I'm working on a project of polyhedral lanterns designed on topography, and using Blender for my modelling ahead of prototyping. I'm designing artwork in Adobe Illustrator, a program I'm robustly familiar with, and exporting the SVGs to Blender for import.
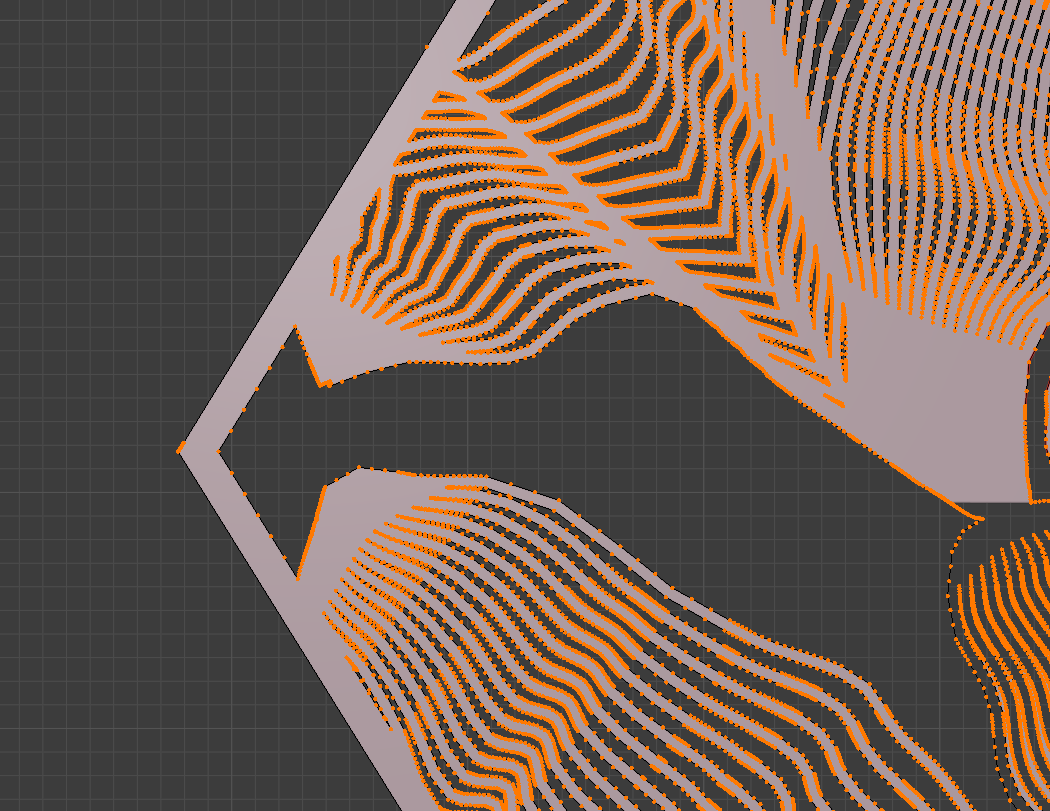
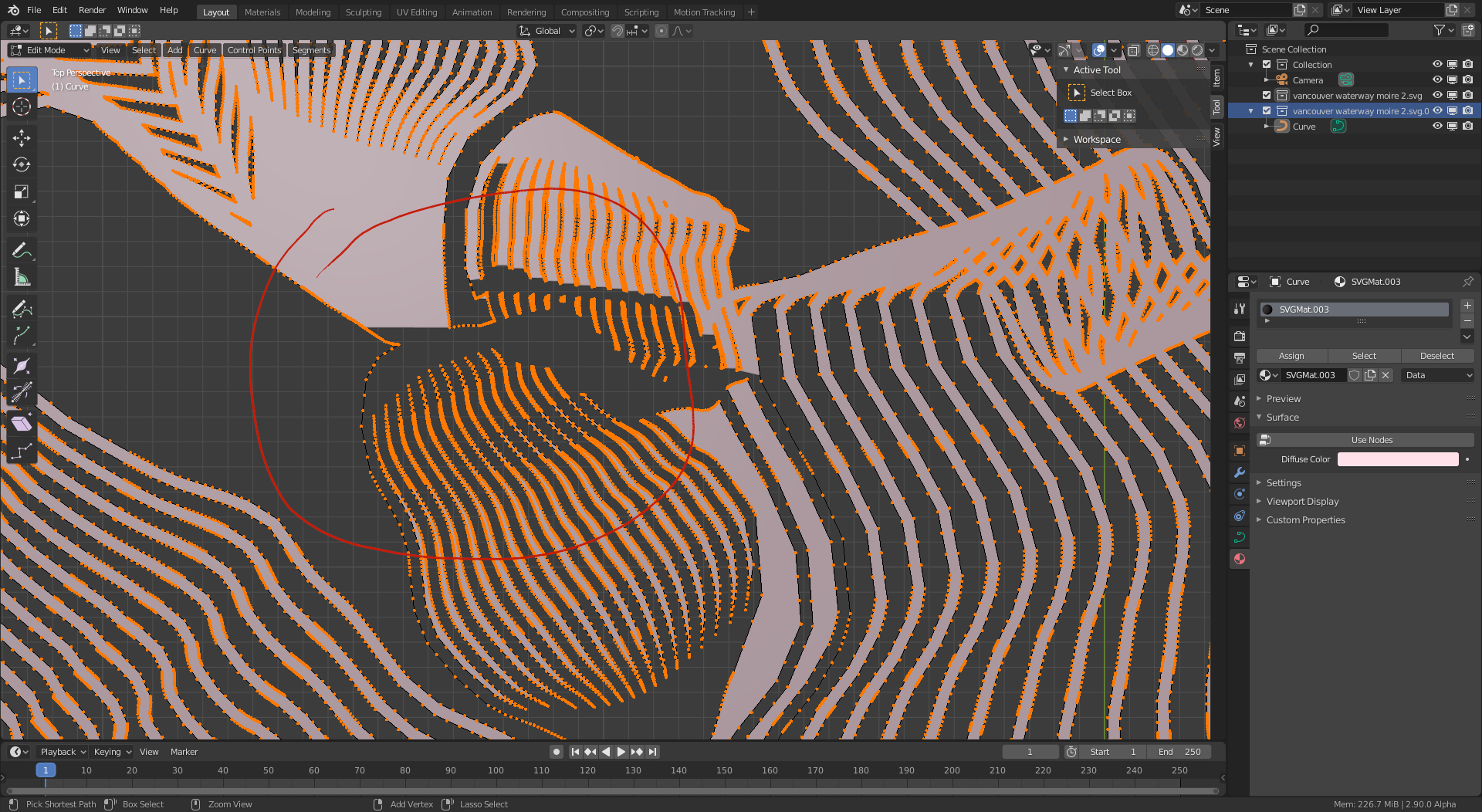
Most of the time this works well - but every once and a while when I import the SVG the fill in Blender does not match the artwork in the SVG file. See below images -
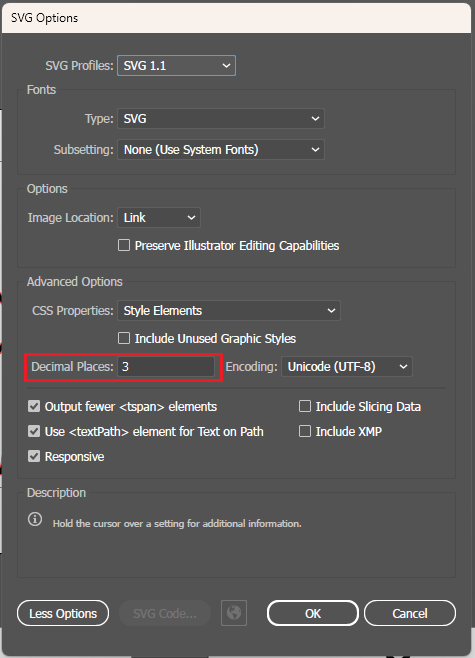
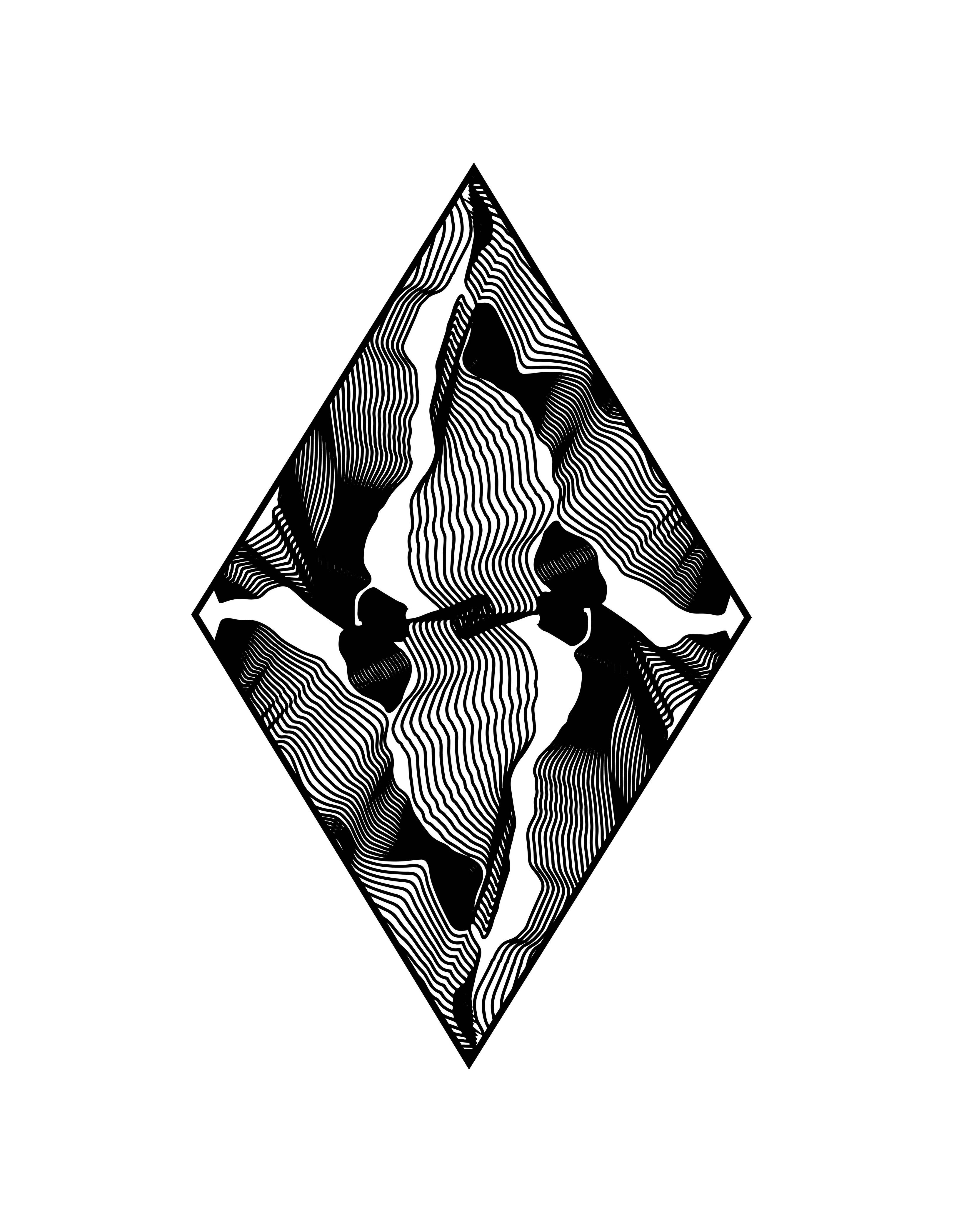
In Illustrator:

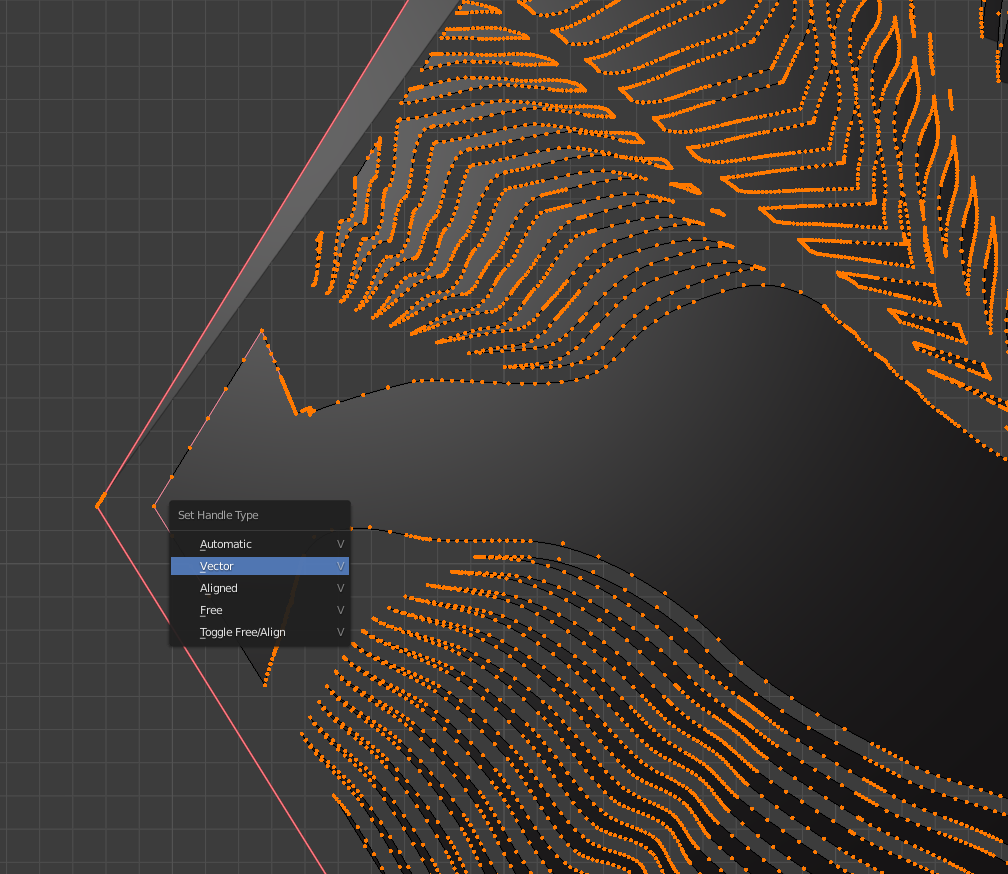
I understand that Blender may be interpreting the position of handles improperly and hence filling places that should be empty, or leaving empty places that should be filled. Due to the complexity of the images (and the fact I want to do this many times with different images), I'm hoping for some kind of work around that keeps me from having to hunt through the many many vertices each time.
Here is a link to a google drive with the SVG: https://drive.google.com/drive/folders/1ITkPdh5p0qhy7y5YPJq4Gz57DgZDjCHS?usp=sharing
Alternatively, I can export the file as a DXF - and fill it after the fact. But again, because of the complexity I can't figure out how I would easily fill the appropriate areas while leaving gaps. Any advice would be welcome, and you'd help bring something like the below image into the world (the actual physical, not on the screen world).
Many thanks in advance.