The Image Texture node has setting (selected by default) to Repeat. How can I get that effect on a ColorRamp?
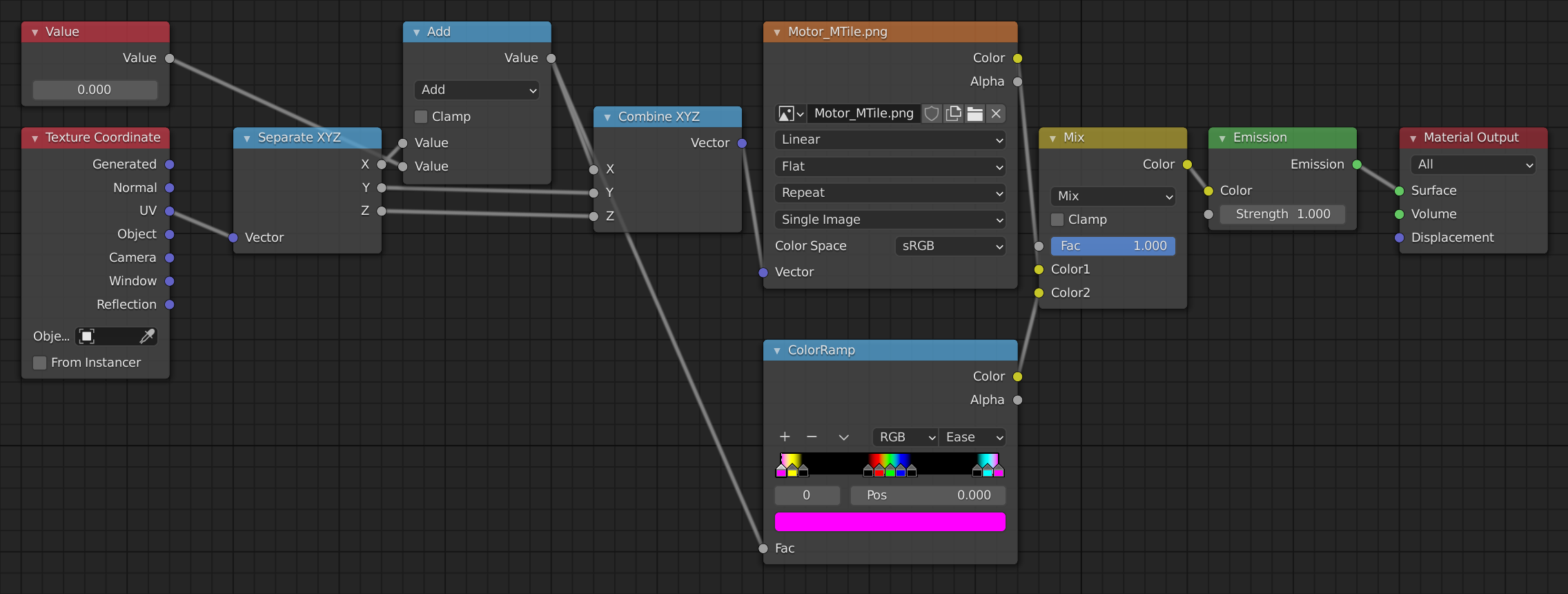
The node setup below illustrates how the ColorRamp node behaves differently from the Image Texture node. Slide the MixRGB node to 0 to see the texture, or 1 to see the gradient. Once you have seen both - gradually drag the number in the Value node to see how this affects the texture and the gradient differently.
For the texture, a value of 1 gives the same result as a value of 5. A value of -1.75 gives the same result as a value of 3.25 - that is to say anything higher that 1.0 or lower than 0.0 wraps back around.
For the gradient of the ColorRamp, dragging the Value slider in either direction causes the color at the edge (magenta in this case) to stretch.
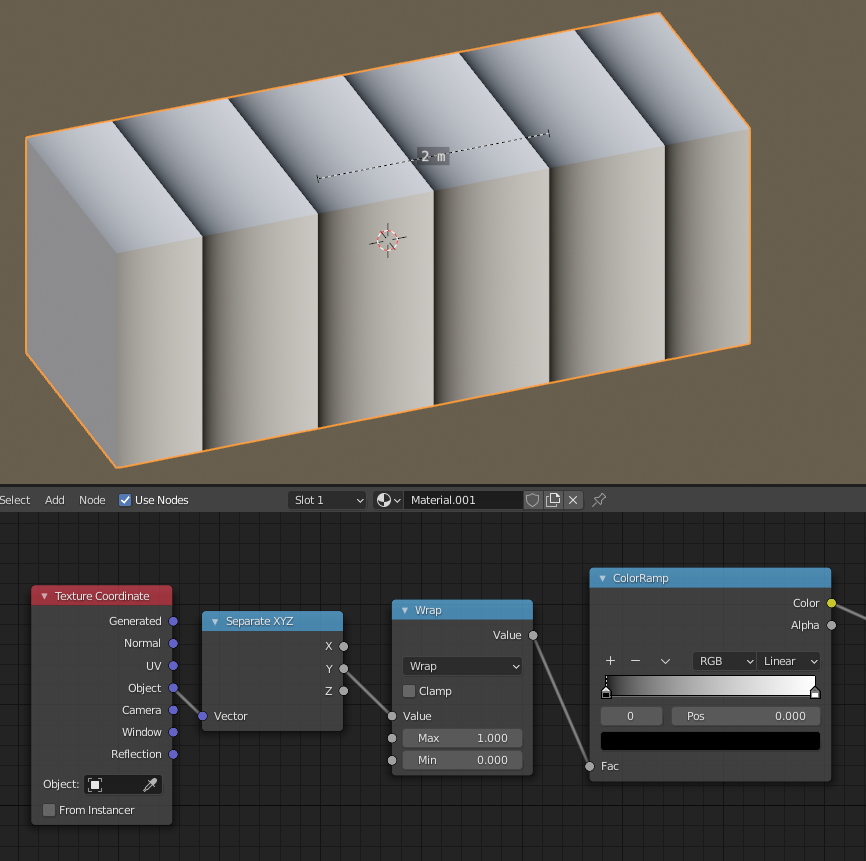
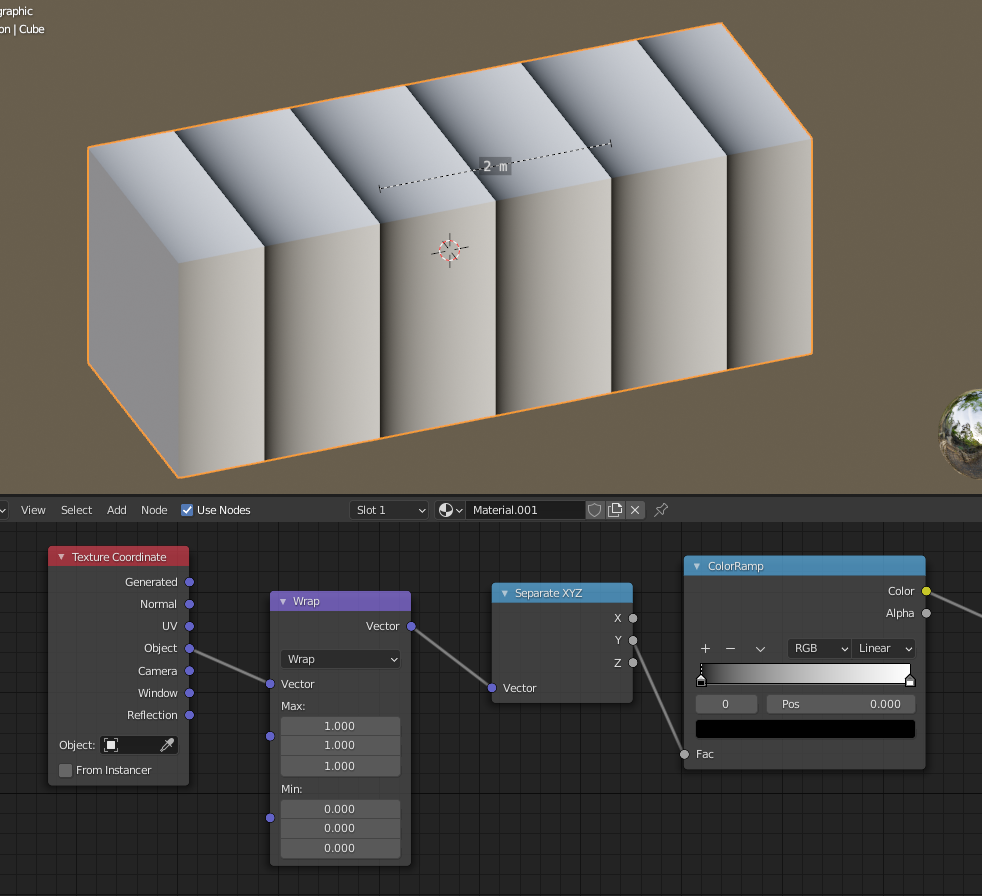
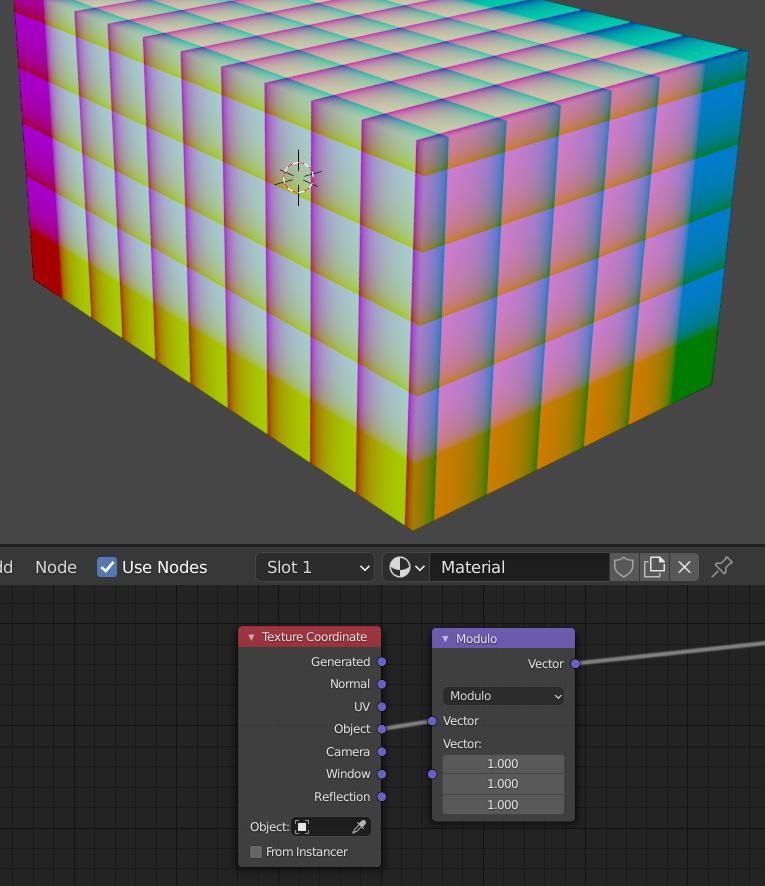
Is there a way to use Math nodes or something to create a repeating wrap for a ColorRamp gradient like the Image Texture node can produce?
(And yes, it has occurred to me that I can prepare a texture of a gradient and use that, but if the ColorRamp node can be used, preparing such images will not be necessary.)