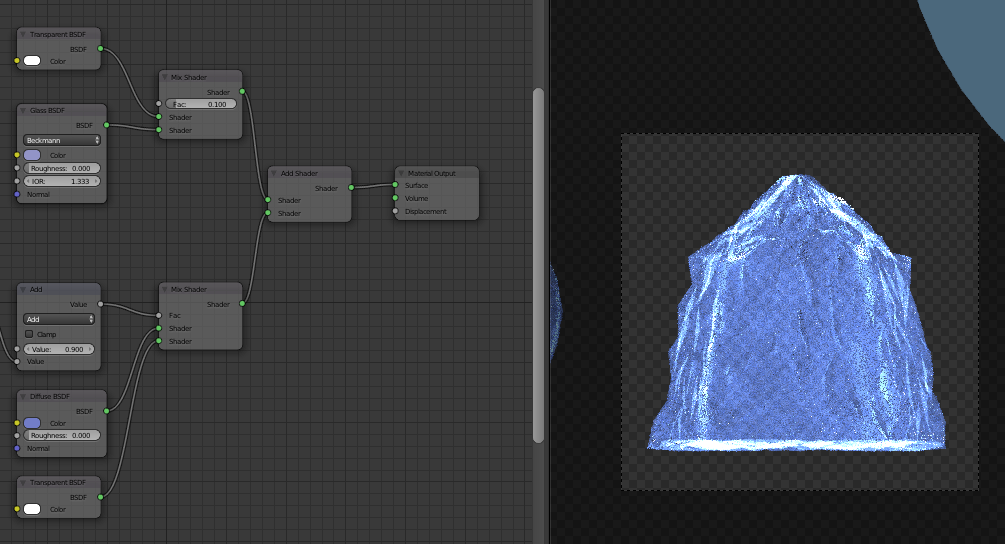
You need to be very careful when using the Add shader as it is not physically accurate and can produce some unexpected results - as you have discovered here. This is actually “expected” behaviour when you understand how the Add and Mix shaders actually operate.
A shader effectively defines how light hitting a surface contributes to the light leaving that surface - some will be absorbed, some will be reflected, some will pass through. This occurs for each of the Red, Green, Blue channels and, also, in the case of ‘transparency’, for Alpha.
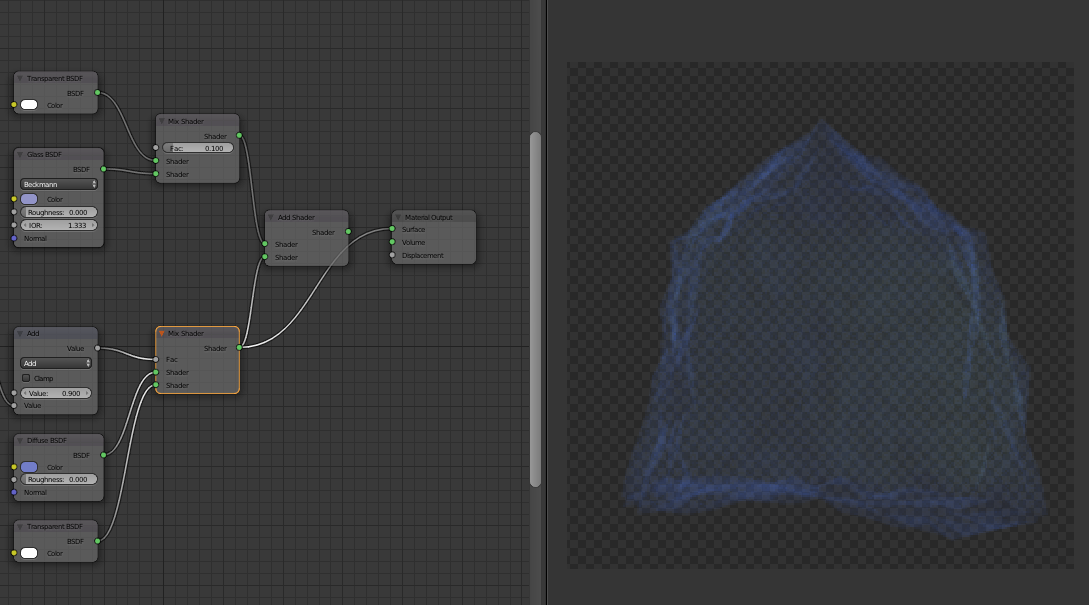
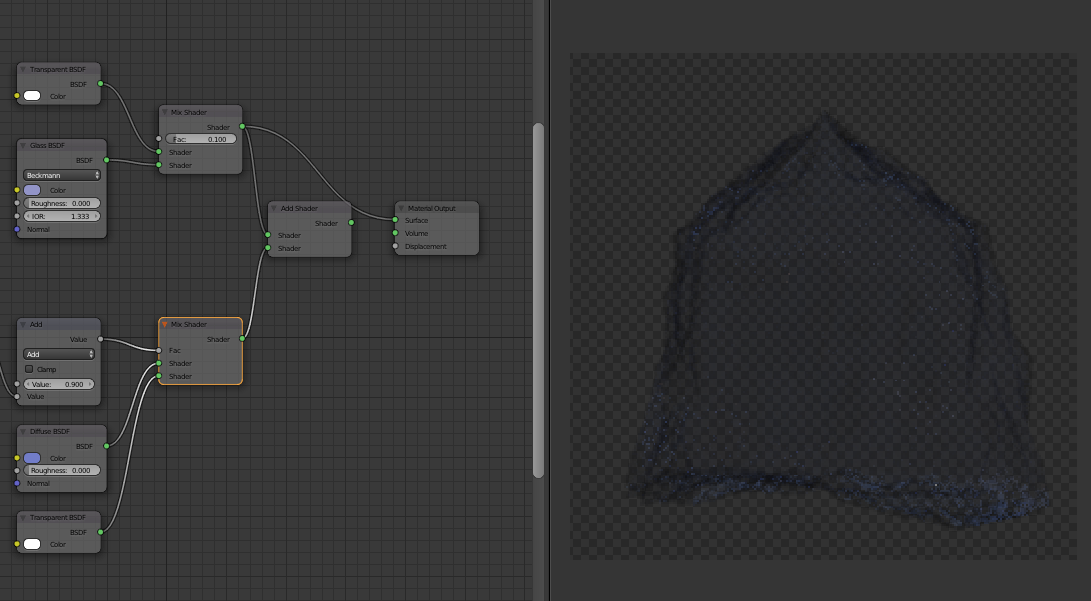
The Mix shader takes any teo such shaders and ‘mixes’ them together proportionately. For example 50% of one and 50% of the other, or 30% or one and 70% of the other, etc., but, importantly, always adding up to 100% (an unconnected input socket effectively counts as pure black).
When you use the Add shader the same ‘safeguard’ of only ever having 100% of a shader contributing to a surface no longer applies. This means that you can have more than 100% of any element present in the resultant surface.
In the case of transparent shaders, one could contribute, say, 50% Tranparent and 50% Diffuse at 30% grey - in ‘RGBA’ terms, this would be (0.3, 0.3, 0.3, 0.5) - ie, transparent grey. Mixing between this shader and another would produce consistent results... but, Adding this shader to a sinilar shader would add the corresponding contributions... so this could result in (if the second is also 30% grey to demonstrate) RGBA values of (0.6, 0.6, 0.6, 1.0) - ie, it has now become 100% transparent!! (But only because the shader is infront of a 100% alpha background - ie, the transparent environment).
Using other values can actually result in values that are greater than 100% and this can produce even stranger results when combined with other shaders.
The upshot of all this is that you should be very careful of using the Add shader unless you have a very good reason - for example, adding an emissive glow or combining Scatter and Absorption shaders. Normally just use a Mix shader.
See also Why adding transparent shaders don't result in transparency?