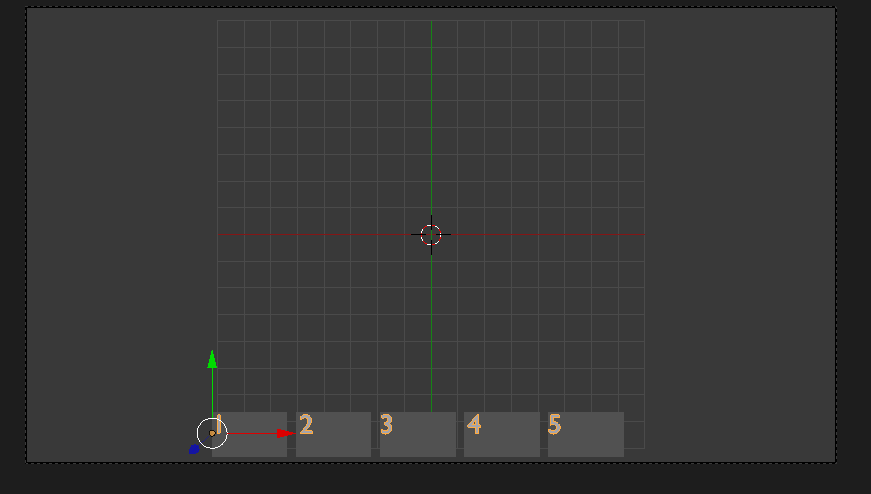
I have this overlay scene
 The numbers are all part of the same text with spaces among them. If I don't make them into meshes and run the game, some spaces between them get lost so the numbers are not where they supposed to be(every number in the start of the respective box). If I alt+C and make them into meshes it works. Why does it fail to work if they are part of text?
The numbers are all part of the same text with spaces among them. If I don't make them into meshes and run the game, some spaces between them get lost so the numbers are not where they supposed to be(every number in the start of the respective box). If I alt+C and make them into meshes it works. Why does it fail to work if they are part of text?
-
$\begingroup$ I'd consider using bgui for 2D user interface. It handles scaling quite nicely. github.com/Moguri/bgui $\endgroup$– pqftgsCommented Aug 17, 2015 at 2:47
-
$\begingroup$ The textures for text objects are generated at scene start. Unfortunately they do not match what you see in the preview window. Therefore it is hard to rely on them. As you have different buttons I suggest to create a single text object for each button. $\endgroup$– MonsterCommented Aug 17, 2015 at 7:56
-
$\begingroup$ pqftgs I ll check it out. @Monster so the mesh of the text(if there is any) is elsewhere than their textures that I see in screen? Or there is no mesh and only textures so what you said happens? (make it into an answer to mark it) $\endgroup$– LevCommented Aug 17, 2015 at 11:37
1 Answer
Text objects are converted to a mesh with a plane for each letter. The planes get a rendered texture of the chosen font.
Unfortunately this render does not 100% match the text object it is based on. That is the reason for the size and location differences.
I suggest to split your text object that you get one for each button. This reduces the visible location and size differences. Additionally it allows you to parent the text to the button.
