i've recently hit a wall trying to create a smooth stepped function.
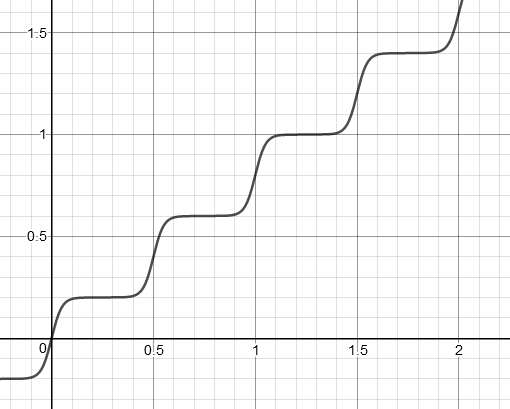
Here is what i'm trying to replicate:
Where the rising line would represent a single float output.
I've found something on Math.stackexchange that i think could suit my needs, but my math knowledge is far too limited to try and convert what i've found there into a simple function that i can replicate with math nodes.
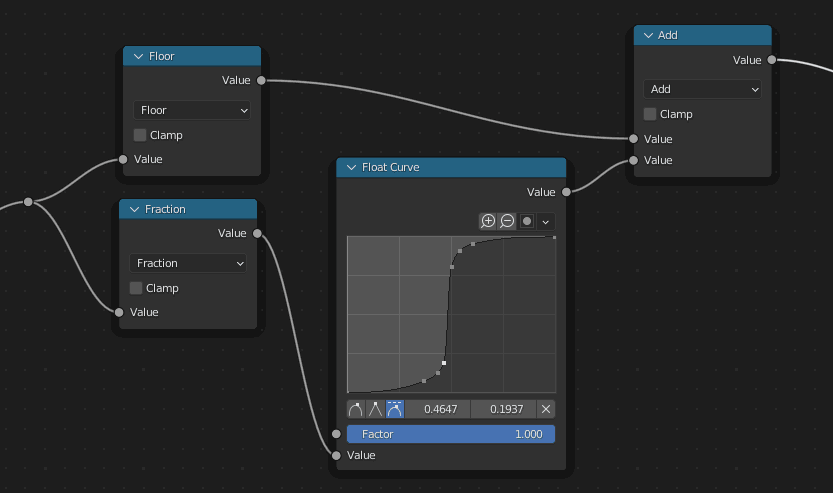
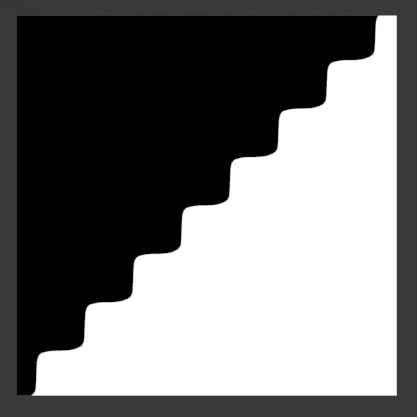
I've got a regular stepped function working, but the "switching" is a hard cut atm.
I'm trying to divide a color ramp in equal spacings, where the output color would be "clamped" to an increment, but not like "constant", it should blend to the next color so to say. The output would be remapped to fit the input value for the ramp. It obviously would be possible to do it manually, but i need it a bit more automated.
Hope what i'm trying to do is understandable.
Has anyone got an idea :)? Thanks in advance.