I can't seem to figure out how to create an animation of a zero twisting into an infinity symbol. I'm brand new to blender, and not really sure how to manipulate a torus to achieve this. Any help would be appreciated!
-
$\begingroup$ Related: blender.stackexchange.com/q/16467/599 $\endgroup$– gandalf3Commented Oct 23, 2014 at 17:00
-
$\begingroup$ thanks! this got me on the right track, but I'm still pretty lost (I downloaded blender 2 days ago). I downloaded your "spinning_ball2" file, but am unsure on how to change the animation from a ball to just an infinity symbol. Sorry if I sound dumb! $\endgroup$– John SmithCommented Oct 23, 2014 at 17:25
-
$\begingroup$ Changing the maximum amount of twisting should work. I don't have time to write a complete answer atm, but here's a .blend with an example: pasteall.org/blend/32315 $\endgroup$– gandalf3Commented Oct 23, 2014 at 17:35
-
$\begingroup$ wow, thank you very much! the blend example allowed me to see what different settings do. I appreciate the help! $\endgroup$– John SmithCommented Oct 23, 2014 at 17:50
-
$\begingroup$ If no longer a torus, what would this shape be called? $\endgroup$– user610620Commented Aug 6, 2022 at 12:28
7 Answers
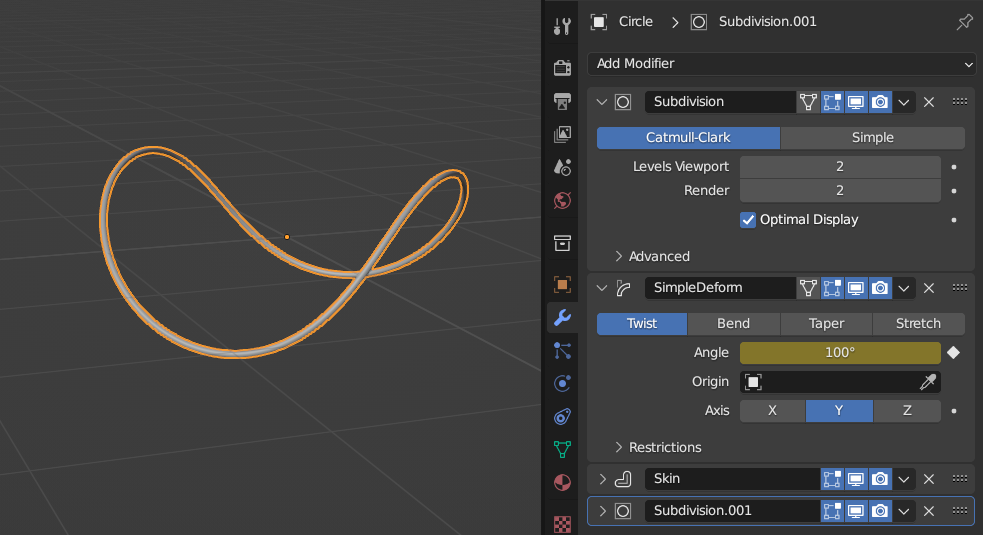
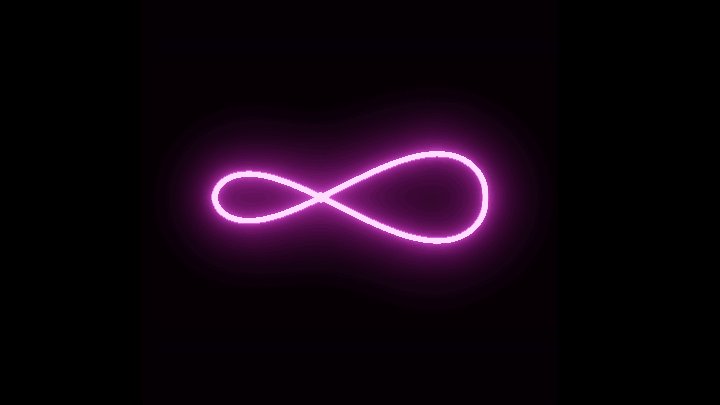
One way would be to do something similar to this, but with fewer twists.
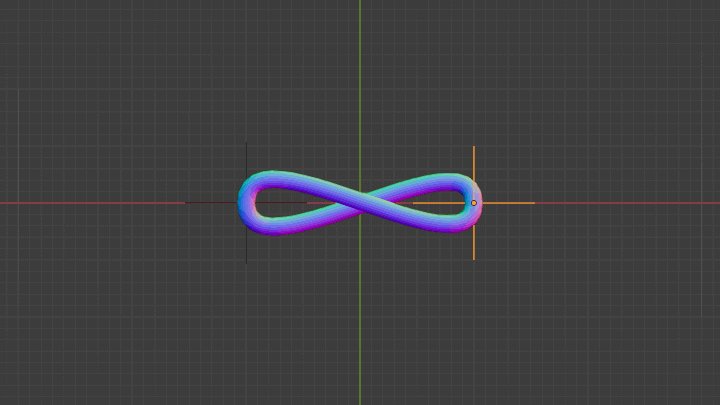
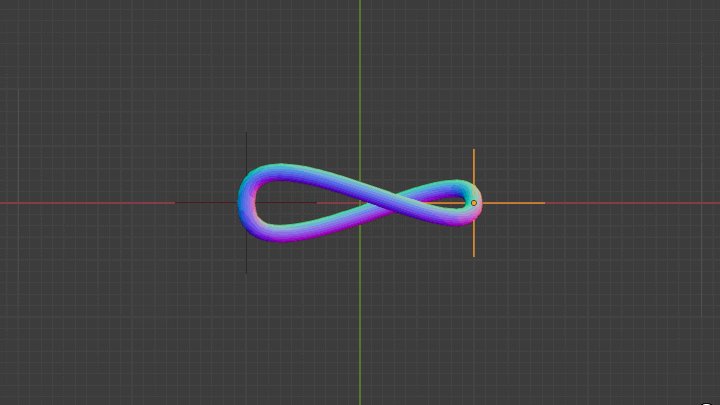
I found that 100° twist with the Simple Deform modifier gives a pretty good infinity symbol when seen from a front view:
By animating the amount of twisting (you can hover over almost any UI element and press I to insert a keyframe), you can get a result like this:
-
$\begingroup$ if no longer a torus, what would this shape be called? $\endgroup$ Commented Aug 6, 2022 at 12:27
Quick solution I discovered as a new user:
- Object Mode: Add->Curve->Circle
- Tab (edit mode) & A until everything is unselected
- Select handles on opposite sides (say on the Y/green axis) and X to delete them
(must be deleted as a pair to keep symmetry) - Select the END of one of the 2 remaining handles (on the X/red axis) and rotate 180° R X
180Enter - Optional: Select both handles with A, scale with: S Y
0.5Enter
Turn it into a tube:
- Shape: Resolution: Preview U: increase to smooth curvature
- Shape: 3D
- Fill: Full
- Geometry: Bevel: Depth: increase as desired
- Geometry: Bevel: Resolution: increase to desired smoothness of tube
- Active Spline: Smooth should be checked
You could use Shape Keys in Object Mode add to shape keys in the mesh/Properties.

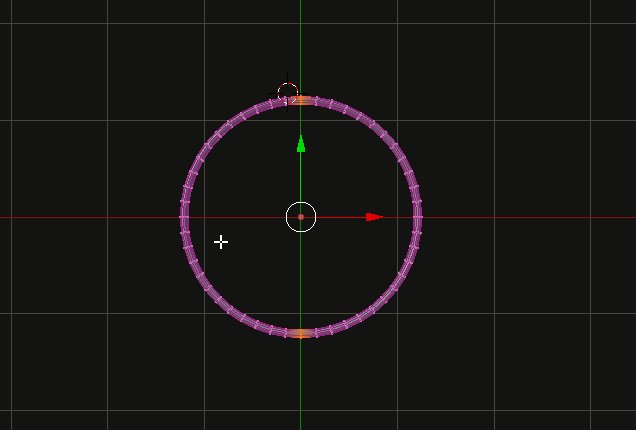
Switch to Edit Mode TAB
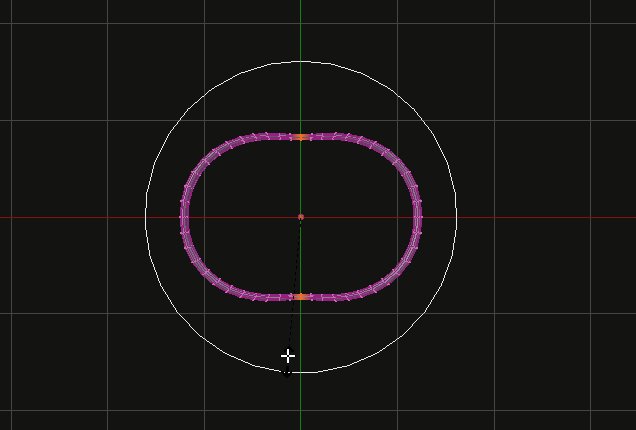
Select the vertices at the top and bottom (yellow) switch on proportional editing O, scale S,(adjust the influence as indicated by the white circle with your mouse wheel) constrain to y-axis Y.

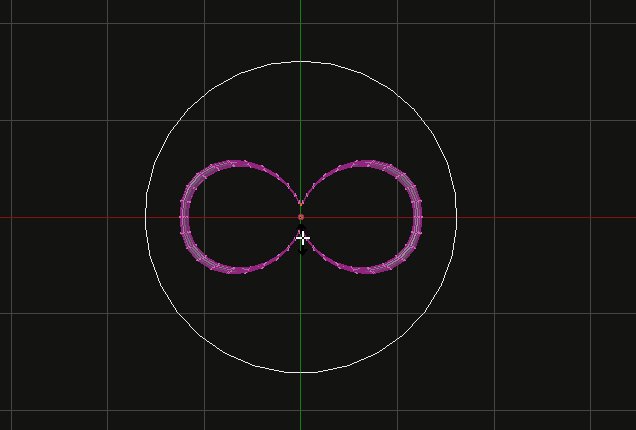
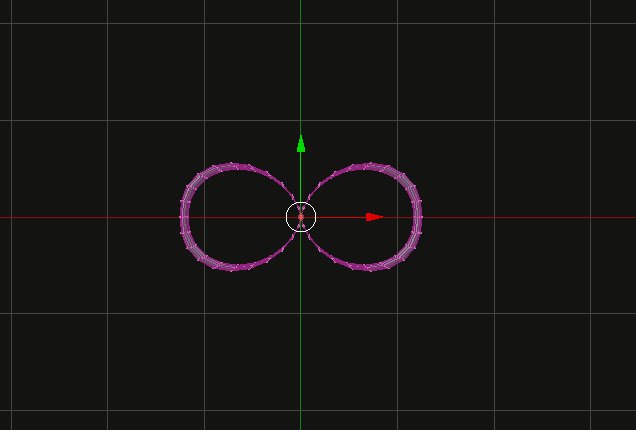
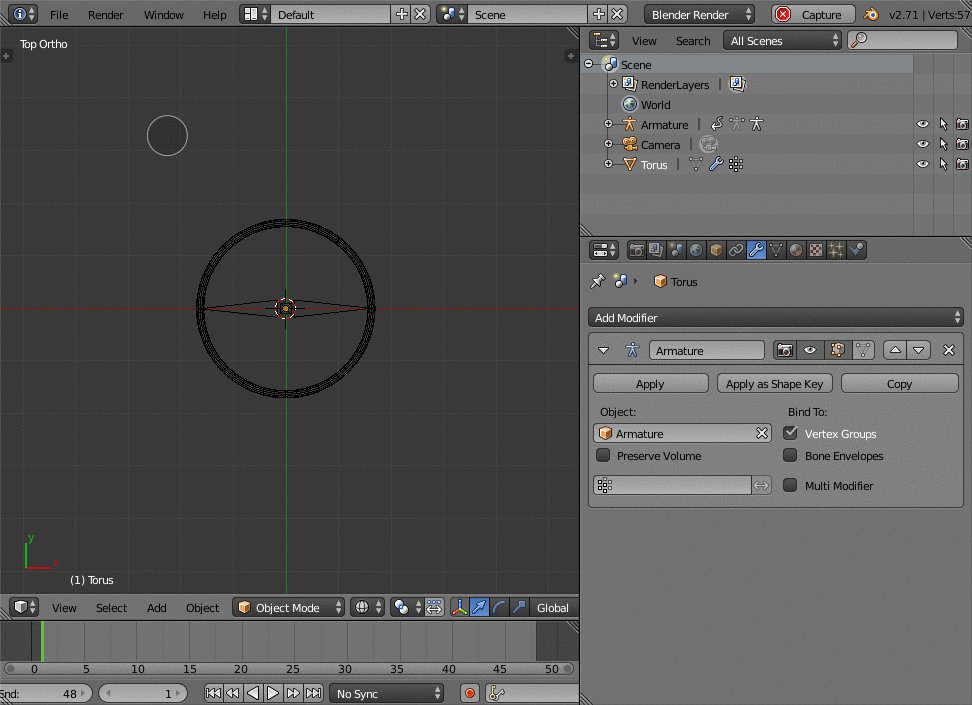
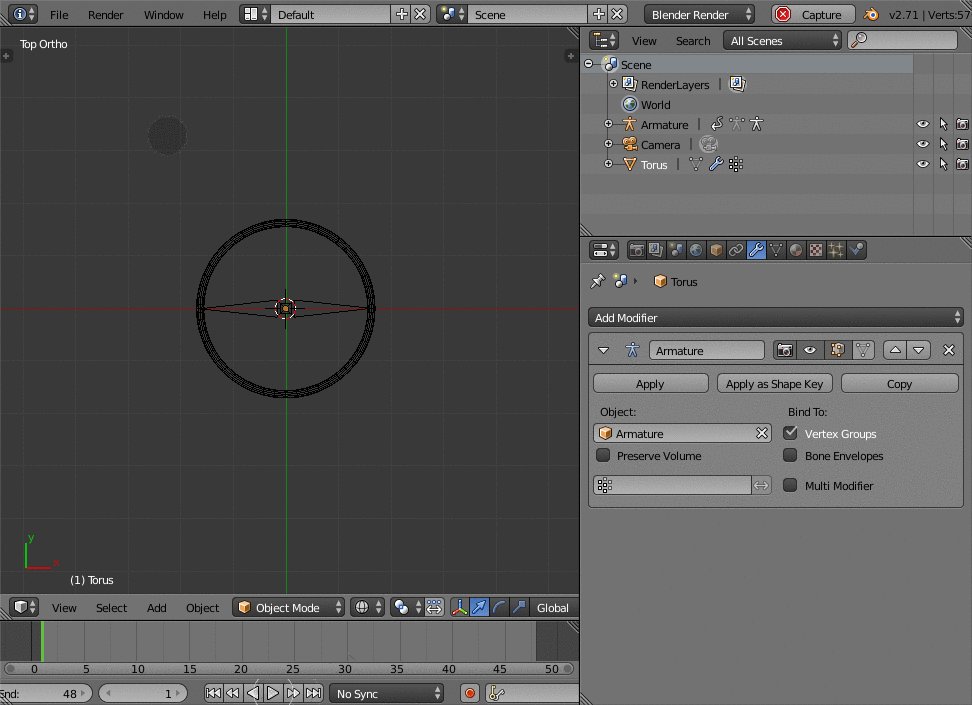
You could make a bone twist one half of the torus. Sadly, the mesh near the middle gets really thin.

-
$\begingroup$ I think one of the laplacian modifiers is meant to help with that kind of thinning; don't have time to look farther right now. $\endgroup$– WeaverCommented Dec 12, 2014 at 2:27
Torus as an infinity symbol:
- Object Mode: Add->Curve->Circle
- Object Mode: Add->Mesh->Torus (the circle will be hidden inside the torus -- Torus should be selected)
- Add Modifier->Deform->Curve
- Object: BezierCurve
- Apply (leave Deformation Axis as
X-- the result won't look right; but...) - G Y
-1Enter
Voila!
-
$\begingroup$ I actually really like this method. It was the easiest. Though the normals got messed up afterwards. I decided to use a full line in the finished torus and turned it into a curve and played with that. Thanks! $\endgroup$ Commented Feb 4, 2018 at 1:41
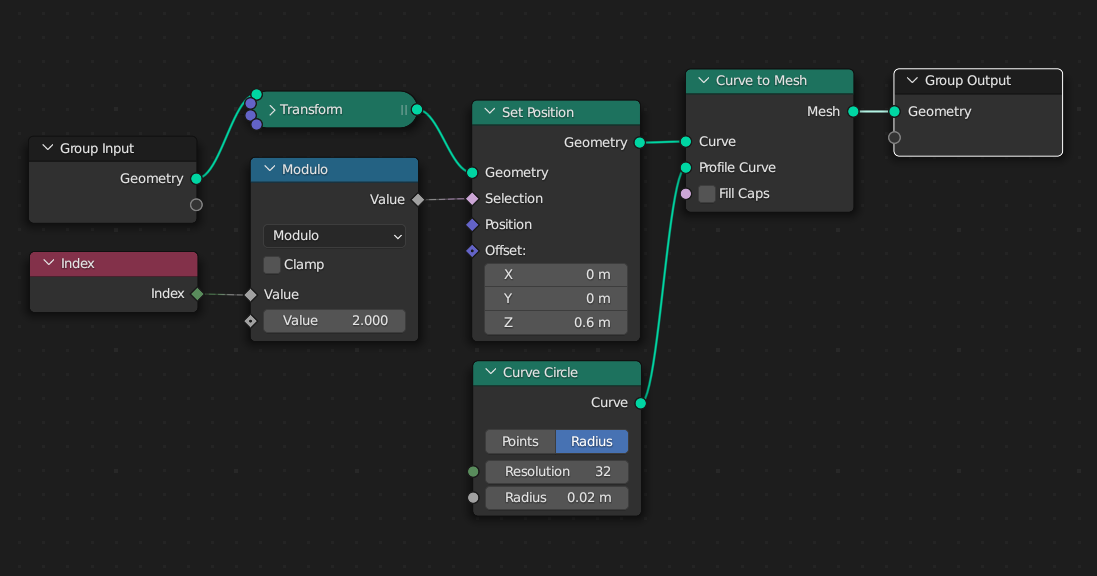
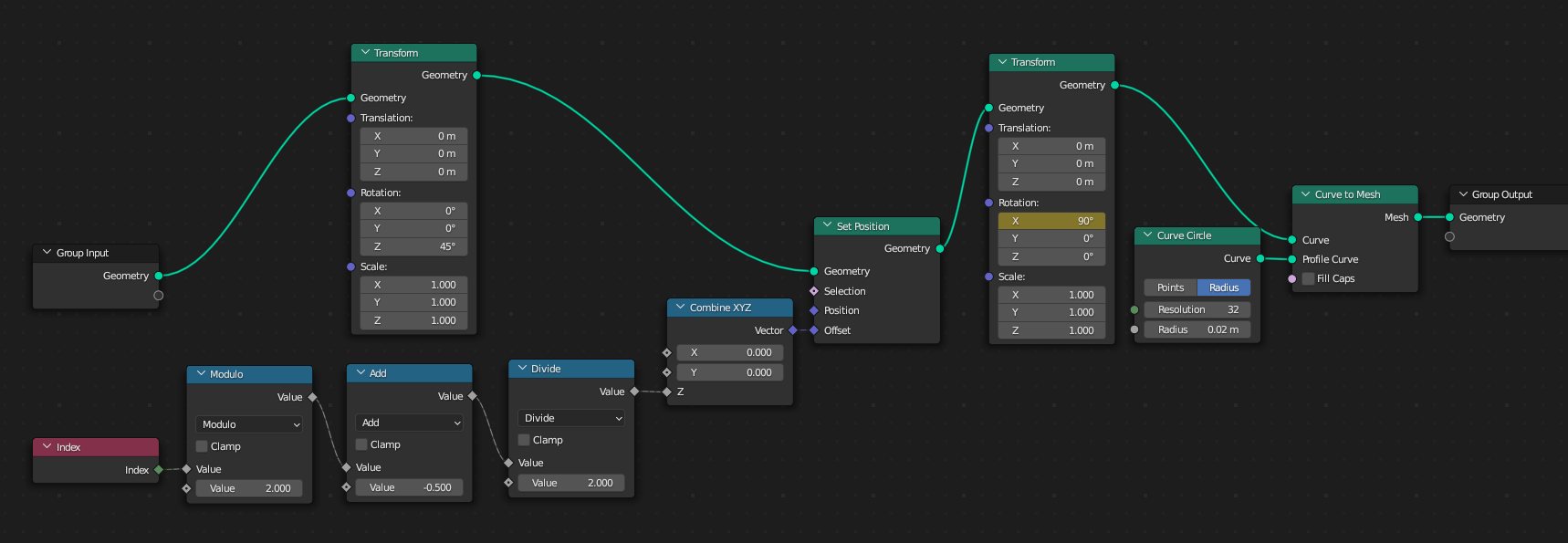
Geometry Nodes
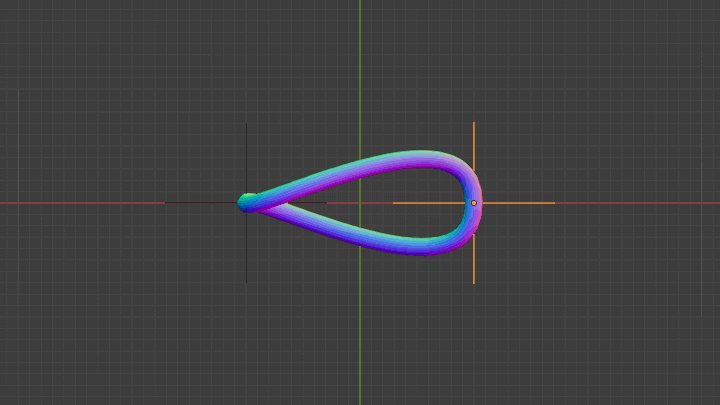
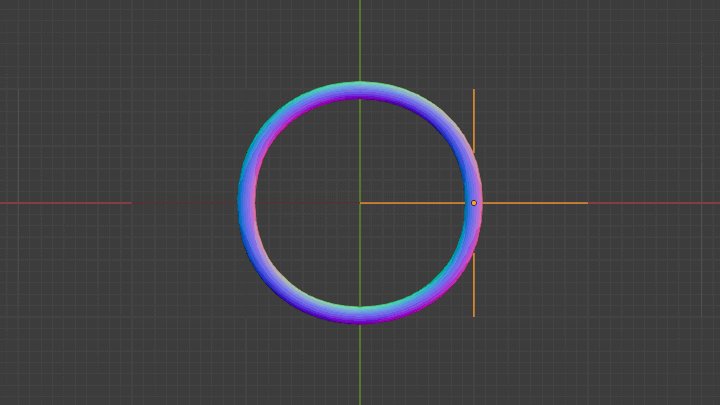
just join the party here :) The gandalf3's way if I can say that ... two points moved upward ... so just an optical illusion based on point of view :)
Another way to move control points up and down from object centre to easier change a shape and animate ...
-
$\begingroup$ do you think possible to make the animation symmetrical in this case? $\endgroup$– lemonCommented Feb 4, 2023 at 13:03
-
$\begingroup$ Sorry ... Do you see it asymmetrical now in this setup? Or I didn't get the point :) $\endgroup$– vkliduCommented Feb 4, 2023 at 13:06
-
$\begingroup$ I meant it looks like the left part flatten first or as if the left part is initiating the transition (not only your solution but 'all'). I was wondering if it is possible to do it so that both sides (left/right) are symmetrical? $\endgroup$– lemonCommented Feb 4, 2023 at 13:10
-
$\begingroup$ Hm ... I have a problem to imagine how such thing moves (other than the stacker's answer. $\endgroup$– vkliduCommented Feb 4, 2023 at 13:17
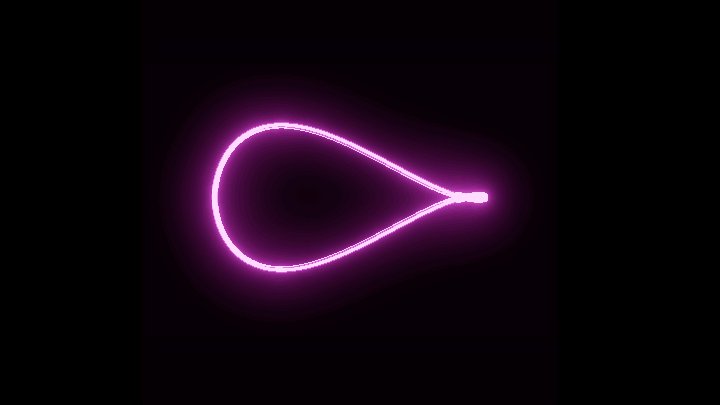
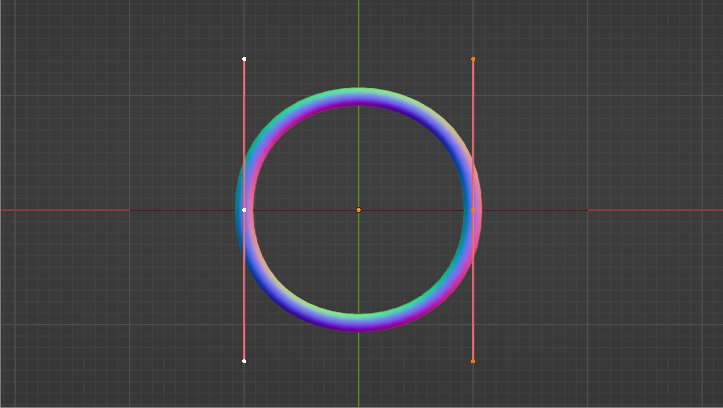
Curve of two points
Curve Circle simplified into a two control points only ...
Each control point Hooked by Empty ... animate Empty rotation (and scale to fix curvature) ...
Note:
- I set under Curve Properties > Smooth 0.5 (if zero there was a geometry twist)
- with just two control points there is probably not possible to set more roundy shape of infinity