I'm trying to create an animate gif of a boat where there's no discontinuity between the end and the beginning. To do this, I need the sails and flags of the boat to return to approximately their starting location at the end of the animation. Most other questions of this type that I've seen involve something where the kind of motion tends to be cyclic, such as a person walking, or a wheel spinning. But the motion of sails and flags doesn't really fit that description. What can I do to achieve this? My blender file is here
-
$\begingroup$ Copy the keyframes from the first frame paste them on the last frame $\endgroup$– J SargentCommented Jan 16, 2015 at 3:04
-
$\begingroup$ I've only got a couple of keyframes, and they animate the direction of the wind, so I don't see how that helps. $\endgroup$– Pistol PeteCommented Jan 16, 2015 at 4:03
-
1$\begingroup$ Just a thought (no time to answer properly now) - you could bake the simulation to an MDD cache, and then delete the sim and use a Mesh Cache modifier to add it back to your mesh. Then you have exact control over what simulation happens on which frames, and can even tweak vertices by hand using shape keys. I'll post this as a proper answer with details sometime. $\endgroup$– Greg ZaalCommented Jan 16, 2015 at 12:28
3 Answers
Things like fire etc. I loop in post-production, turns out to be the easiest way and fastest. Just render a bigger chunk of the animation, split it in half and switch the halves. The ends are now seamless but in middle is a discontinuity. Overlap those two parts and blend them with opacity and by pixel-warping if needed (visible edges should be pixel-warped). Picking the right moment for blending is crucial.
Reversing frames and having a ping-pong animation will not work on flags, fire, etc. - That's why it needs to be blended.
-
1$\begingroup$ The other variation of that trick is get, say, 100 frames, then reverse the 100 frames to get 200 frames with a continuous transition. The problem is that I'm working with flags, and this would make it look like the wind is blowing backwards. It's not ideal, but could work if absolutely necessary. $\endgroup$ Commented Jan 15, 2015 at 22:25
-
$\begingroup$ Render x amount of frames, copy, subtract one frame (x-1) and flip. x moving into reverse x-1. $\endgroup$– ruckusCommented Jan 15, 2015 at 23:05
-
$\begingroup$ So I was approximately right. But while the process is simple, the result may not look good, as I stated in the comment above. $\endgroup$ Commented Jan 15, 2015 at 23:16
-
$\begingroup$ @VinceScalia More often than not it will look quite obvious that the animation reverses part way through.. $\endgroup$– gandalf3Commented Jan 16, 2015 at 1:48
-
$\begingroup$ @Jerryno I get what you're describing, until you got to blending with opacity and pixel-warping. Could you illustrate this for me? Also, I'm going to assume that this is easier if the actual beginning and end frames be somewhat close to each other, and the meshes are moving in roughly a continuous direction? $\endgroup$ Commented Jan 16, 2015 at 19:39
The original Blend file is no longer available so I've made some assumptions about the desired goal. Here's my result :
This uses a similar technique as that described in Create Seamlessly Looping Animated Displacements and Creating looping cloth animation for sprite to generate the cyclic motion rather than using a cloth simulation. This allows you to determine the actual frequency of the motion to ensure that it exactly matches at the start/end of the loop.
The idea is to generate the displacement using a set of interfering sine waves. By carefully selecting the frequency of the waves they can be made to finish at the same point in their cycle at the end of the animation. Multiple waves are combined - with each oriented in a different direction and possible a different frequency - to produce complexity to the waves.
Note that the Sine function repeats every 2*pi radians so any frequency multiplier needs to be kept to a multiple of 2*pi.
The same method was used for the sails and the flag, as well as the ocean. The motion of the hull of the boat was also carefully tuned to match the length of the animation by way of an F-curve modifier with the Phase set to cycle based on the number of frames.
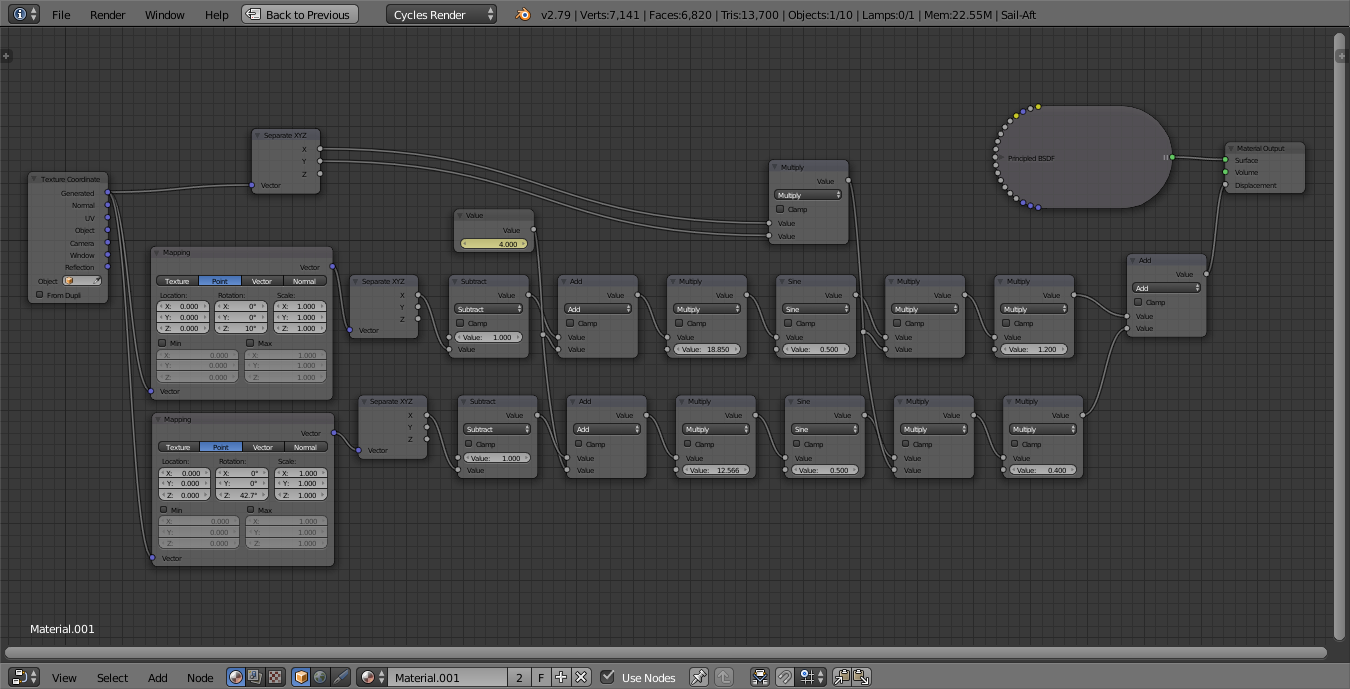
Here's the material for the sails - which is subdivided to provide additional geometry for the Experimental 'True' displacement :
This consists of two lines of almost identical nodes - effectively two sine waves with slightly different properties - based on the X coordinate. The Mapping nodes allow each to be offset to produce waves with different directions and the Multiply nodes allow the frequency and amplitude to be adjusted. Ensure the Frequency multiplier (that before the Sine function) is always a multiple of 2*pi to ensure the end fram timing matches the start. The Value node controls the progression through the frames and should vary between 0 (at the start of the animation) and a multiple of 1.0 (at the end of the animation). Note the Separate XYZ and Multiply nodes at the top - these create a factor that varies the amplitude of the waves across the sail - so that the 'leading' edge of the sale has less motion than the 'trailing' edge (eg, where it's attached to the mast).
A similar material is used for the flag and the sea.
Just a thought: try baking your simulation to frames, assign those frames to an action and then in the Non-linear editor, insert the action twice, reverse one of them and position it so that it slightly overlaps the end of the other-ones time segment. The NLE will average the the key frames in the overlap and the ends should be seamless. It's sort of the same trick Jerryno described but using the NLE instead of post production.
-
$\begingroup$ Nice remark, this won't work on simulations but could work on mesh animations, I should investigate this $\endgroup$ Commented Jan 16, 2015 at 9:45
-
$\begingroup$ Looks like cloth sim can't be baked into action, even if I turn on visual keying for the baking. Or am I doing something wrong? $\endgroup$ Commented Jan 16, 2015 at 10:38
-
$\begingroup$ Well, that's a bugger. Take a look at this post and see if what it says about the mesh cache modifier is of help to you. blender.stackexchange.com/questions/10643/… $\endgroup$ Commented Jan 16, 2015 at 21:50