
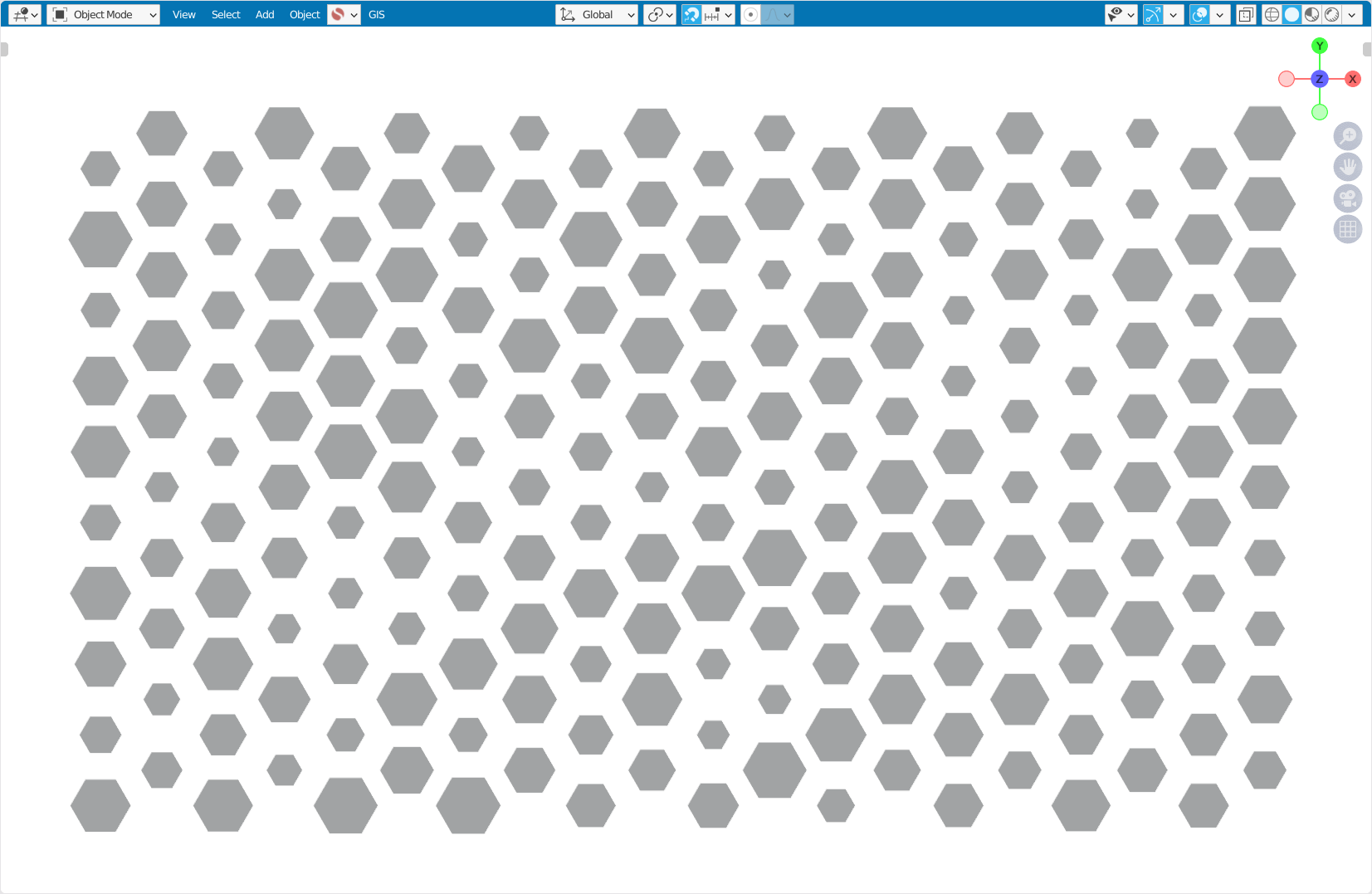
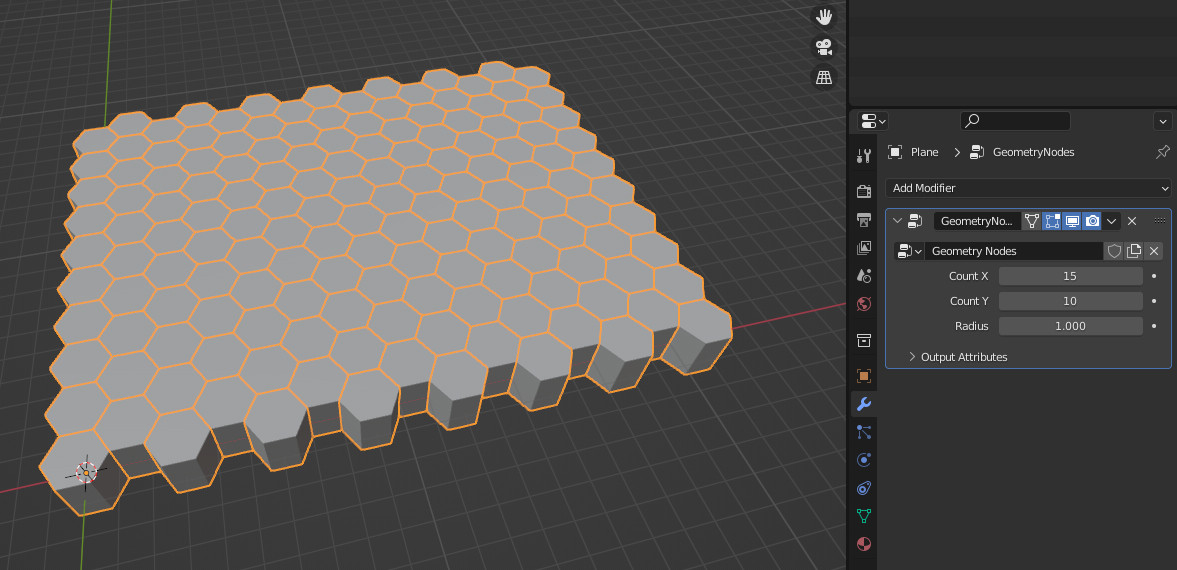
What all hexagonal structures have in common:
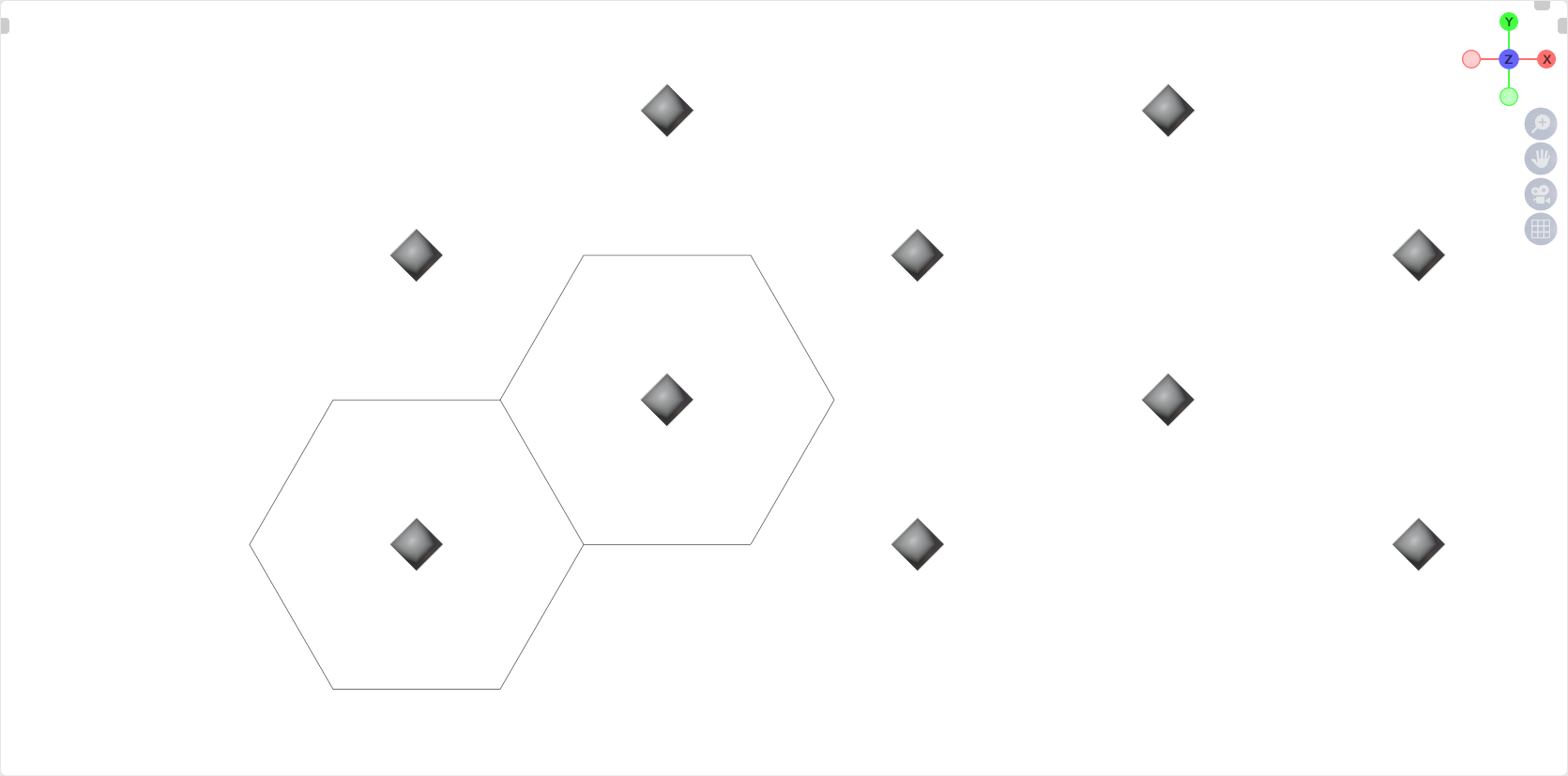
- They all consist of six equilateral triangles.
- The height of a triangle always has the value $0.86602540378443864676372317075294$ for a side length of $1$.
- The hexagons are always offset from each other by $1.5$ on one axis, and $3$ on the other axis for an equilateral triangle with side length $1$.
This is convenient because then we don't need to recalculate these values each time, we just create the structure based on these values and scale the result.
I obtain the value for the height of the equilateral triangle with the formula $h={\frac {\sqrt {3}}{2}}\cdot r$.

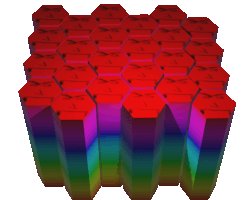
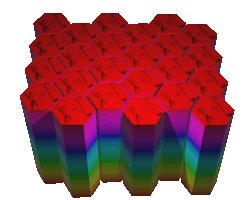
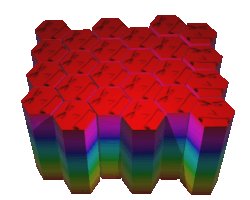
Here I present three variations, all of which achieve the same result:
- One is based only on the creation of a single Mesh Line.
- Another is based on creating a Mesh Line, which is instantiated along another.
- And the third variant simply creates a Grid where the points are moved.
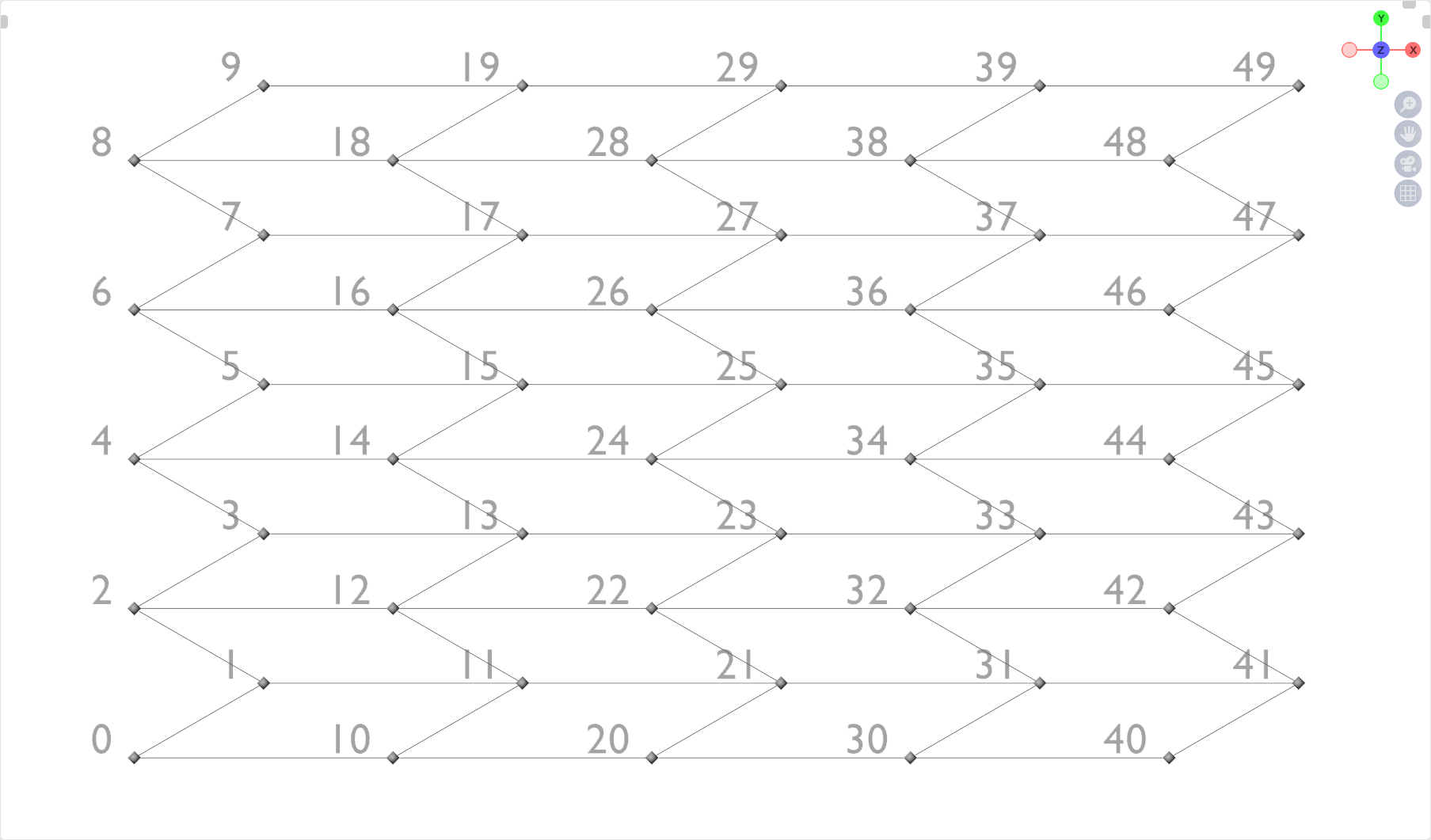
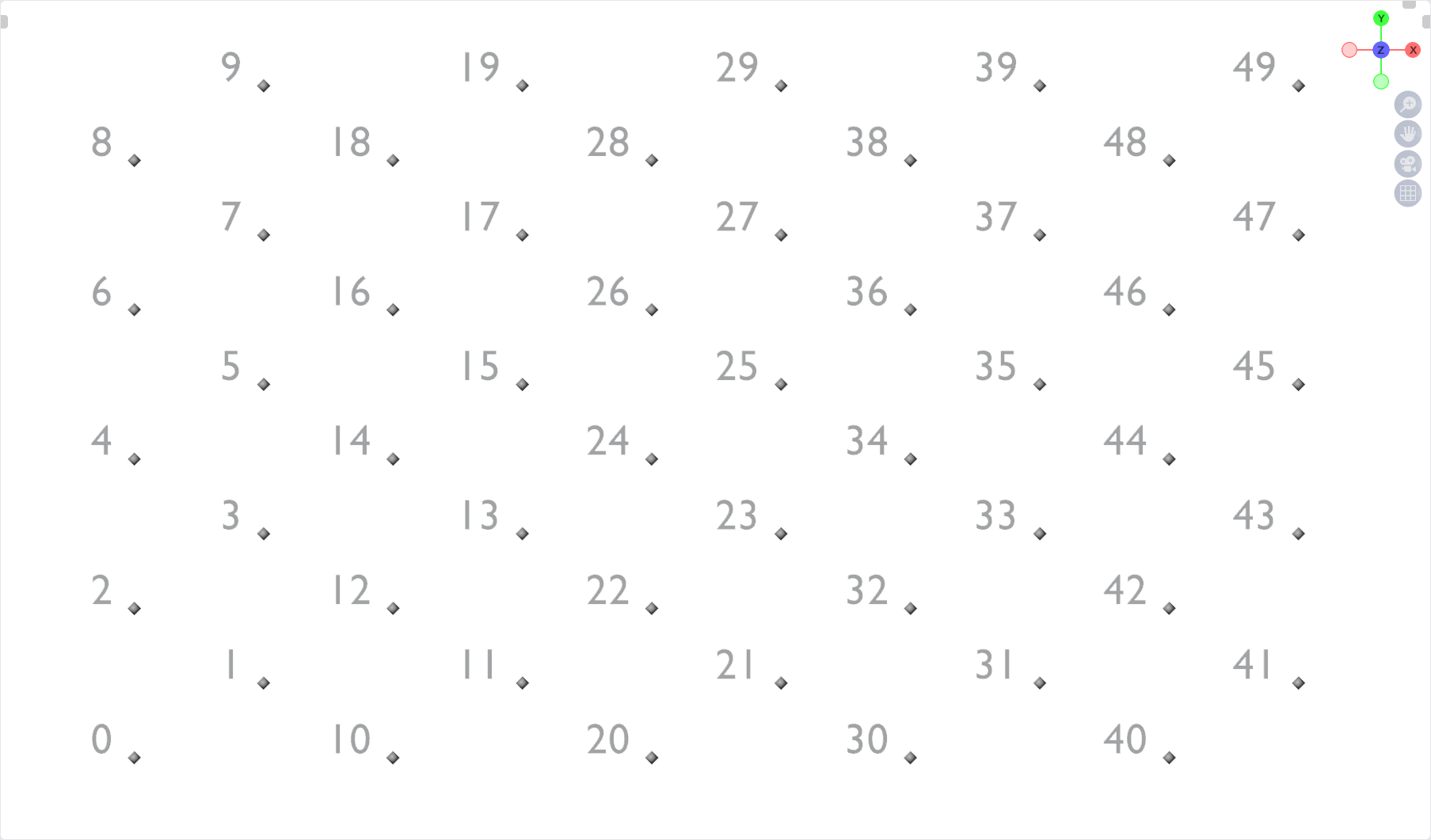
The advantage of all these variants is that the indices are continuous and there is no shifting.
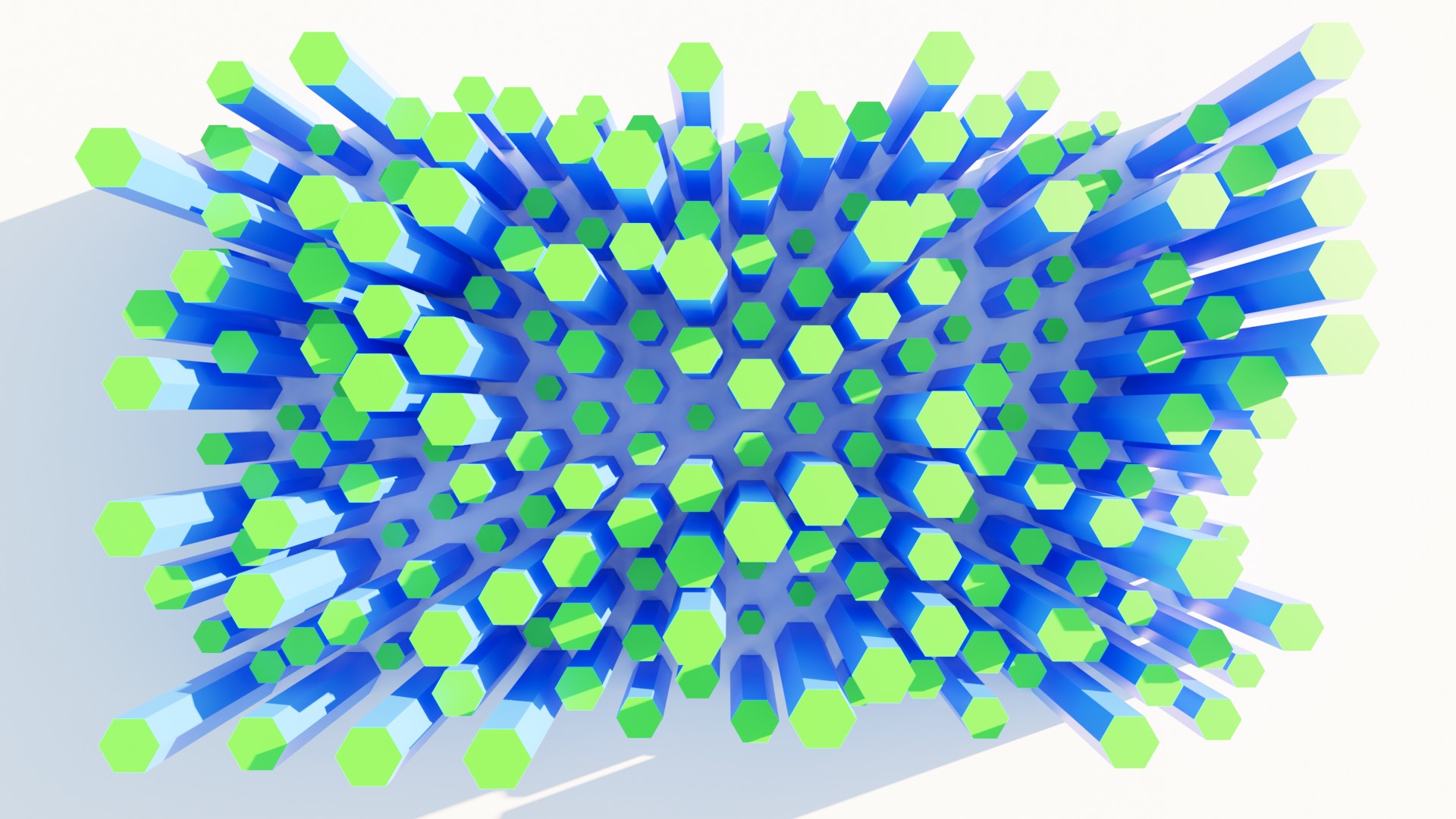
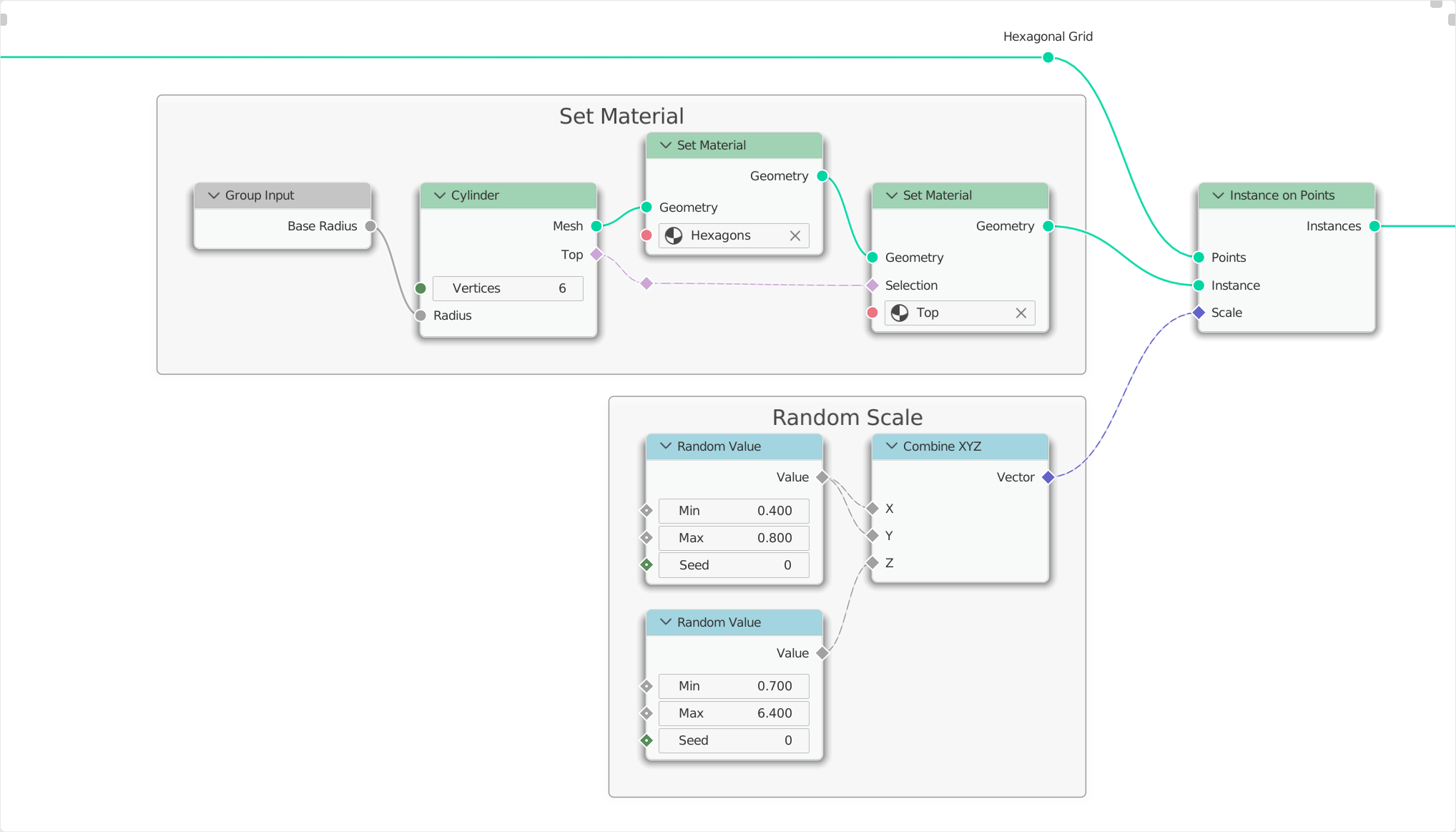
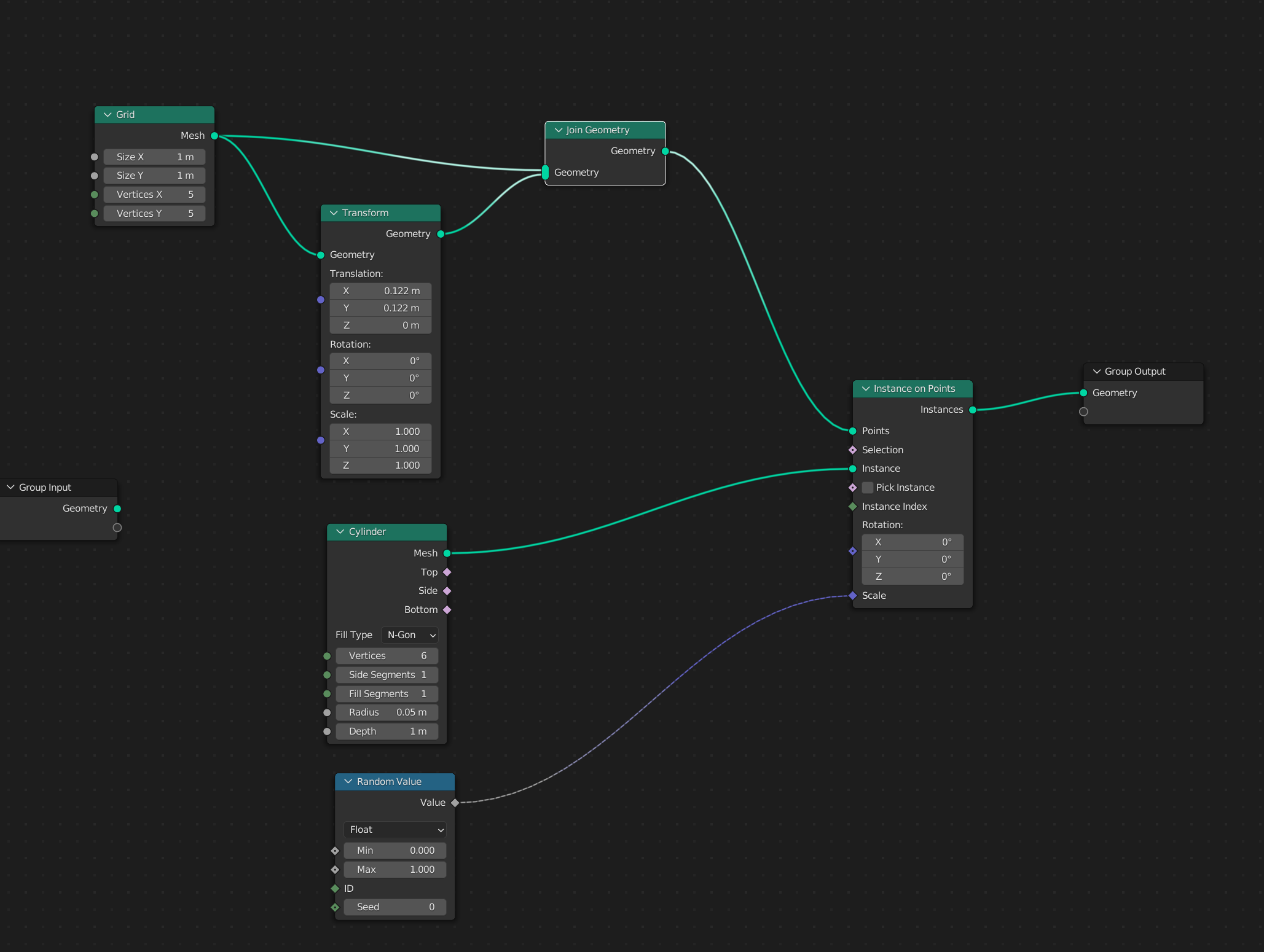
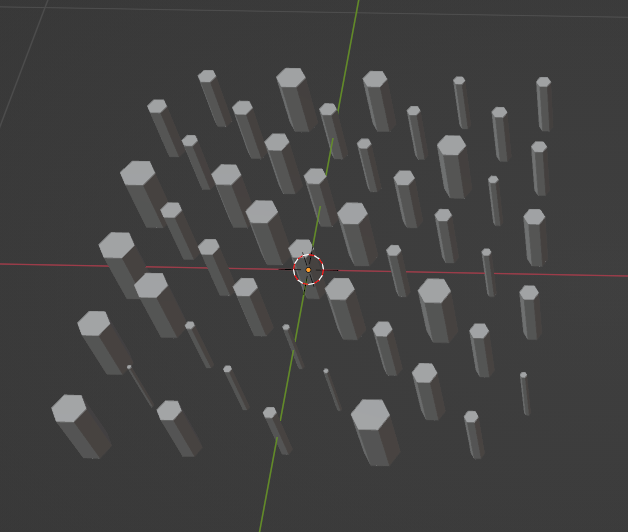
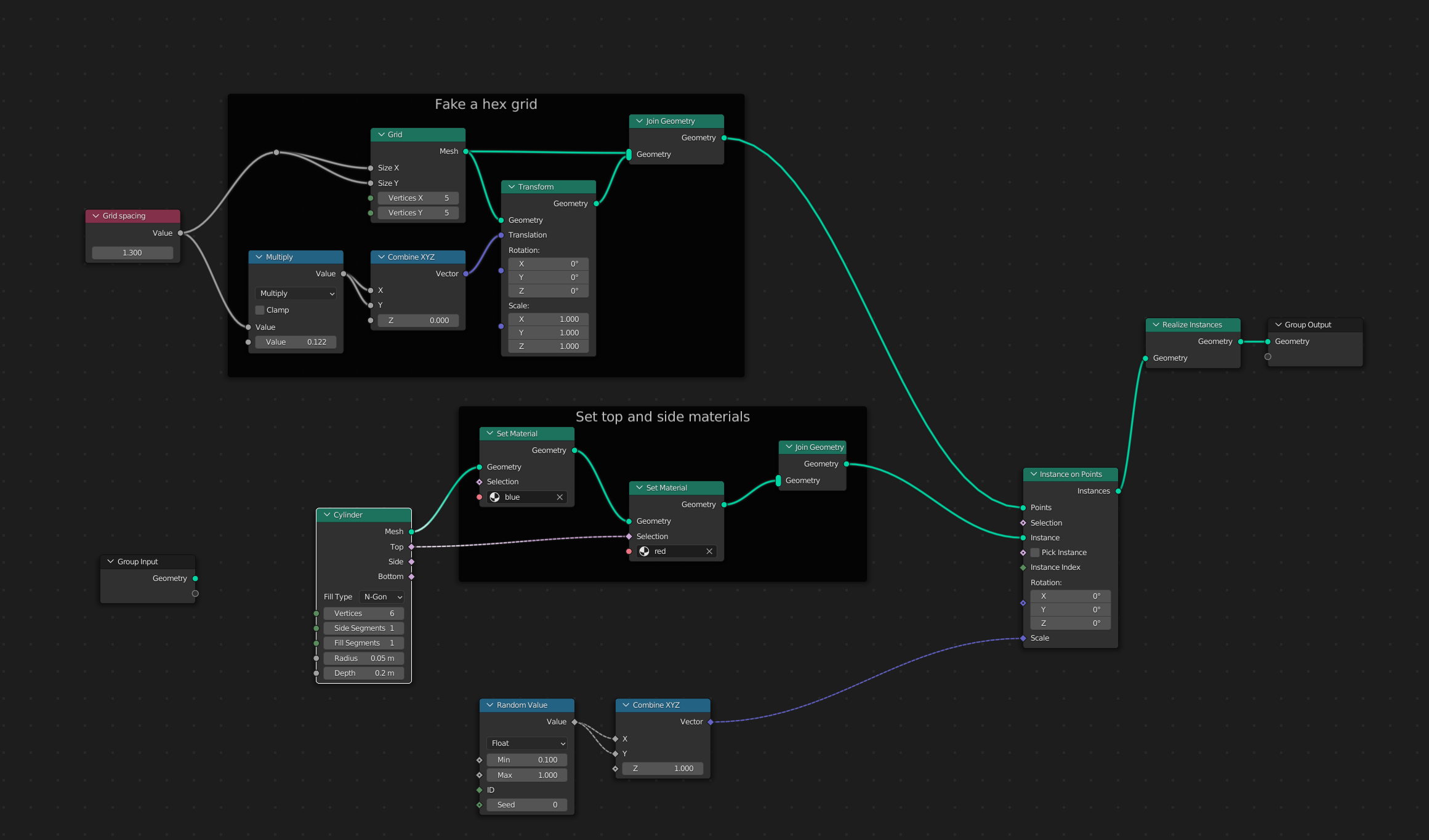
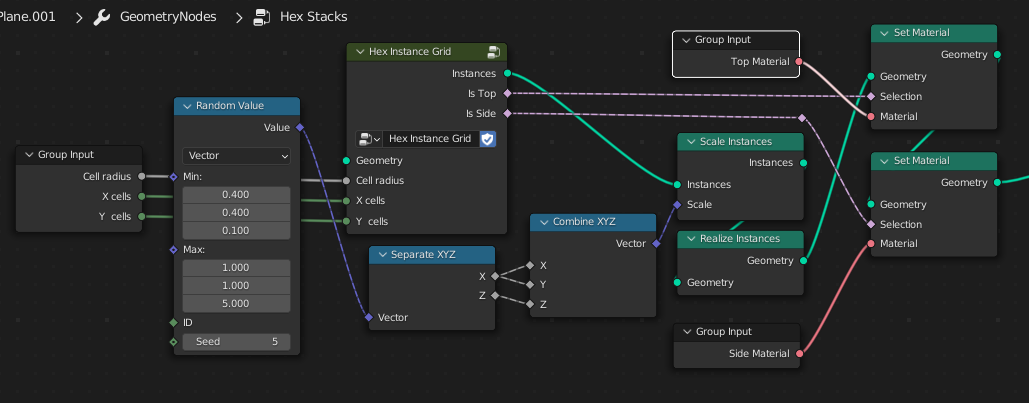
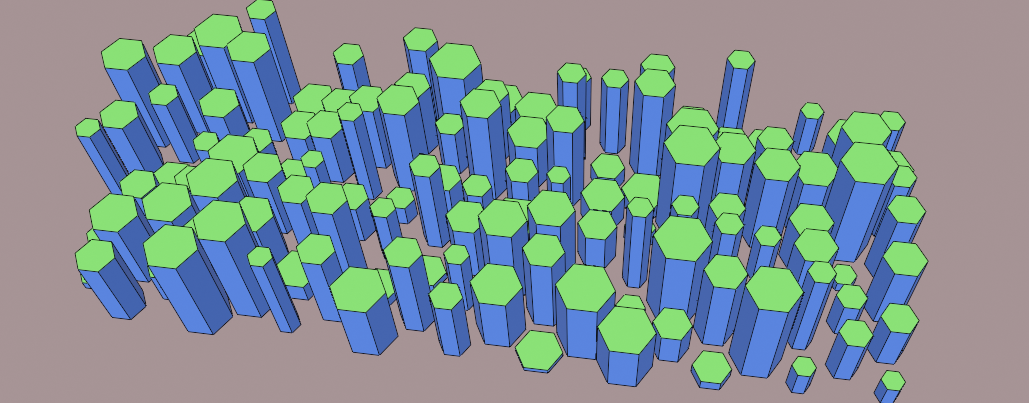
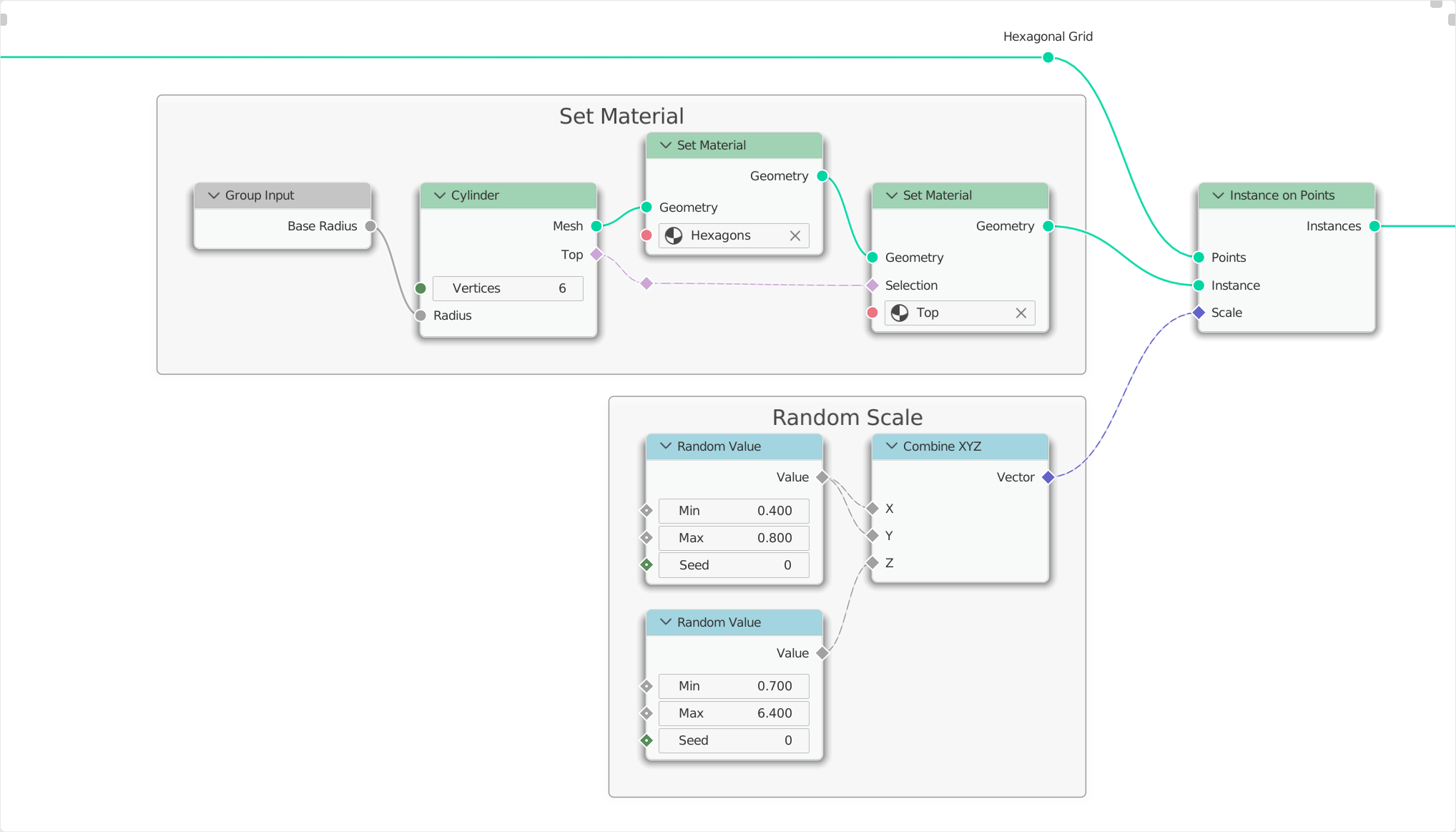
All three achieve the bonus goal of scaling and materials in the following way:

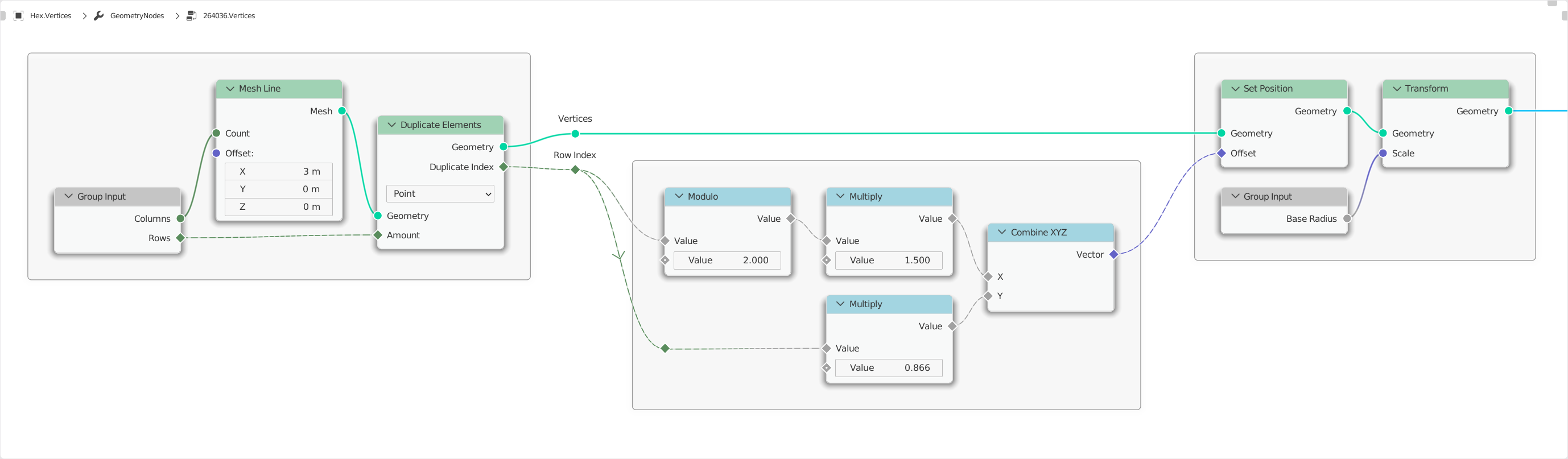
Variant 1
Based on a single Mesh Line

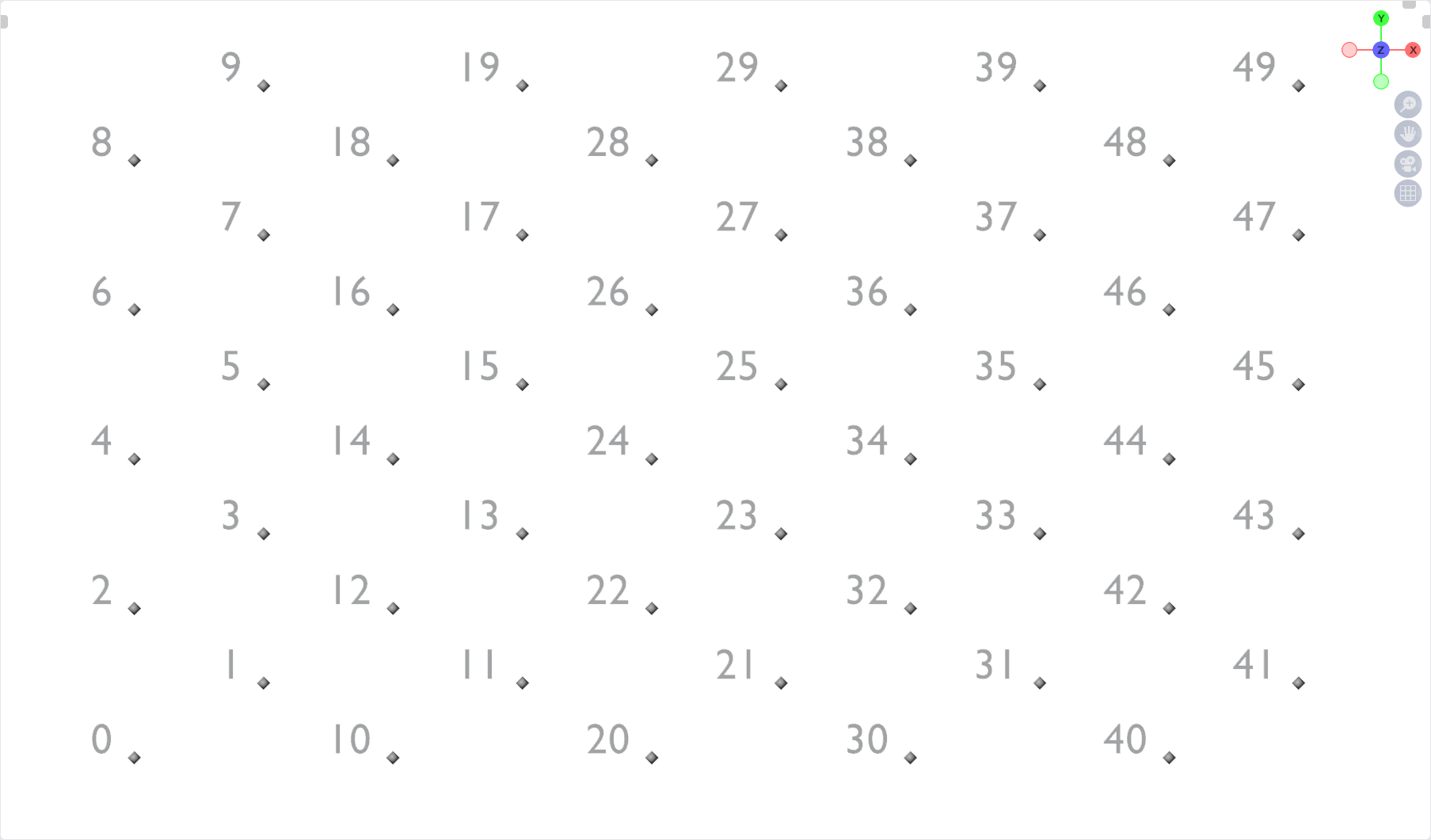
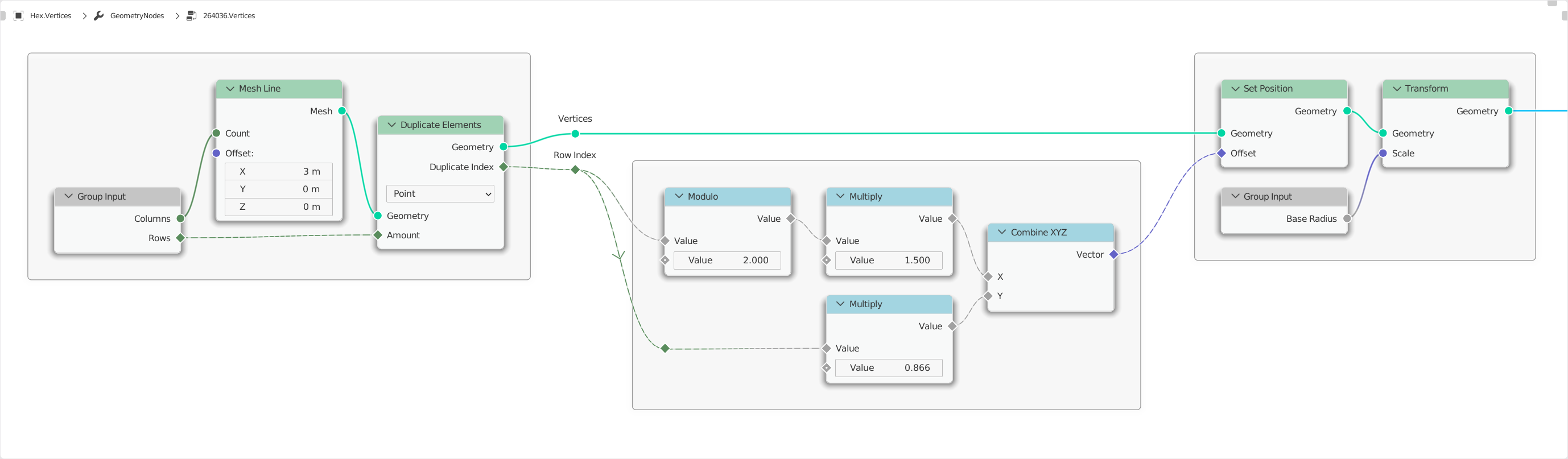
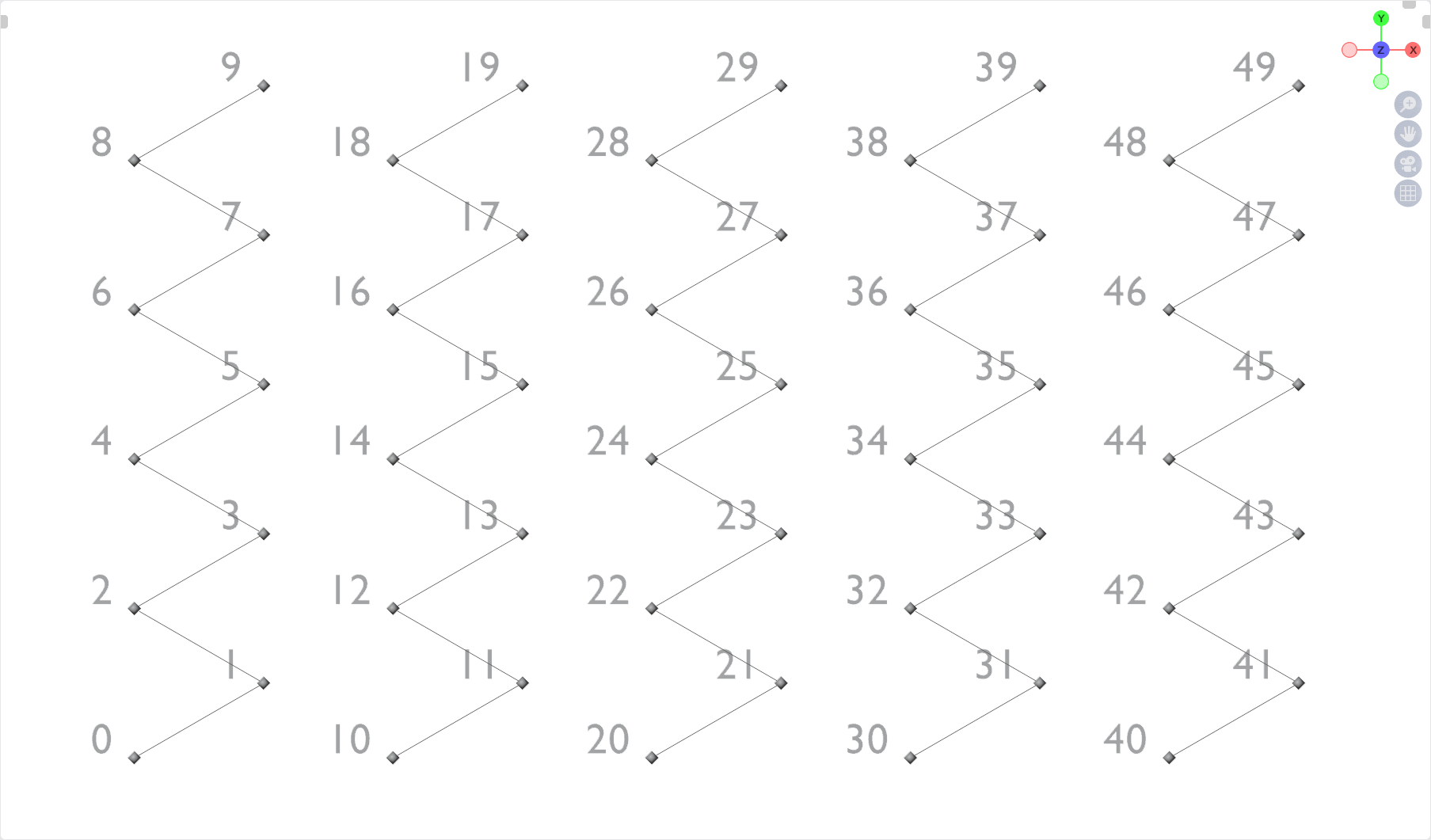
The variant that creates the least amount of excess geometry is the one that creates only one Mesh Line for instantiation.
I duplicate its points with Duplicate Elements and thus achieve the necessary number of points for the hexagons.
Every second row is then simply shifted to the right by $1.5$ and every row is incrementally shifted up by $0.86602540378443864676372317075294$.
This gives me the points for instantiation.

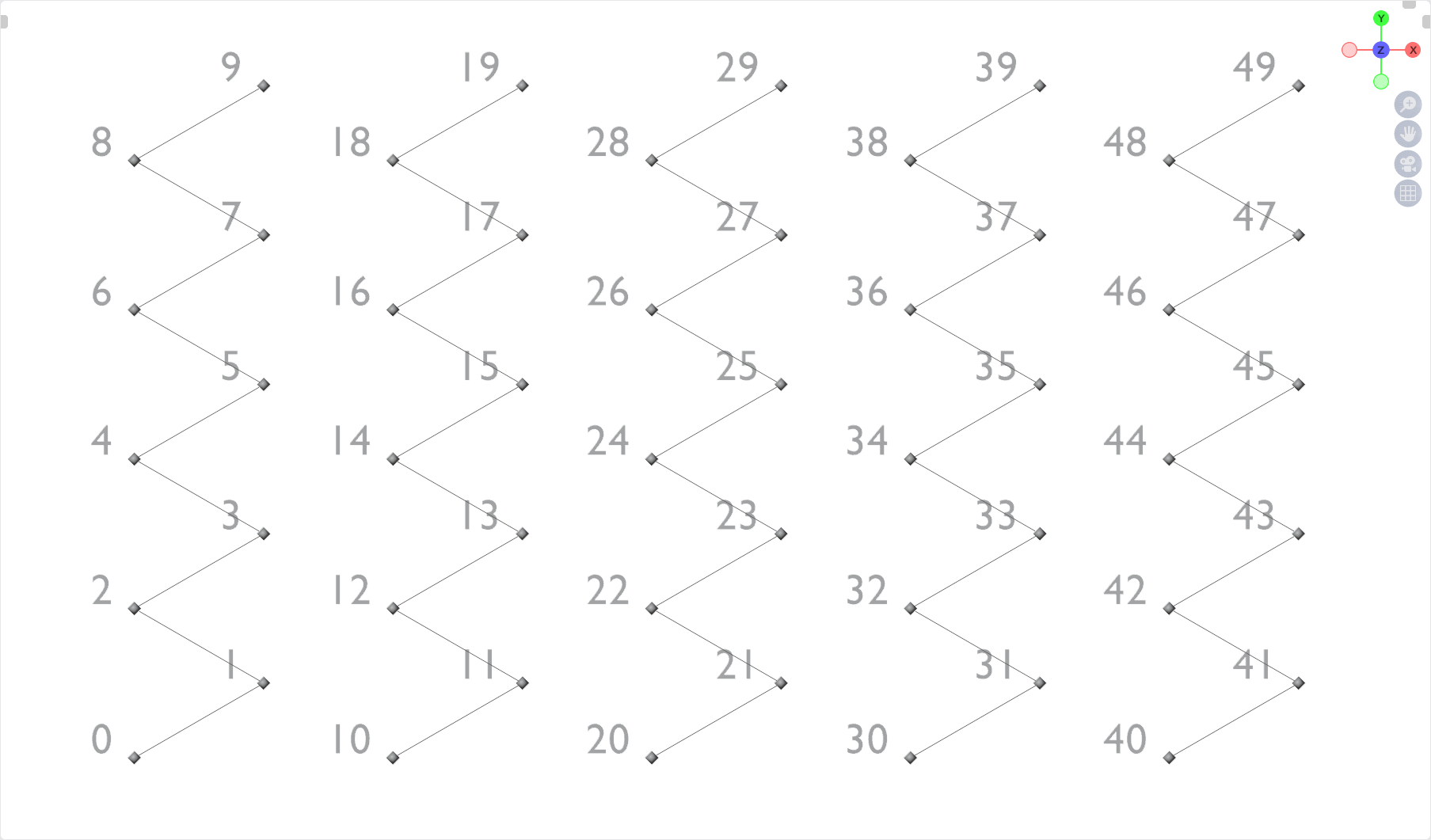
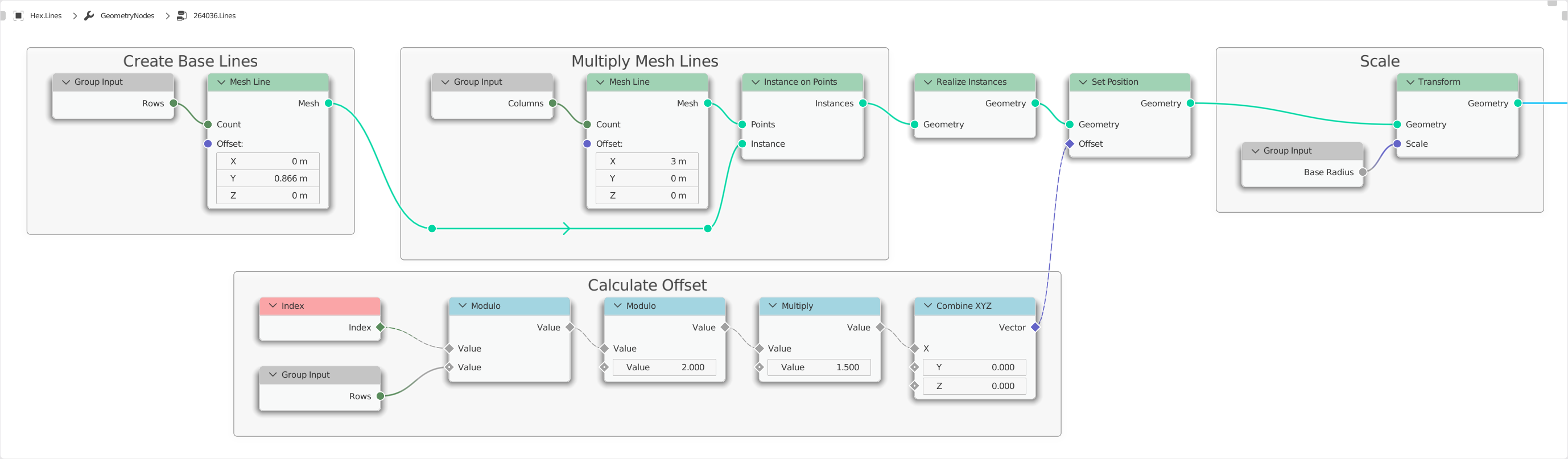
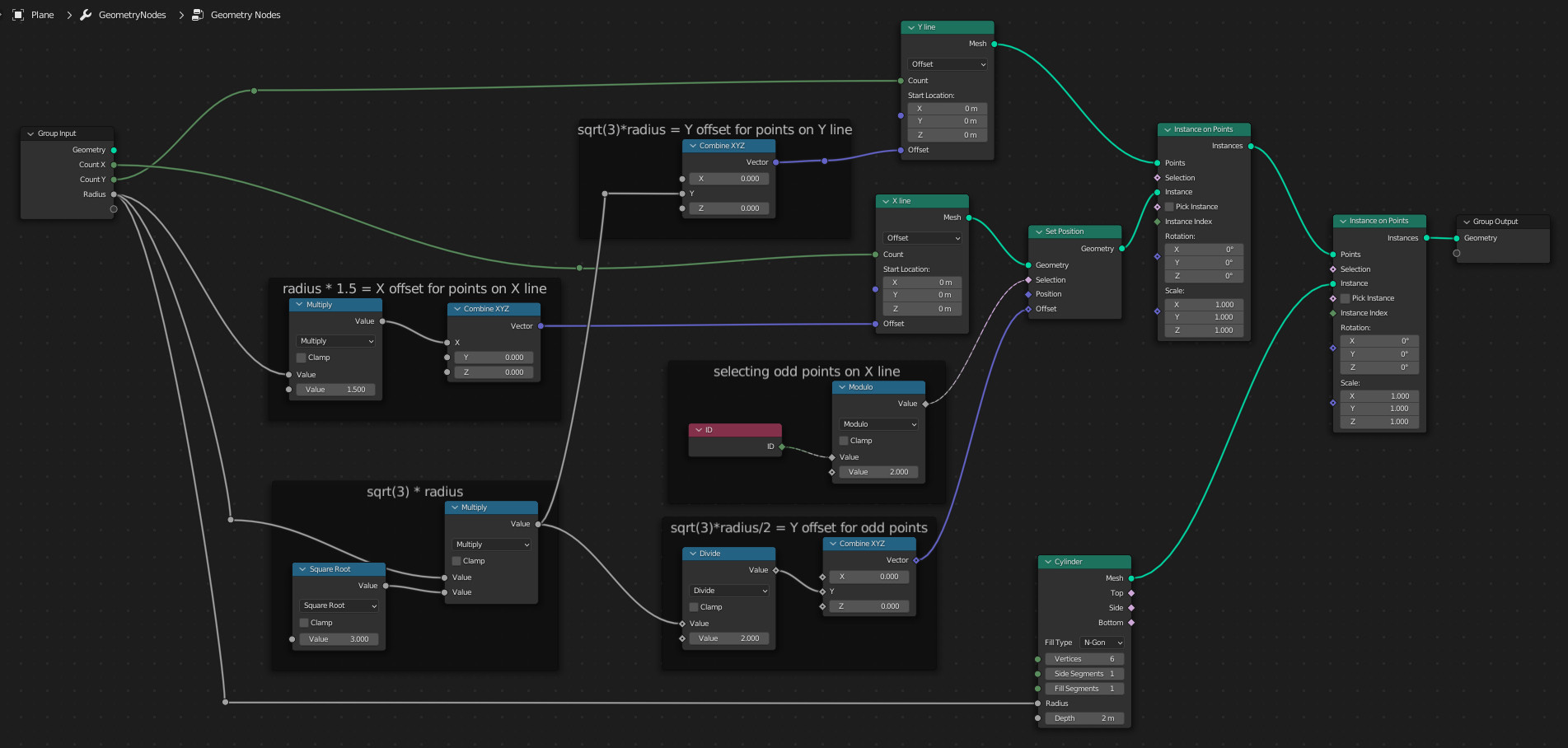
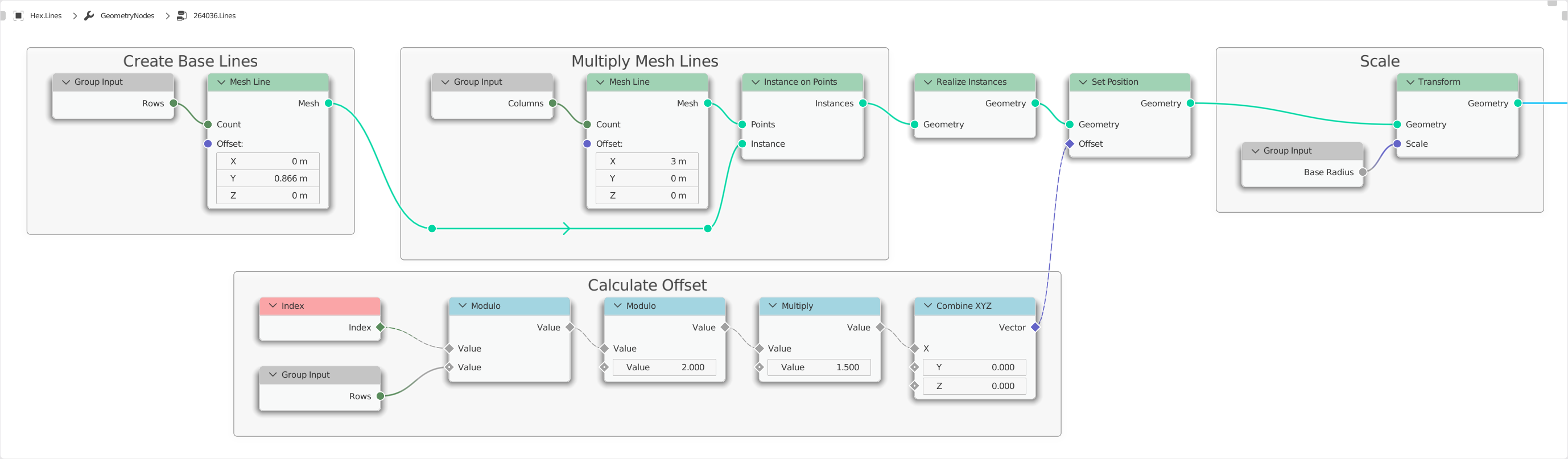
Variant 2
Based on Mesh Lines*

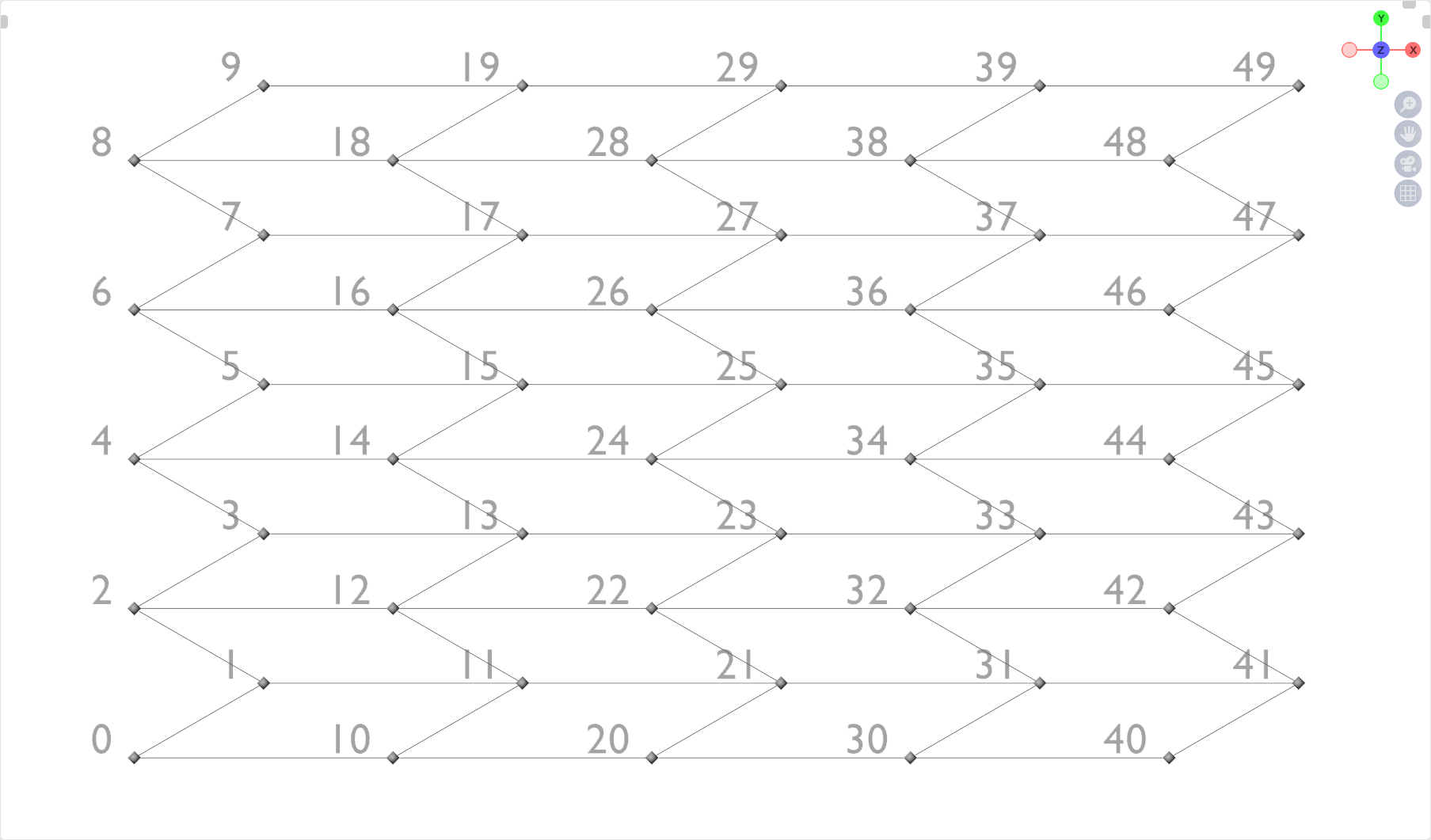
First, I create two lines, each divided according to the desired number of rows/columns and having as offset the height of an equilateral triangle and the length $3$.
At one of these two lines I instantiate the other line and thus get the necessary mesh.
The lines of every second row are shifted by $1.5$ in one direction, giving me the points for instantiation.

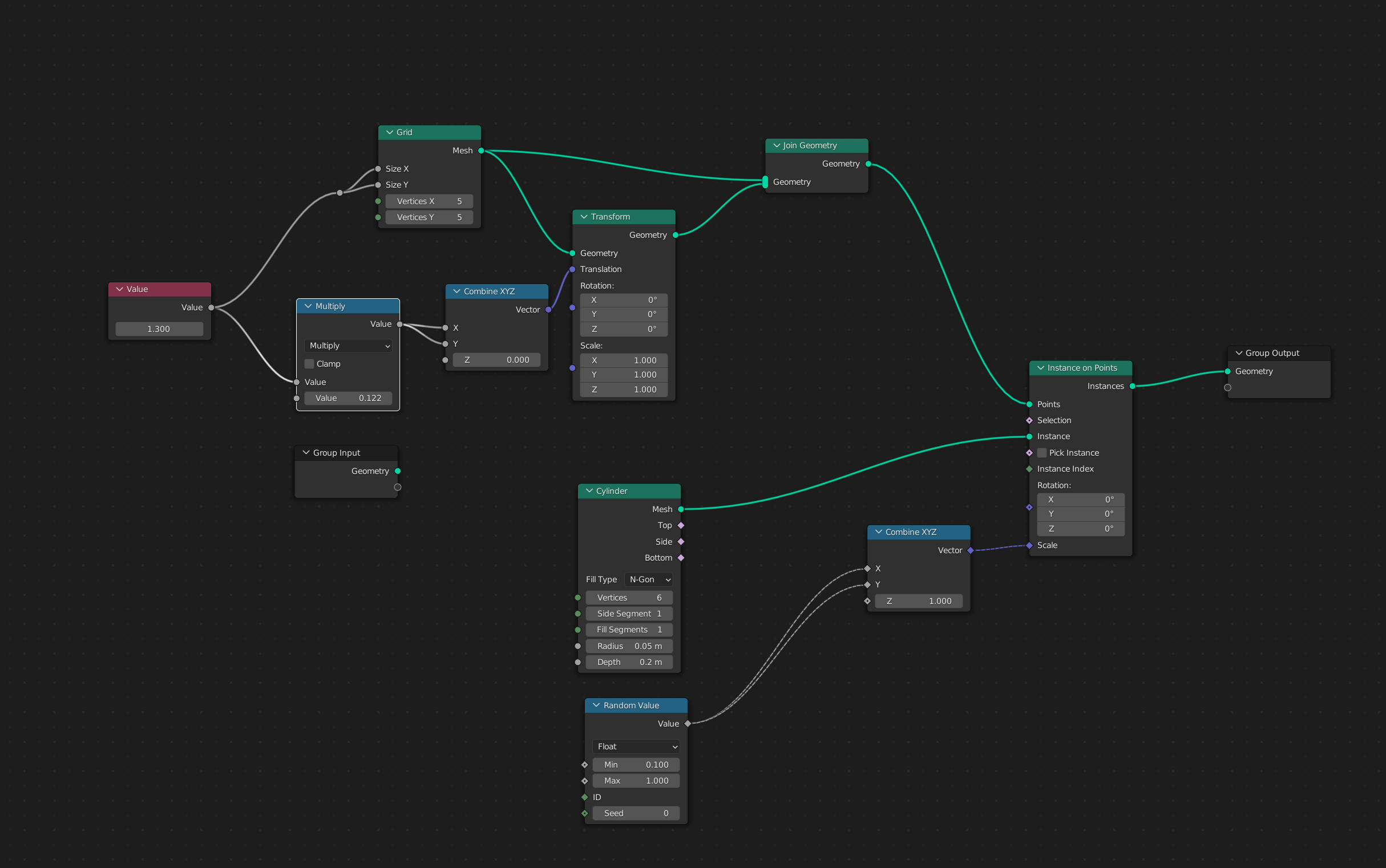
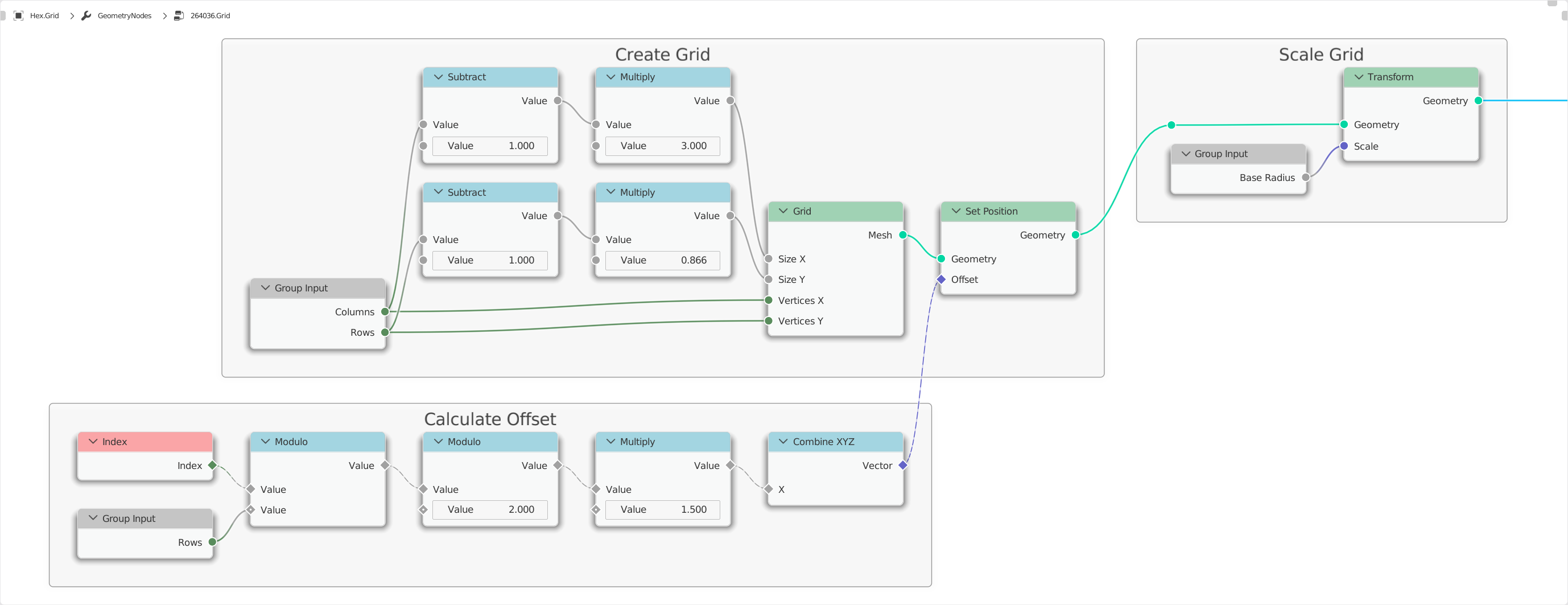
Variant 3
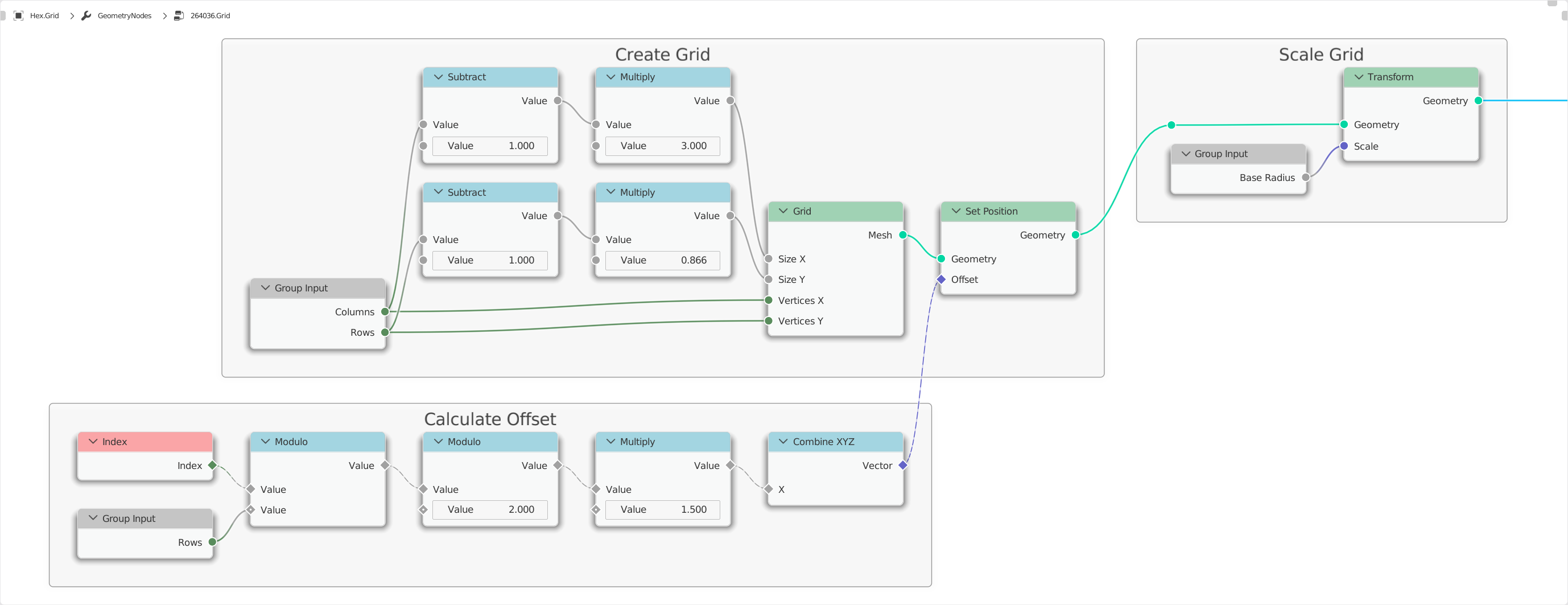
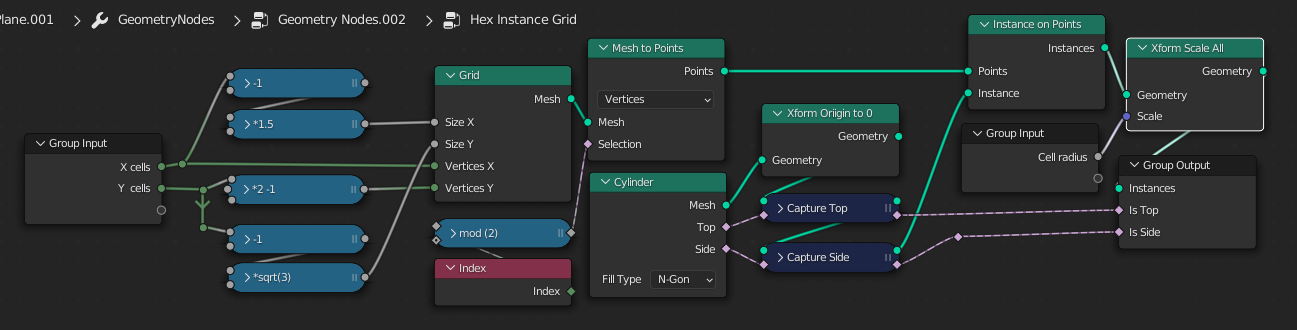
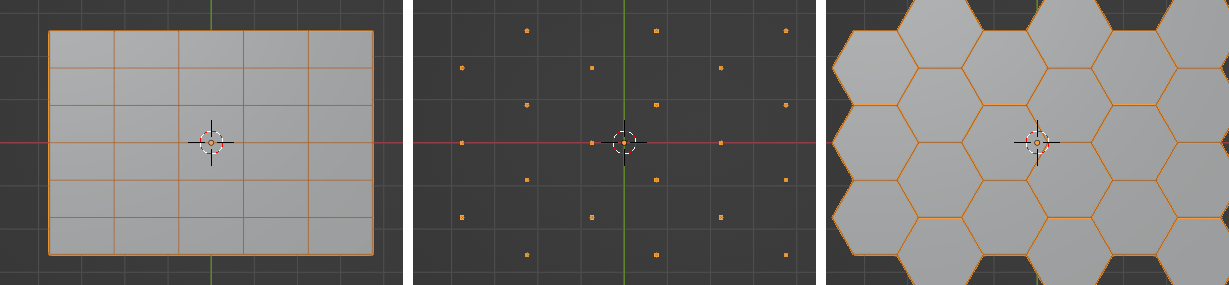
Based on the creation of a Grid.

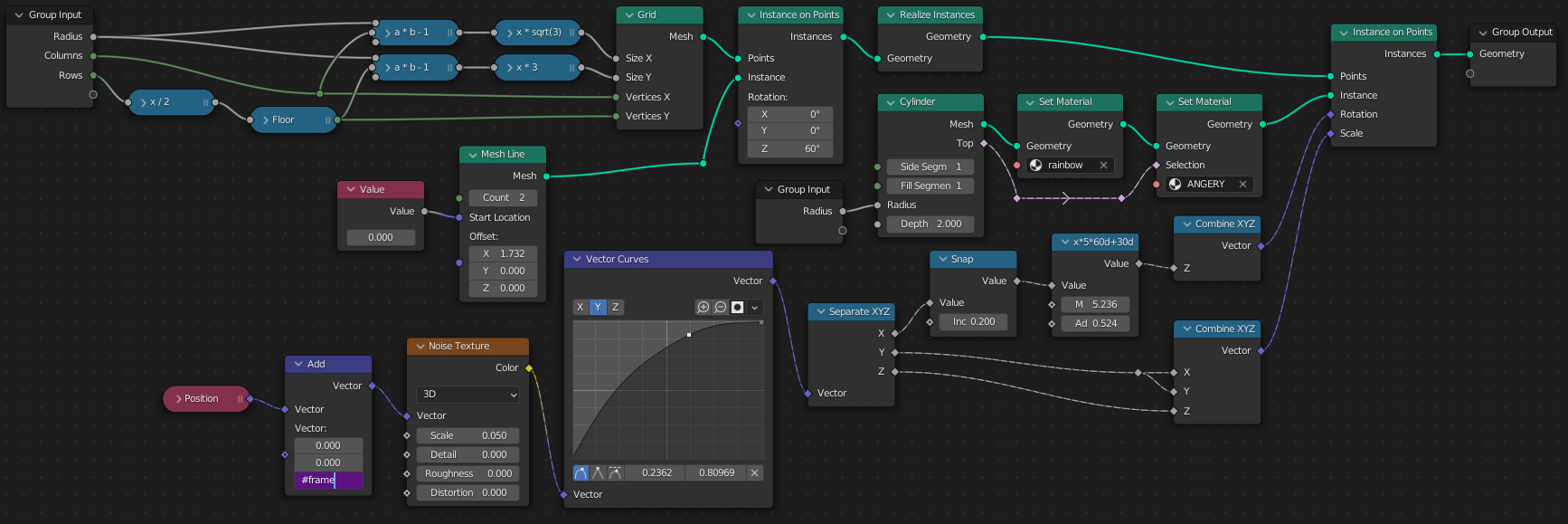
Another slightly modified method is to use a grid to create the necessary points.
Here every second row gets an offset of $1.5$ , which is also based on the calculation of the height of the equilateral triangle.


All variants presented here can be found in the blend file:

(Blender 3.2)