I'm designing some cool glass spheres, similar to marbles, in Blender. Then, I want to export the model as a .glb and use it in my web app with three.js. I'm importing them into the browser using three.js.
I've used blender quite a bit for making simple 3d logos and stuff, and this method always works great. However, I'm having trouble getting the glass material to export with the model. Instead, it always just exports with a transparent sphere with zero material or texture.
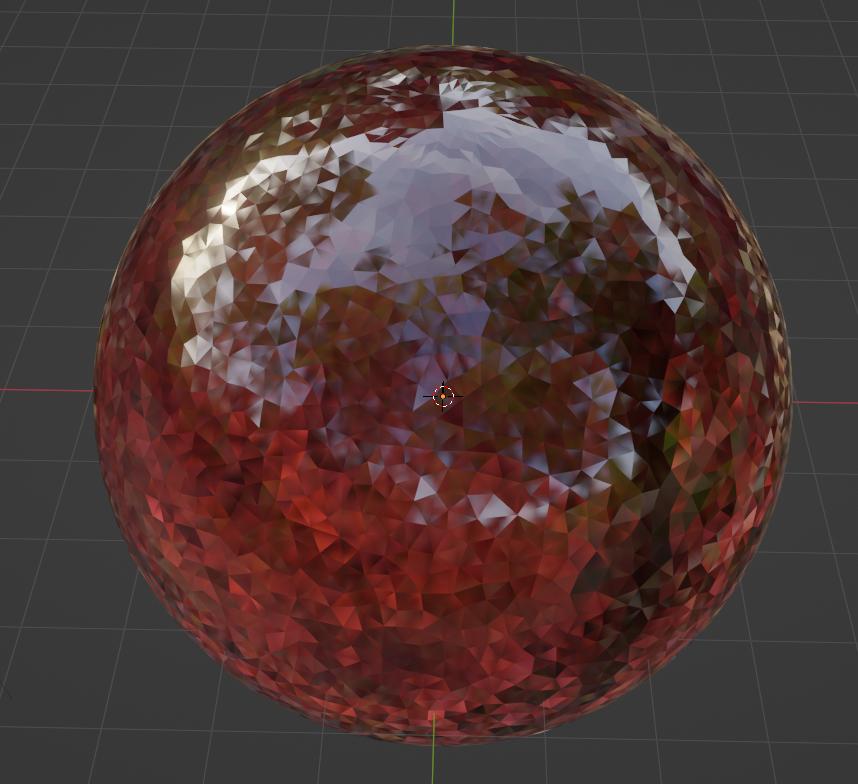
Here's what it looks like in blender:
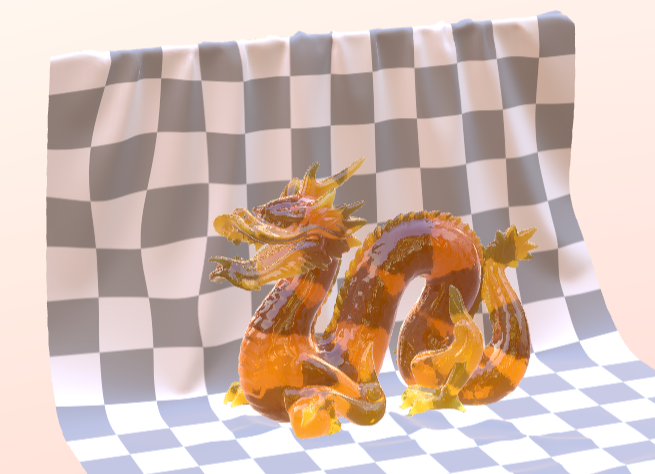
Here's what it looks like in the browser:
I'm using some simple techniques to achieve the glass effect.
- Set transmission to 1
- Set roughness to 0
- Set IOR to 1.7
Other than that, I've tried changing the material settings Blend Mode to "Alpha blend" to try and get more of a transparent glass effect. It looks nice, but none of it exports with the model.
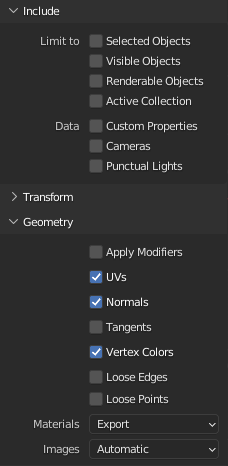
When I export, I'm including everything necessary to my knowledge:
Here's a copy of the .blender project file in case anyone would like to take a closer look.
Any help on this would be greatly appreciated! I'm pretty surface level with Blender.