First of all: you don't need any of those "inner" objects I think, in some parts they're going through the outer parts and they are overlapping them mostly - I would delete them all.
Next: Select the "body_front" object, go into Edit Mode and make sure nothing of the mesh is selected by pressing Alt+A.
Then in the Material Properties click on "Material_12", the first cat image. Click on Select below the material slots, this selects all faces that have this material. Then in the viewport click X > Delete > Vertices.
Repeat the same for "Material_13", the second cat image. Now there is only the mesh left that uses "Material_11", the red base material.
Click on "Material_12" (first cat) and go into the Shader Editor. Select the three Image Texture nodes, then Ctrl+C to copy them.
Switch to Slot 1 in the Shader Editor and press Ctrl+V to paste the image textures from the other material slot. Now you can mix the red base color nodes with the cat nodes like this: Plug "BASE COLOR > Image_1" (red) into the Color1 input of a Mix RGB node. The "BASE COLOR > Image_16" (cat) plug into Color2 and the Alpha output of the cat image into the Fac input of the mix node.
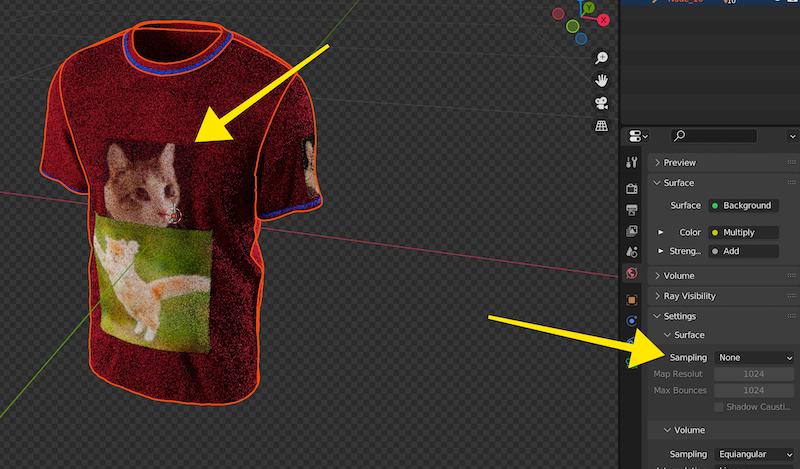
The same procdure you repeat for the "METALLIC ROUGHNESS" textures and the "NORMALMAP" textures. Mix them before the Separate RGB / Normal Map nodes. Now you have the first cat image on the red base color of the shirt.
Now switch the Shader Editor to Slot 3, copy the textures there and switch back to Slot 1 to paste them there. You mix these textures similar to the ones before. Only this time, the output of the first Mix RGB nodes go into Color1 of a new Mix RGB node. The second cat image textures go into Color2 and their Alpha outputs into Fac. Now you have put the second cat image over cat 1 and the red base.
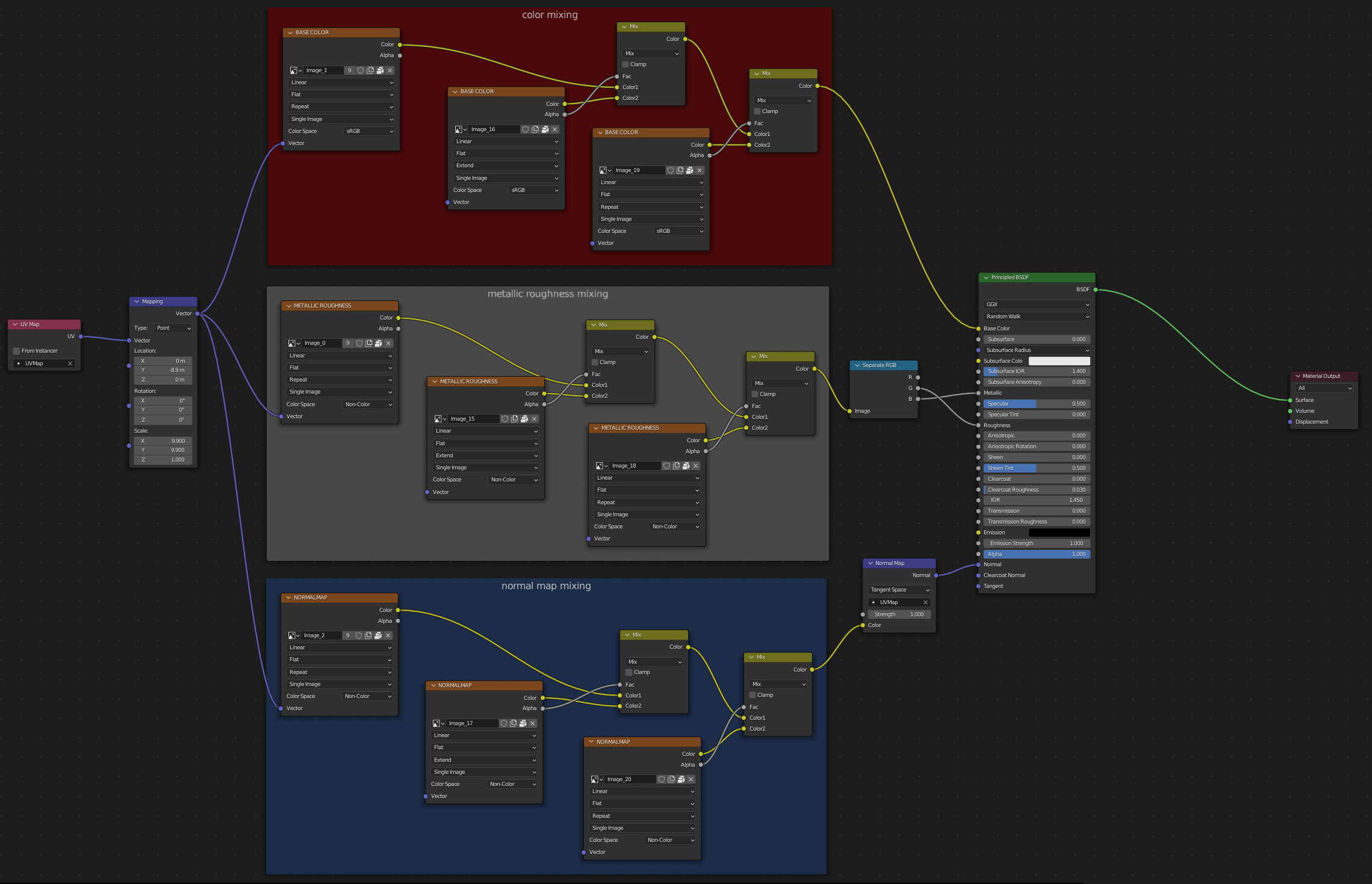
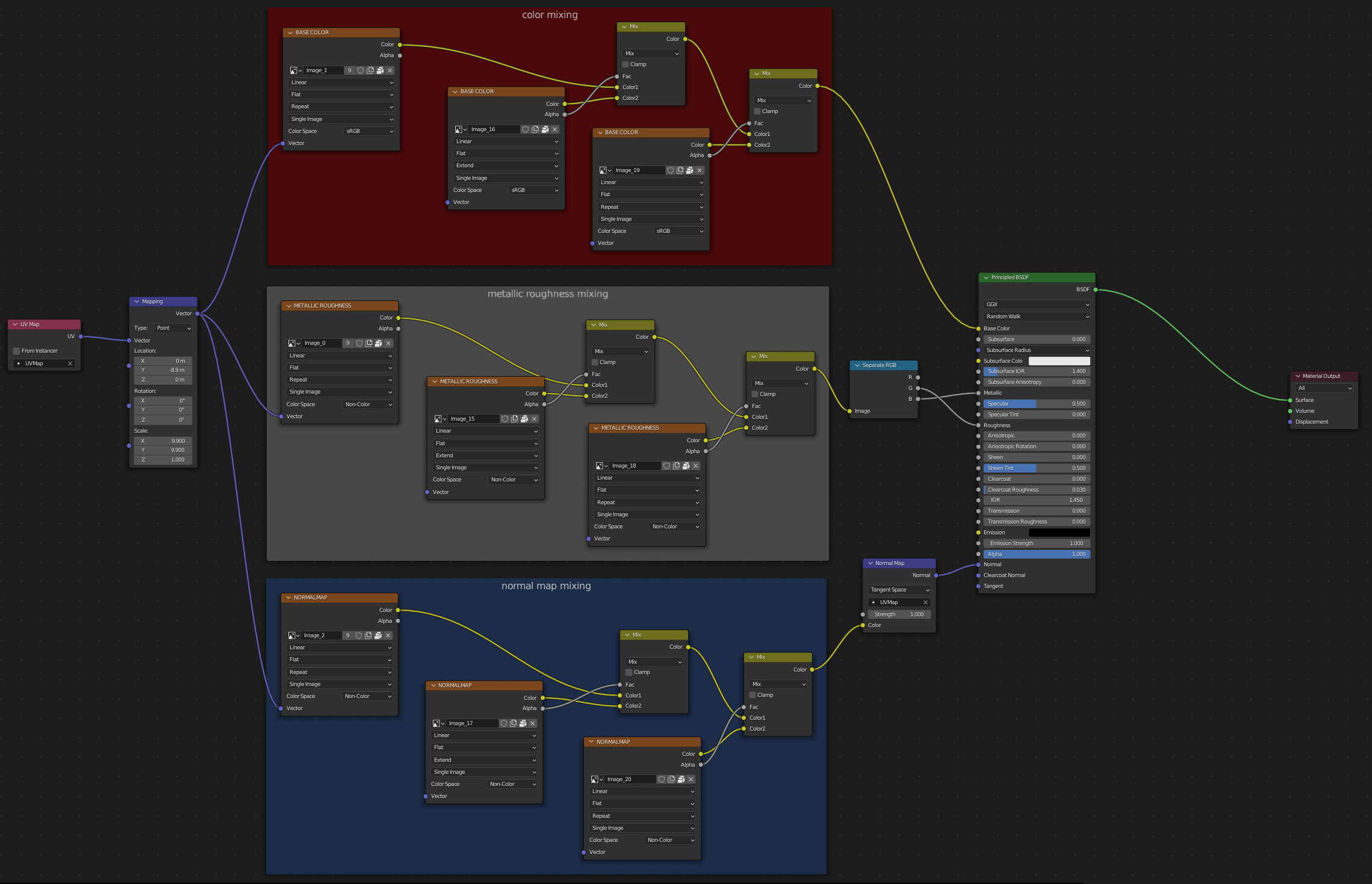
Since you now have it all in "Material_11", you don't need the separate cat image materials anymore and so you can delete "Material_12" and "Material_13" from the object. This was a lot to describe, here is an overview of the material node tree:

And here's the result: