So I managed to resolve this quite a while ago but never got around to posting my solution, anyway; here it is now.
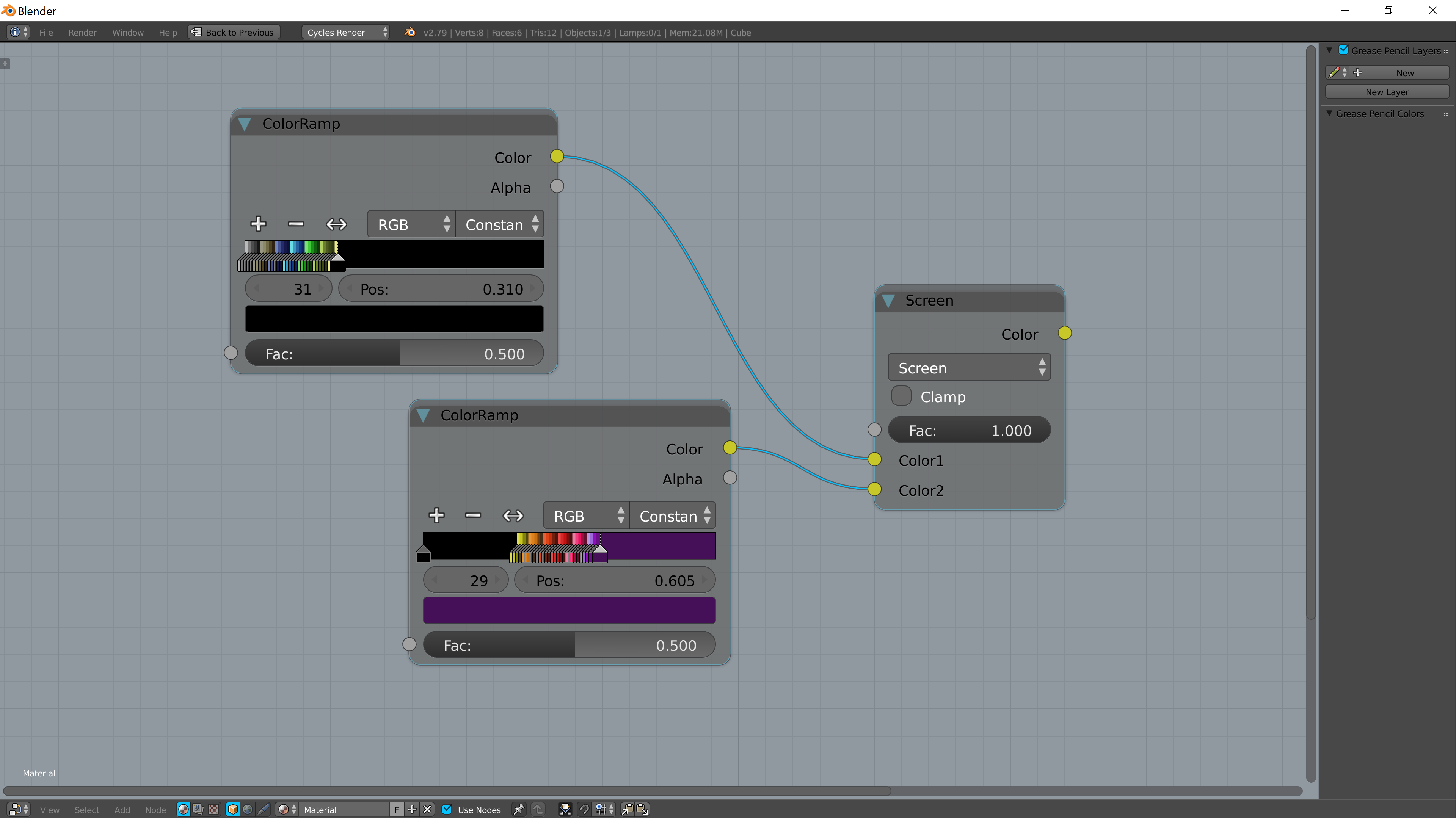
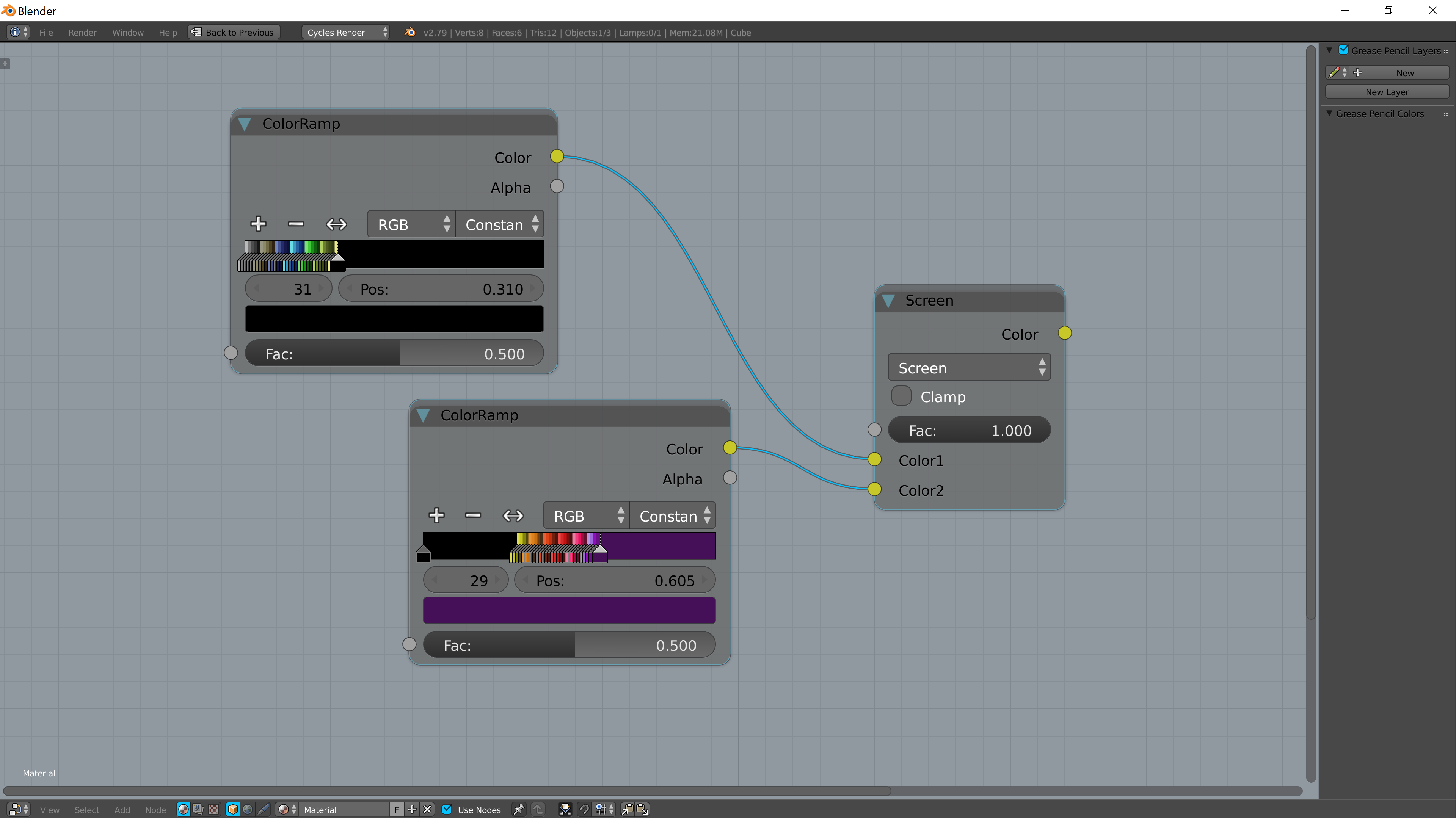
To achieve a node fit with 60 colours in the palette I used two ColorRamp nodes as one can only have a maximum of 31 colours. The first ColorRamp ends at the position of 0.310 (I'll explain why in a bit), and the 31st colour is black (which isn't the 31st colour of my palette, but I'll also explain later why that is the case). The second ColorRamp starts with black and continues until the position of 0.320, at this position the 31st colour of my palette is placed. These ColorRamps are then mixed together with a MixRGB node set to screen, thus why there are black parts to the colour ramp. The screening of the two ColorRamps allows me to seamlessly continue the positions of the colours, emulating a ColorRamp being able to contain more than 31 colours essentially. E.g. ColorRamp one ends at position 0.310 and ColorRamp two starts at 0.320.

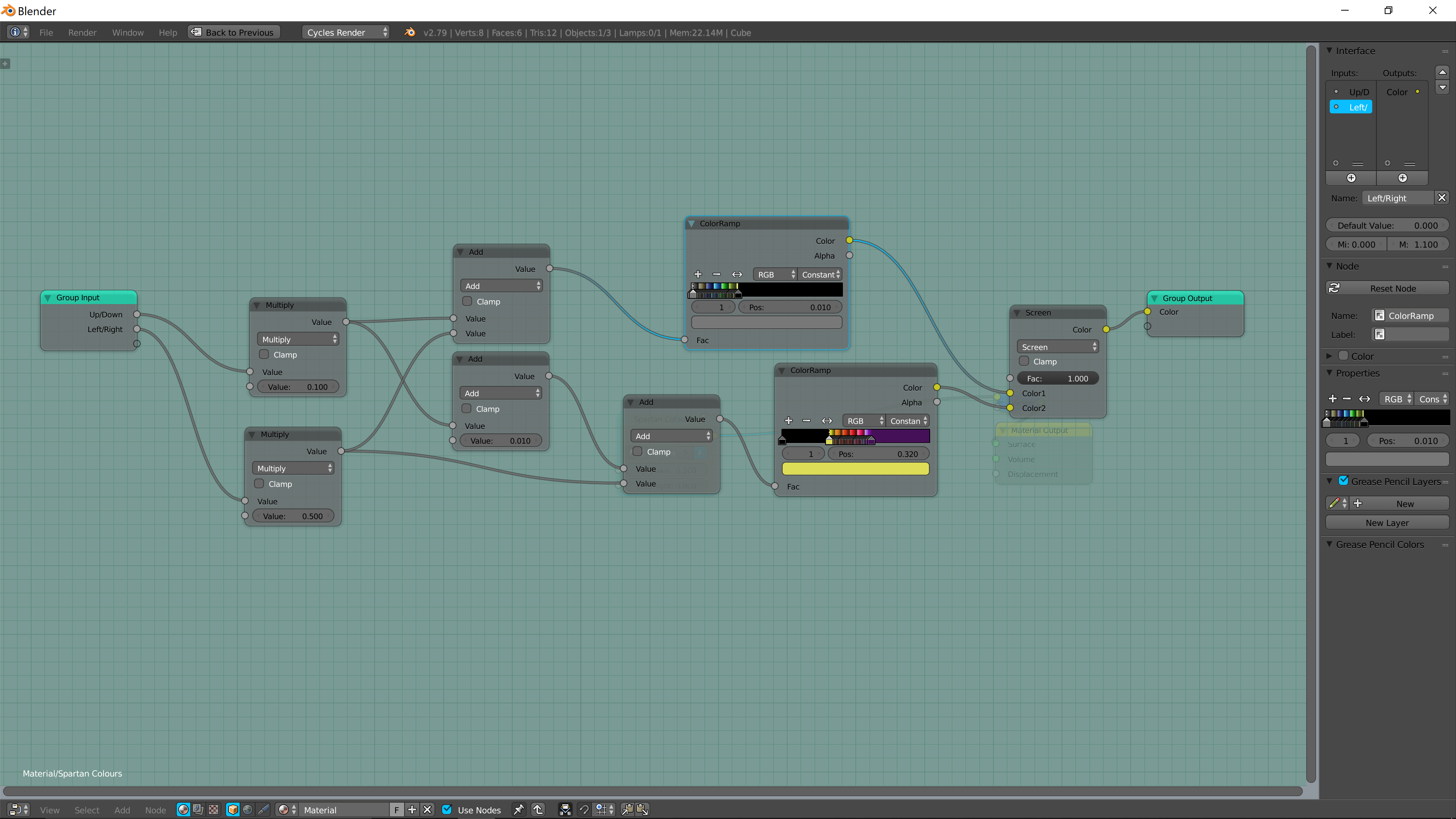
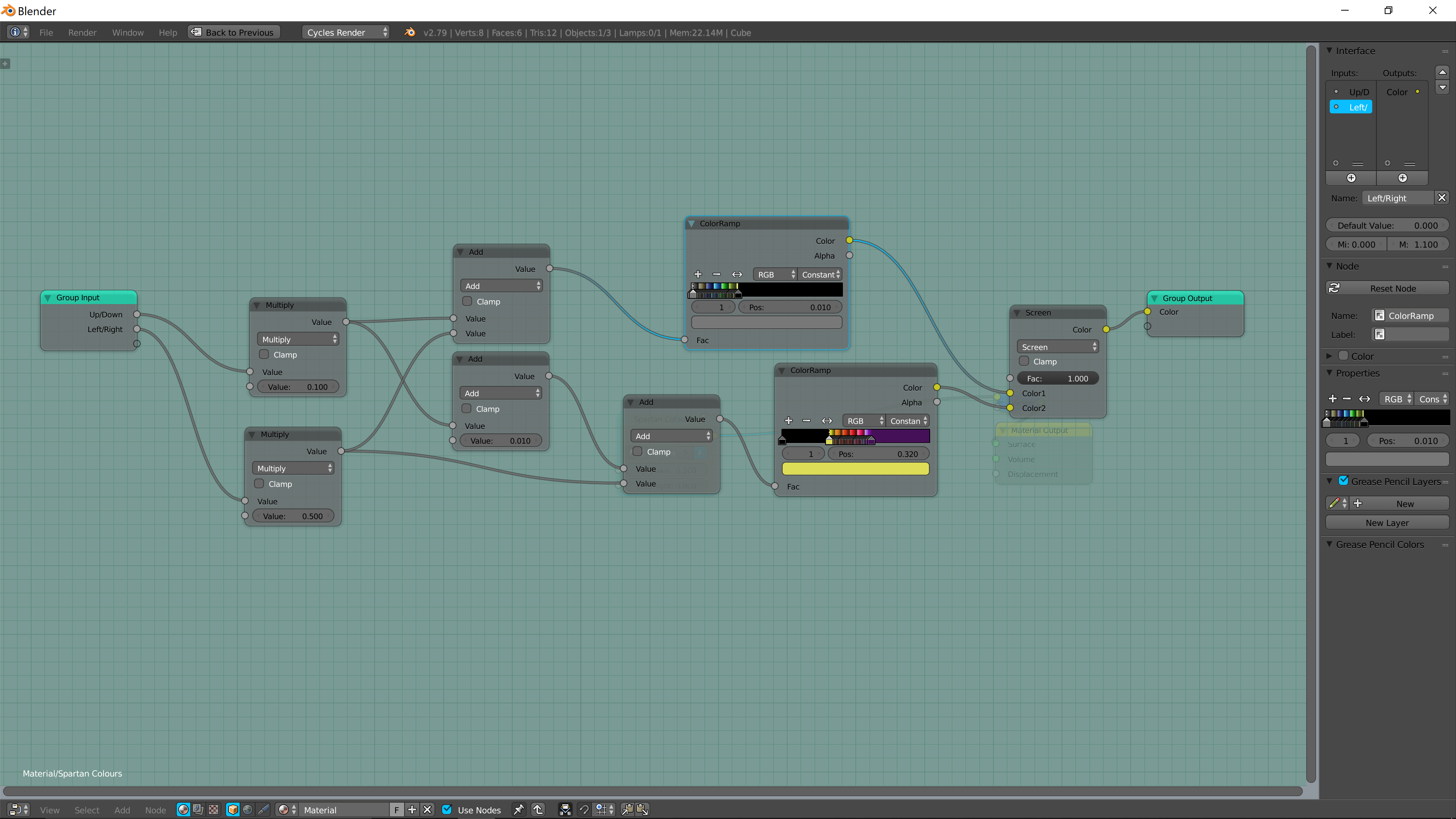
Then I added 5 maths nodes so that I could move along the rows and columns of the palette. These images should make what I am attempting to explain much easier to follow:


The values being fed into the first two math nodes can be changed by the user in increments of 0.100, this is crucial in understanding why the flow of nodes works. I'll provide one example and this should solidify your understanding of how and why the math nodes do what they do.
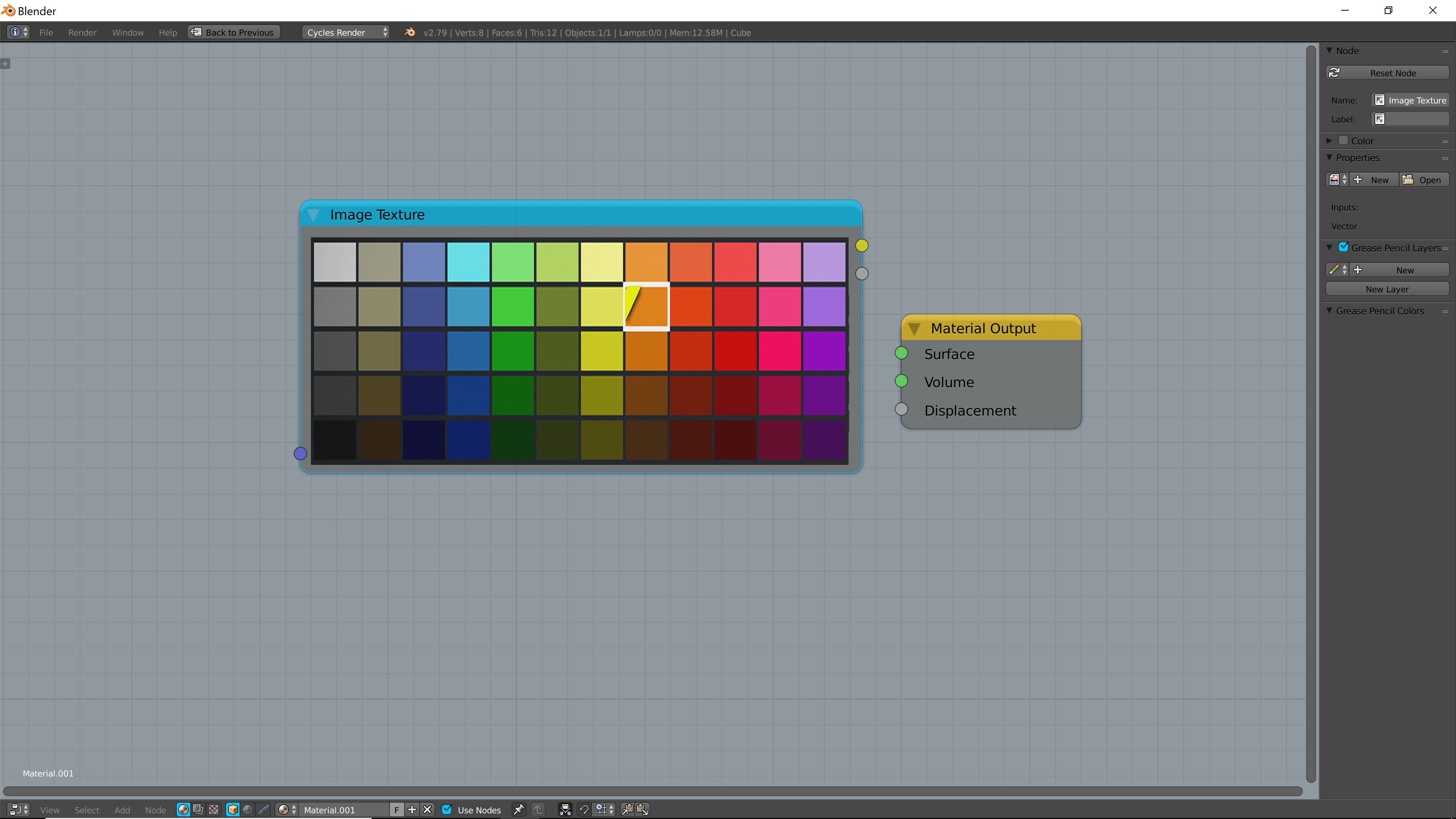
(The top input [Up/down]) has a domain of 0.100 - 0.500, and the bottom input [left/right] from 0 - 1.100 (which makes sense based on the colour palette above)
For this example, the up/down value will be set at 0.500 and the left/right value at 0.200.
Math Nodes Breakdown
Put simply for the first input 0.500 * 0.100 = 0.05. Since each colour on the ramp is spaced out by 0.010, the fifth colour down will be selected; or in other terms position, 0.040 on the colour ramp. Reason being, that the colour ramp starts at 0, so counting 0 and moving 5 spaces gives 4.
e.g. (0,1,2,3,4) or (0.00, 0.01, 0.02, 0.03, 0.04)
This result is then added to 0.200 * 0.500 = 0.100 (This is the left/right movement), so 0.05 + 0.100 = 0.150. Meaning that on the ColorRamp, it will select the 15th colour, which in this case will be positioned at 0.140 (0.2, 0.5).
Things get slightly more complicated when going from one ColorRamp to another, but I will quickly break this down.
For this example let the up/down value = 0.200 and the left/right value = 0.600, as this is the first colour of the second ColorRamp. Once again, 0.200 * 0.100 = 0.020 (operation of the first multiply node). This value is added to 0.010, so 0.020 + 0.010 = 0.030. This addition of 0.010 is very important and only applies to the second ColorRamp. Keeping in mind that the first colour value starts at position 0 and the first colour of the second ColorRamp starts at position 0.320, an extra 0.010 needs to be accounted for to counteract the ramp starting at 0. After that calculation, it needs to be added to 0.600 * 0.500 = 0.300, so 0.030 + 0.300 = 0.330 (0.6, 0.2). Therefore, the 32nd colour along the ColorRamp will be selected, which in this case is the first colour (of my colour palette) that exists on the second ColorRamp.
And there you have it, using the basic math node setup you can now create any arrangement of colours that you desire.