If you don't want to use OSL as in lemon's answerlemon's answer I have created a method to do this using only Cycles nodes. (Remember OSL isn't supported on GPU.) The downside to my method is that it requires the image sequence be entirely contained in one image, strip-style (like below).
I found an open source tool called spritetool* that seems to work pretty well for combining large amounts of images into one strip.
It seems a little clunky having such a big image, especially considering the resolution of the files you are dealing with. But it's the best I can come up with right now since the Image Texture node is not very flexible with image sequences.
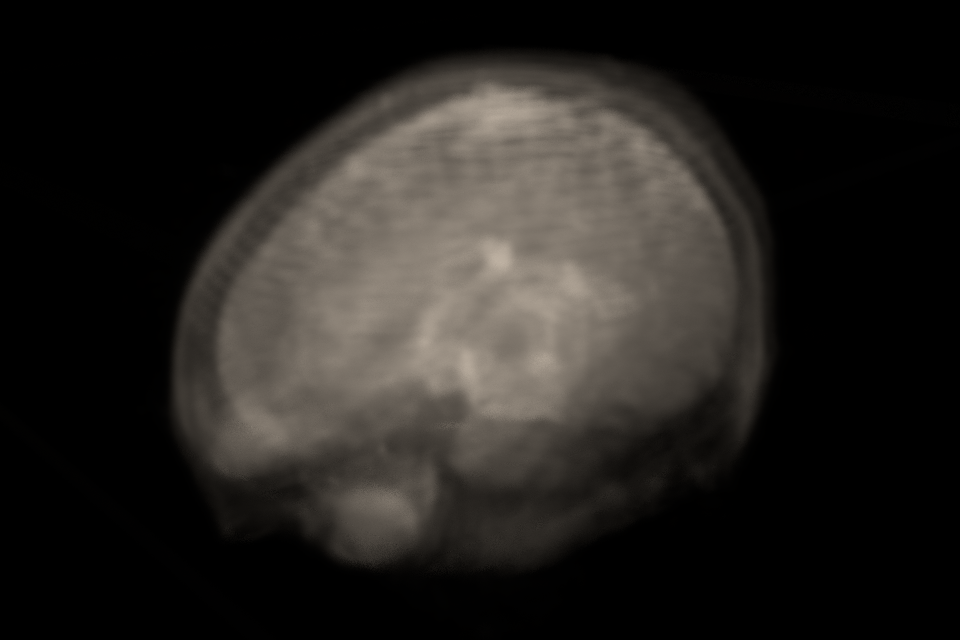
Here is the result:
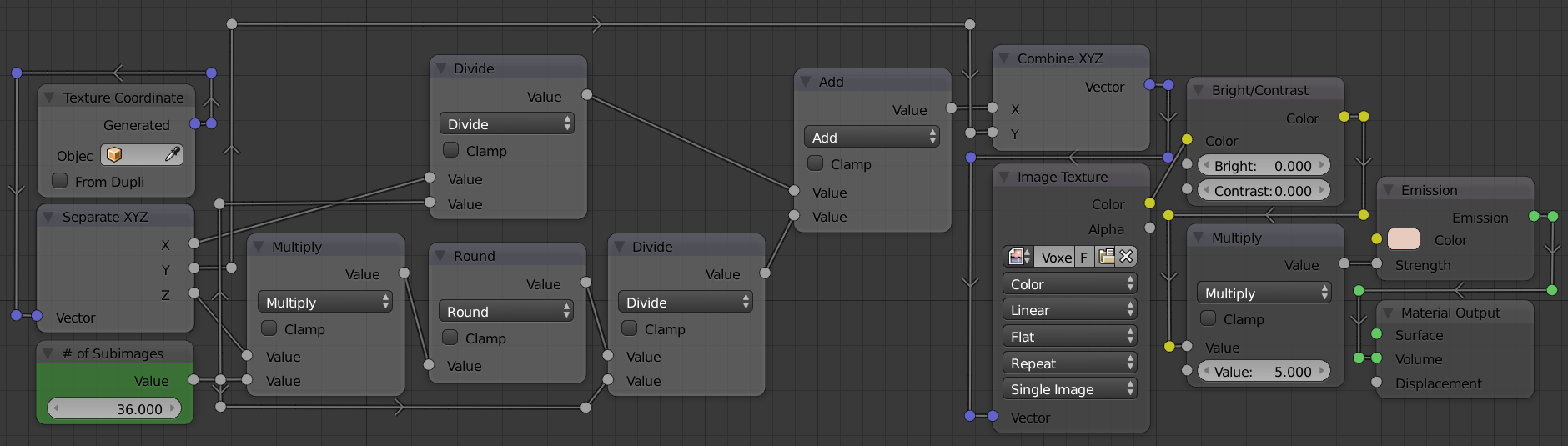
And the nodes:
It works by chopping up the image and using pixelated z-coordinates to offset the x-coordinates in a stepped manner. The green value node is where you set the number of subimages in the whole image.
Here's the .blend so you can play around with it without having to manually recreate my node tangle. (The voxel scan is a modified version of a CC-0 one I found online somewhere.)
*I downloaded and used it and didn't get any viruses, but don't sue me if it destroys your computer. :)