I'm trying quite desperately to help my wife create a shader (in either cycles or EEVEE) that has a flat color texture but catches the shadows from another object. So picture two image planes one hovering over the over, both with a flat texture, but the lower plane 'catching' the shadow cast by the one above it. It seems programmatically simple but has now eluded me for days. Is this at all possible? I've looked into...
1.. making the lower plane a shadow catcher, but that means it shows only the shadow and no surface texture.
2.. creating two 'lower' planes with one as a transparent catcher overlay.
3.. casting shadows via ray visibility onto an emission shader.
4.. math node multiplying an emission shadow by a diffuse shader designed to recieve the shadow.
5.. using the light path node shadow ray to display a mix of diffuse and emission shaders driven by the same image texture.
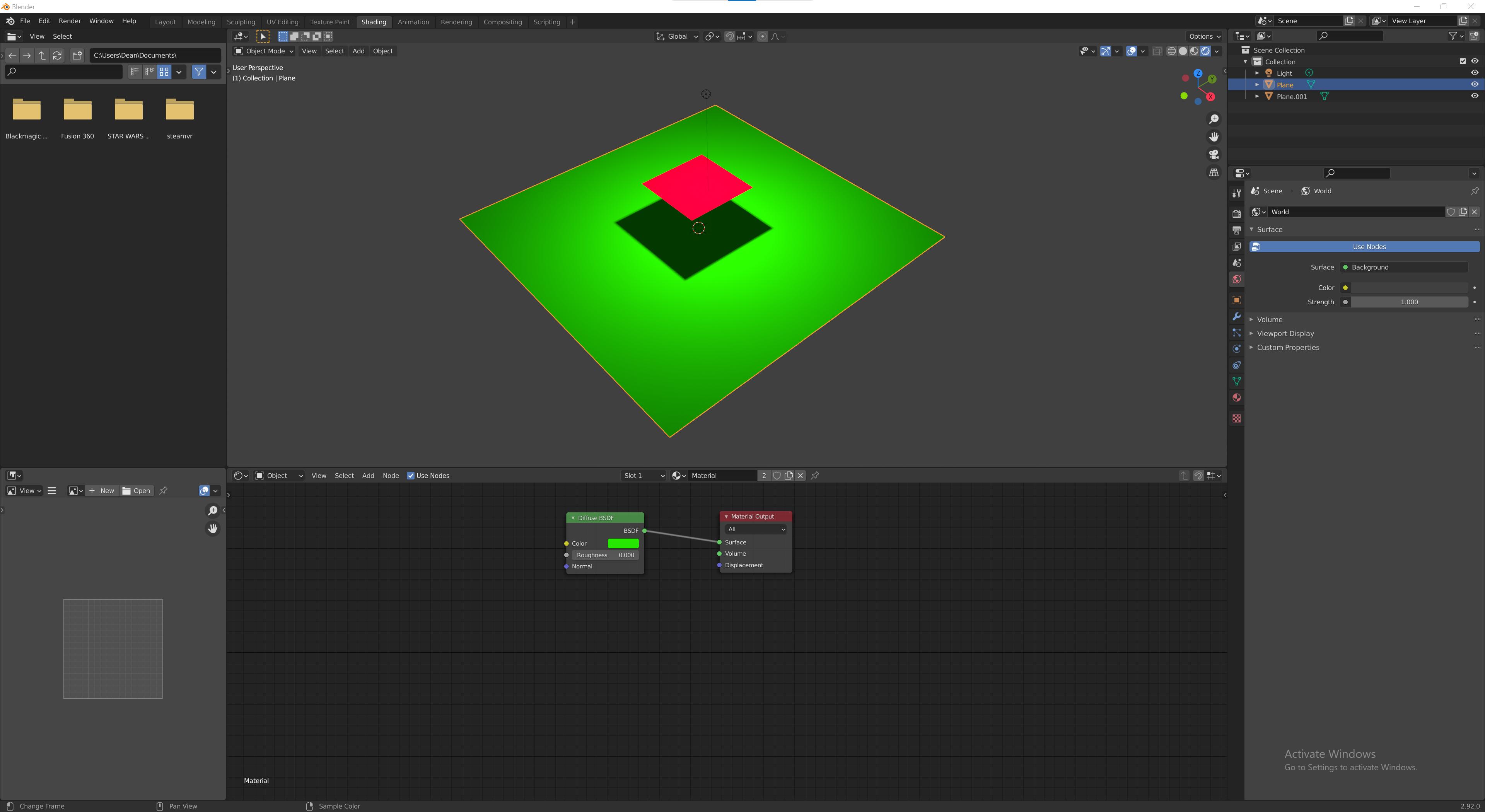
EDIT: Added picture. Here I'm just using flat colors not textures but the principle should be the same. I want the red plane to stay flatly shaded, and I want the green plane to also be flat shaded (unlike shown), except that it includes the shadow cast down onto it by the red plane. Viewed from an orthographic camera looking directly down the z-axis it would like the red plane has a 'drop shadow'.
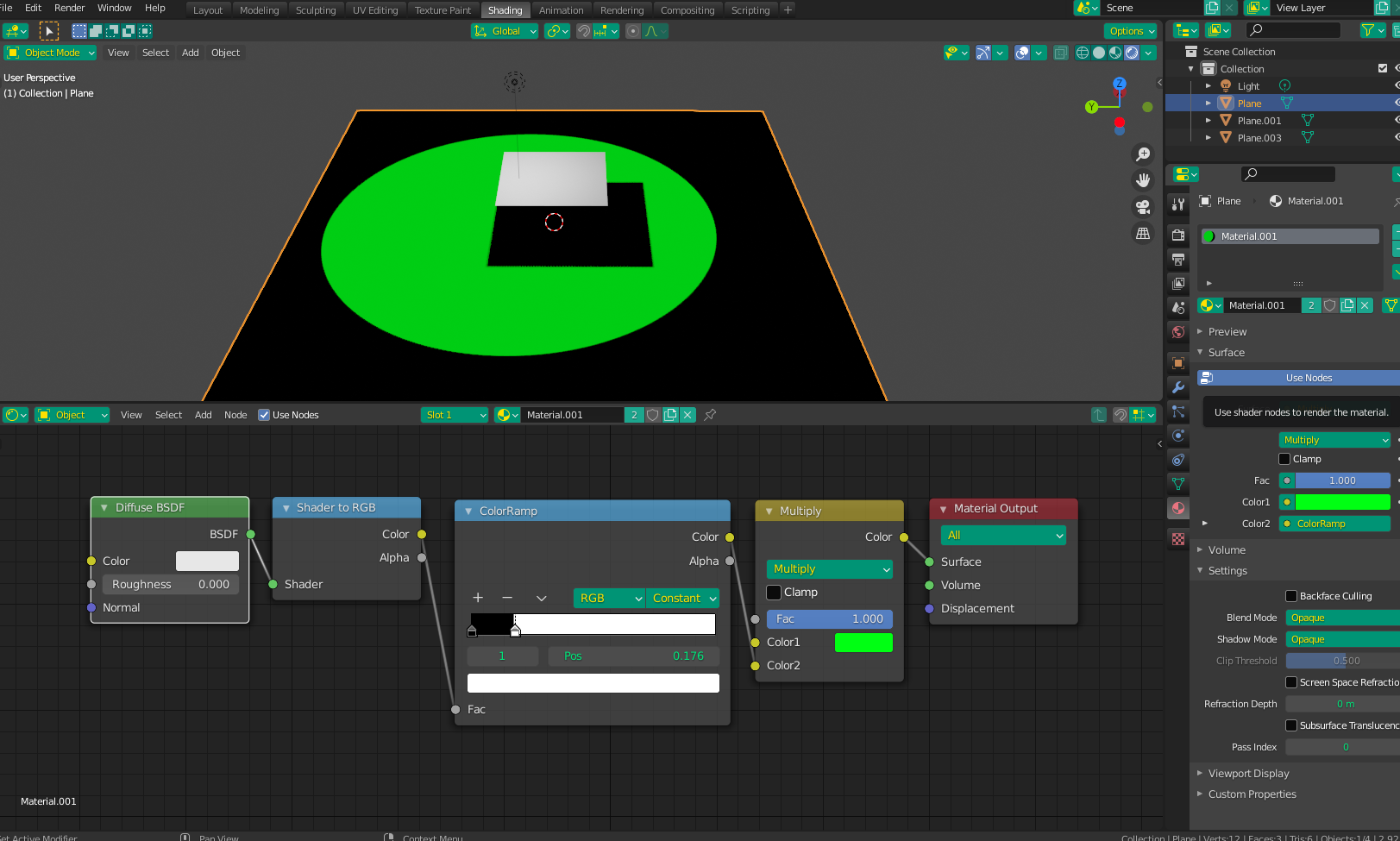
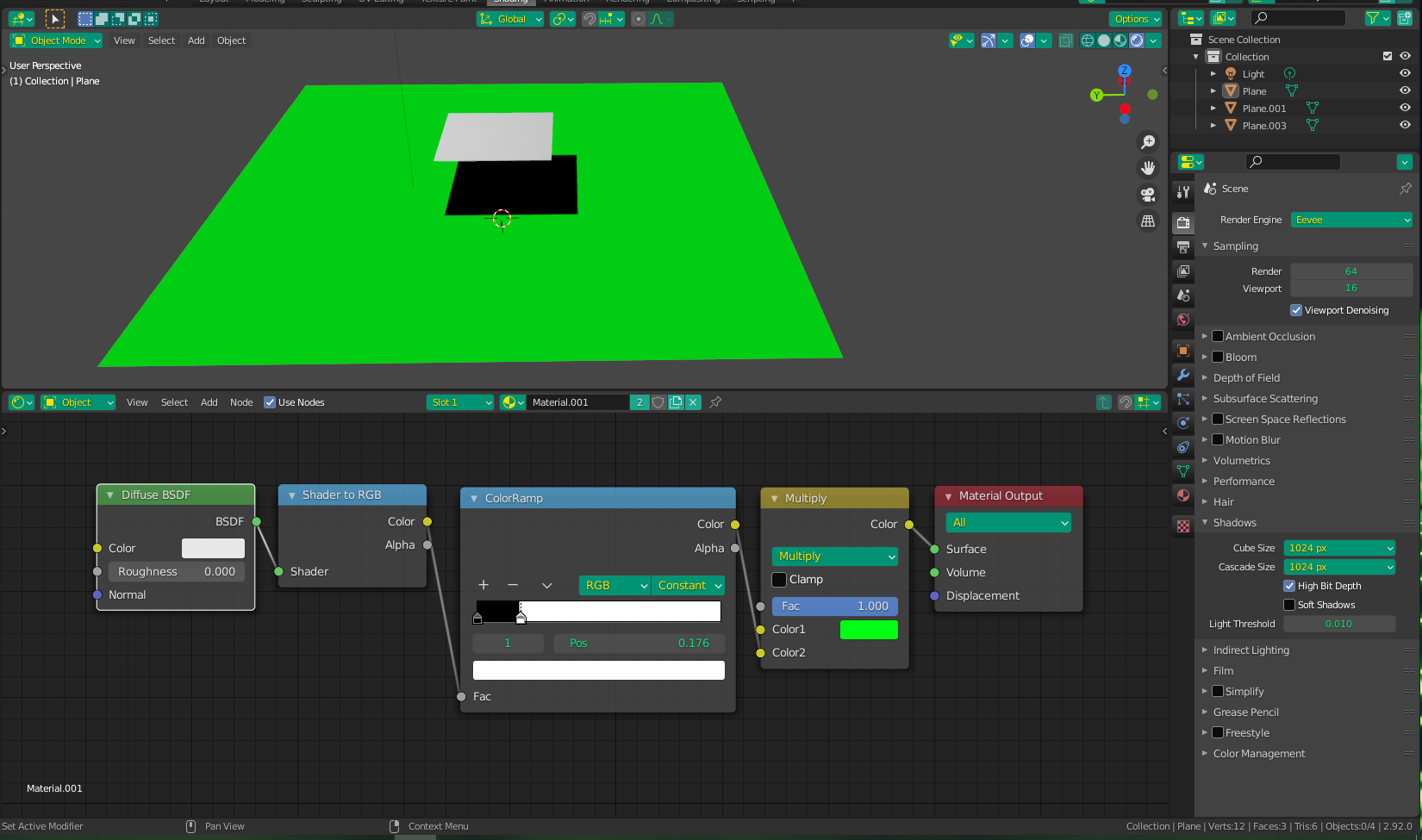
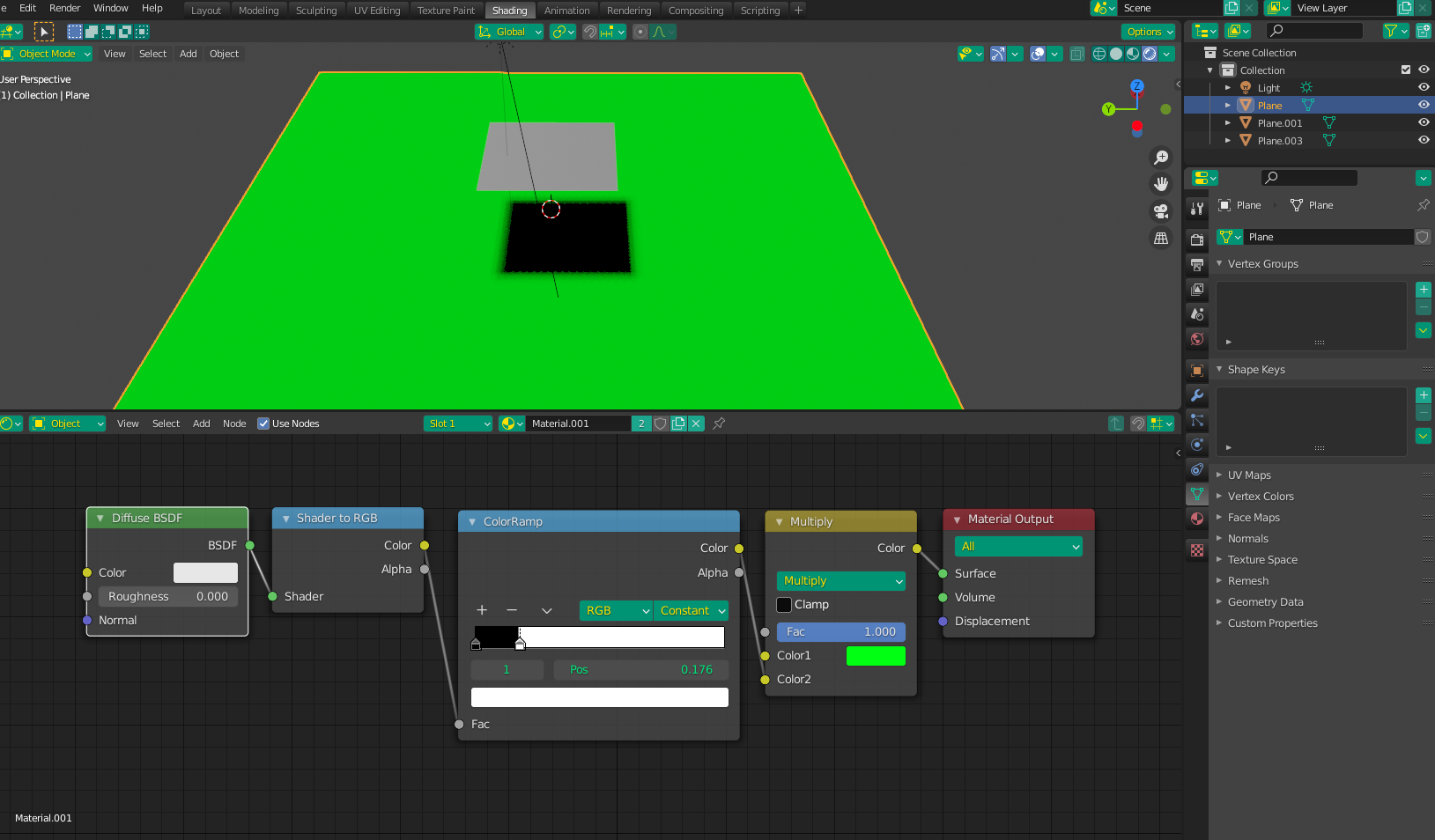
EDIT: Thanks to everyone who helped! For future reference if anyone has this problem the accepted solution is an easy and effective answer to this problem and works in both renderers. I'll note the sun does help but you can easily get away with any light type depending on the strength and radius you use. Softer shadows can be achieved by messing with the interpolation of the color ramp. Casting onto an an unshaded image texture is as simple as plugging the color output from the image texture directly into the MixRGB node.