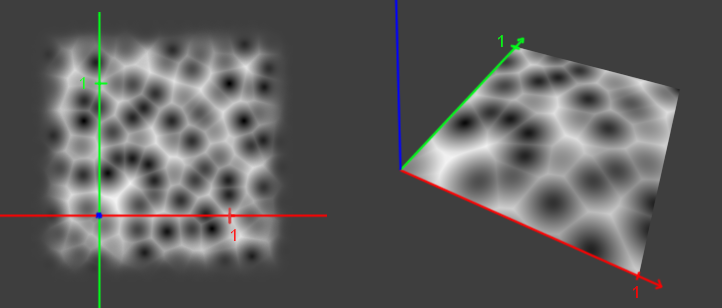
Texture mapping does transform texture space to object space - you can visualize it like this:

This is for Generated mapping, other types will be mapped differently. Generated mapping will map the <0,1> interval to object bounding box. Therefore it stretches with scaling the mesh, but it does not rotate with mesh rotating (edit mode). It does rotate with object since generated mapping will be always aligned with object's local coords. To bind the texture to mesh UV mapping must be chosen and mesh unwrapped to tangent space.
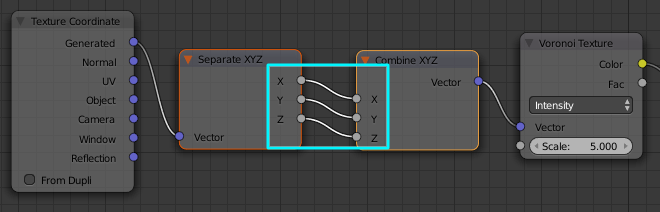
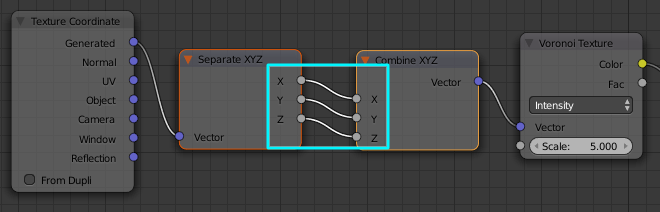
When we split the mapping vectors into XYZ channels, we get access to each axis and can manipulate it:

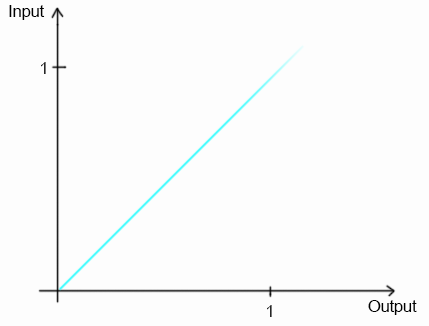
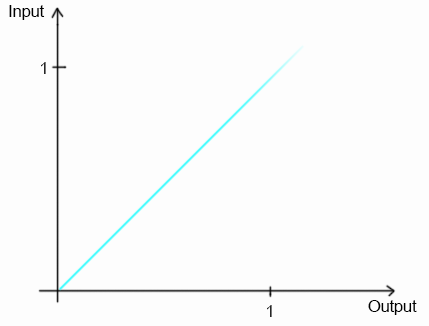
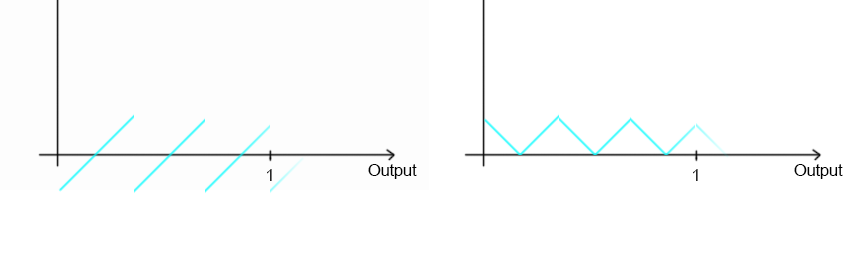
Lets focus only on single channel (all apply the same principles). Now we output what we get (in the marked rectangle). This can be visualized with a graph function:

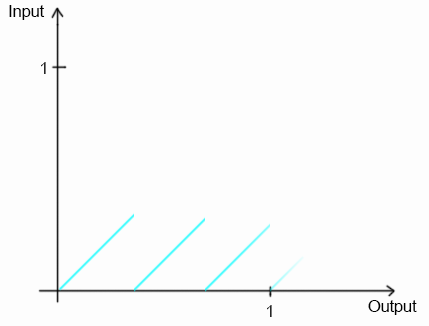
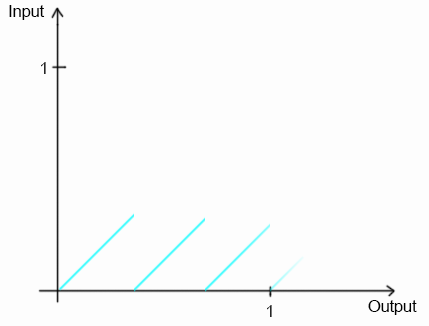
What we need for tilling though is this graph:

This is a graph of a modulo function (precisely modulo 0.33..) and will create 3 tiles on each axis. It is mapping the output to the same input locations repeatedly.
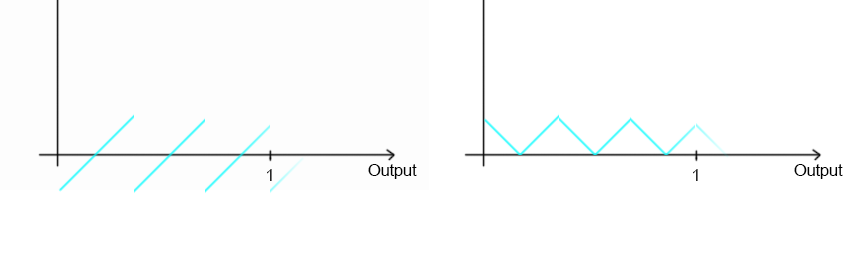
To have it tile seamlessly and flip every odd tile lower the graph of half the curve height and make the values absolute:

You get double the tiles naturally.
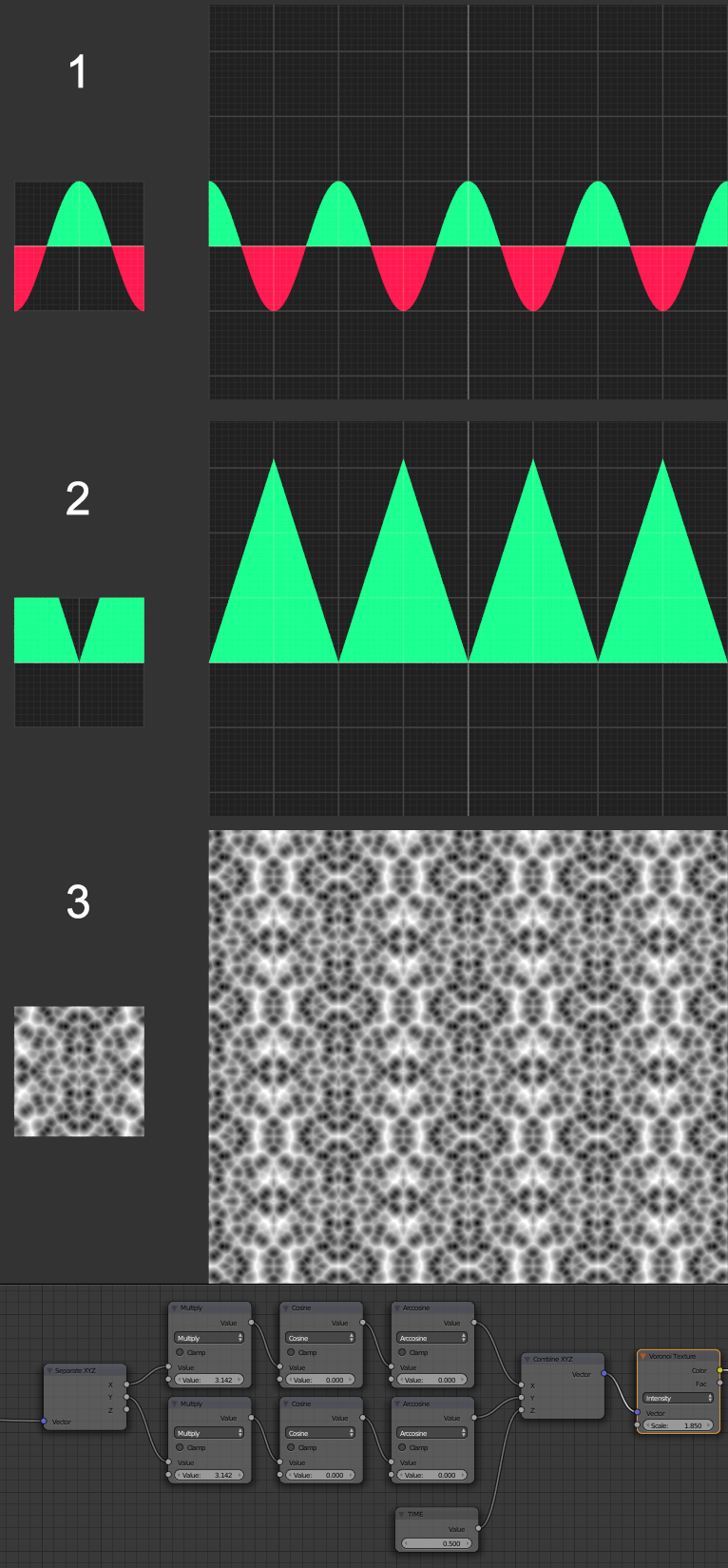
There are many effects you can do with this:
Texture pixelation with rounding node: How to pixelate a texture in Cycles?
Image blurring with noising the vectors: Motion blur on texture
Staggered mapping with rounding and offsetting: Staggered Texture Mapping
Etc..