I created a simple model with a semi transparent (glassmorphism) look.
I exported it as GLTF toand used it in the web using three.js.
Problem
- Since Glass BSDF is not supported I use Principled BSDF but missing to recreate the effect (less reflective, less blurry, see attached screenshots)
- The exported model looks way different in the web than in blender (see attached screenshots)
Questions
- How can I tweak Principled BSDF Properties so it mimics Glass BSDF?
- What do I need to adjust to get a similar result with threejs compared to the render in blender?
Attachments
- on the right "Glass BSDF" was used, on the left "Principled BSDF"
- First image shows the threejs render
- Second image shows the blender render
- Different lighting was applied but given that the differences are still too much.
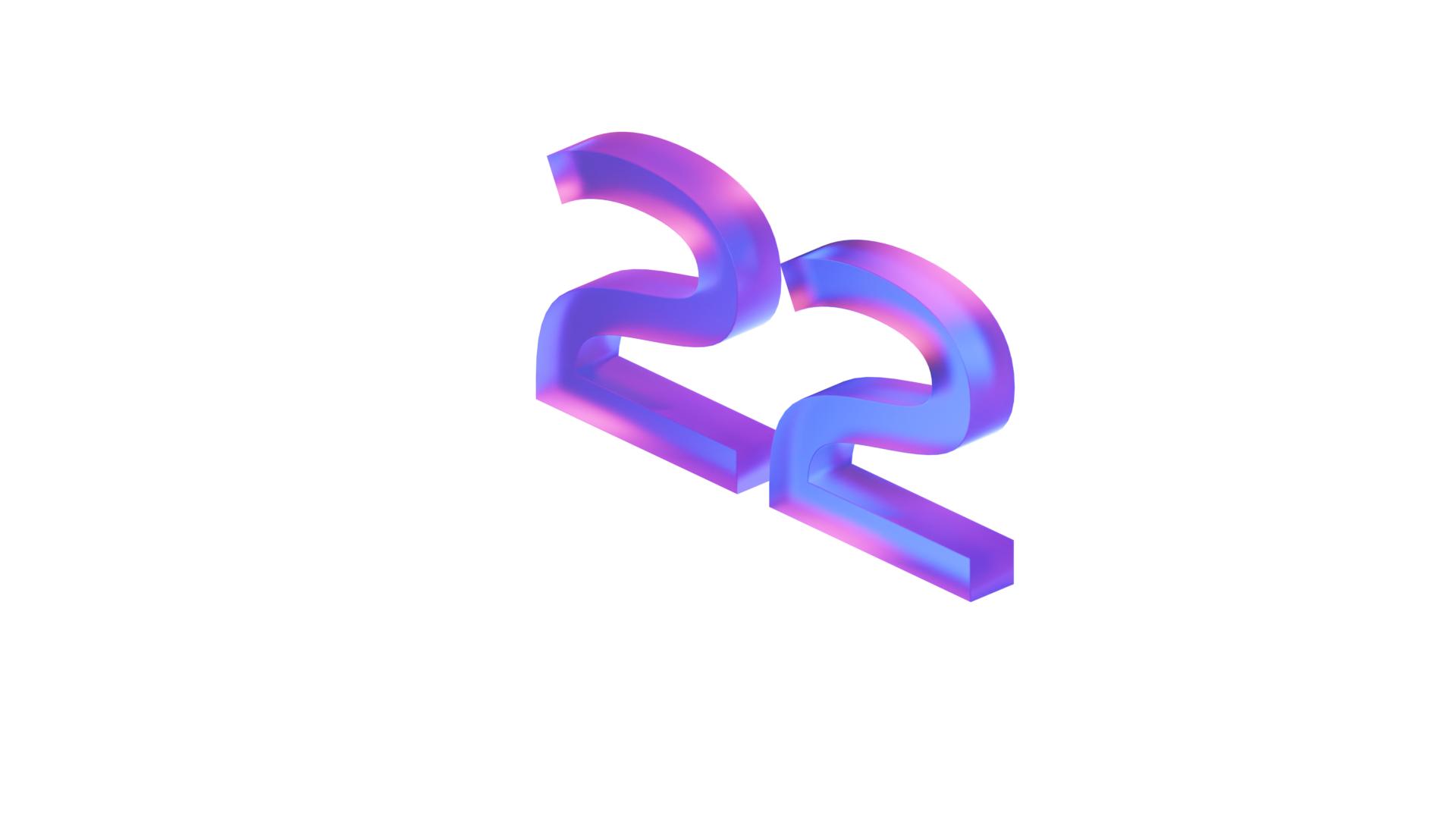
Actual: Threejs render
"2" on the left using "Principled BSDF", on the right "Glass BSDF"

Expected: Blender render
"2" on the left using "Principled BSDF", on the right "Glass BSDF"

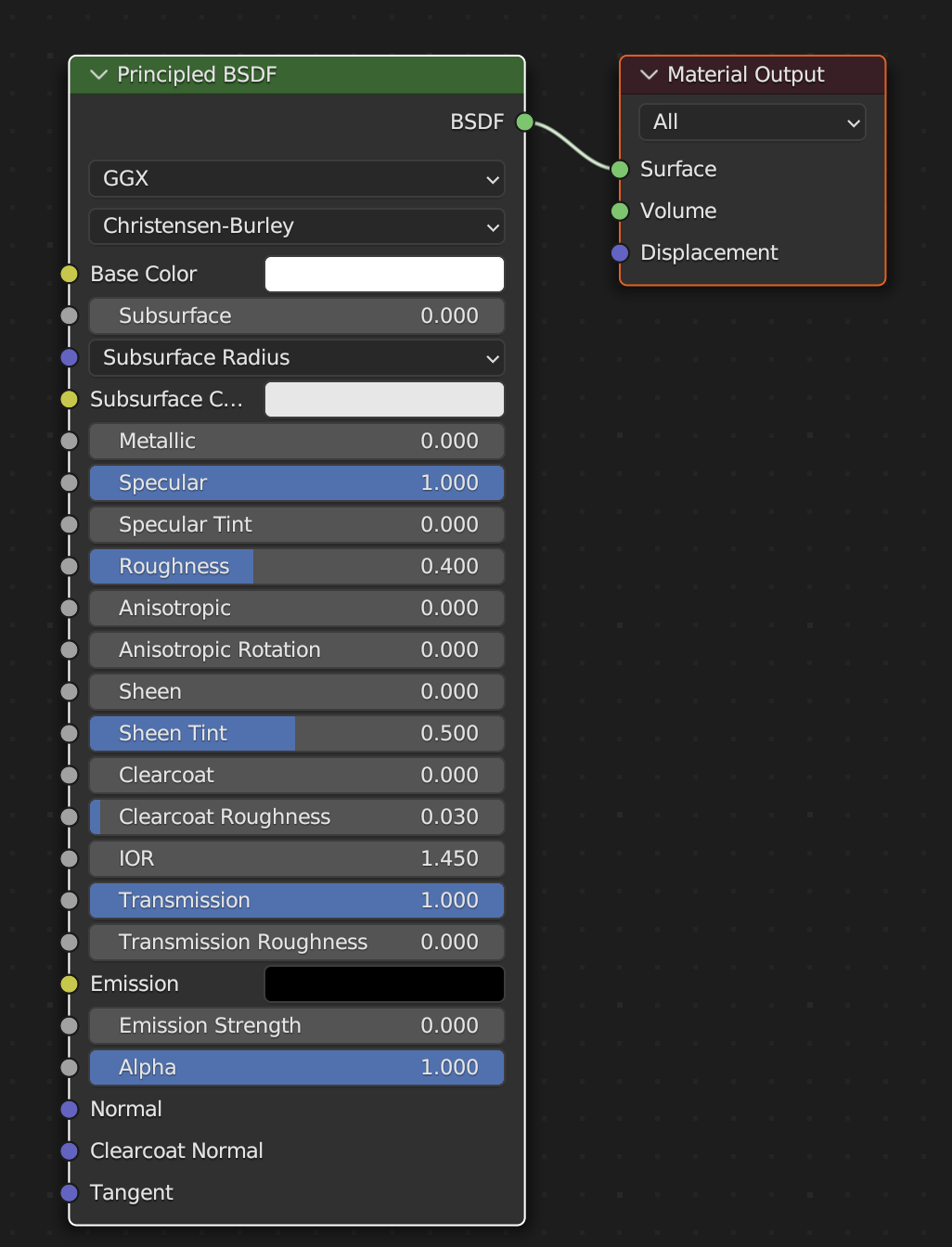
Shader Principled BSDF
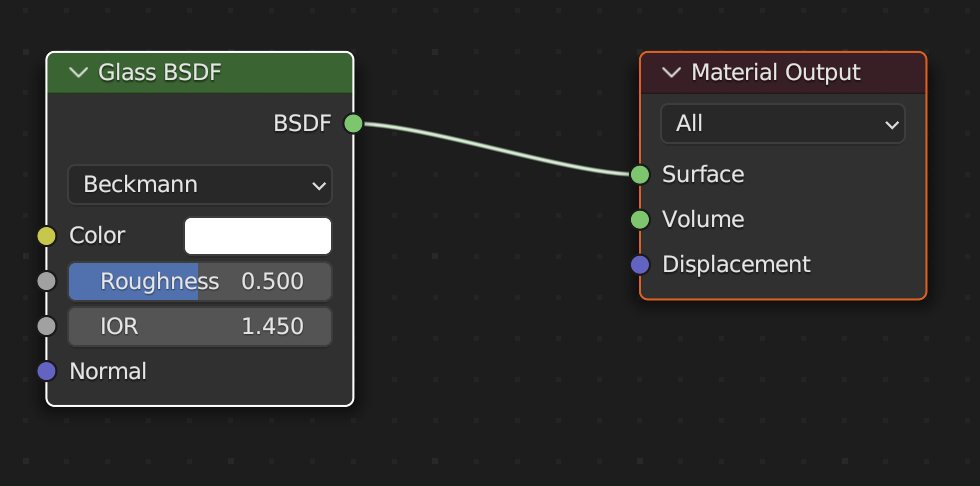
Shader Glass BSDF
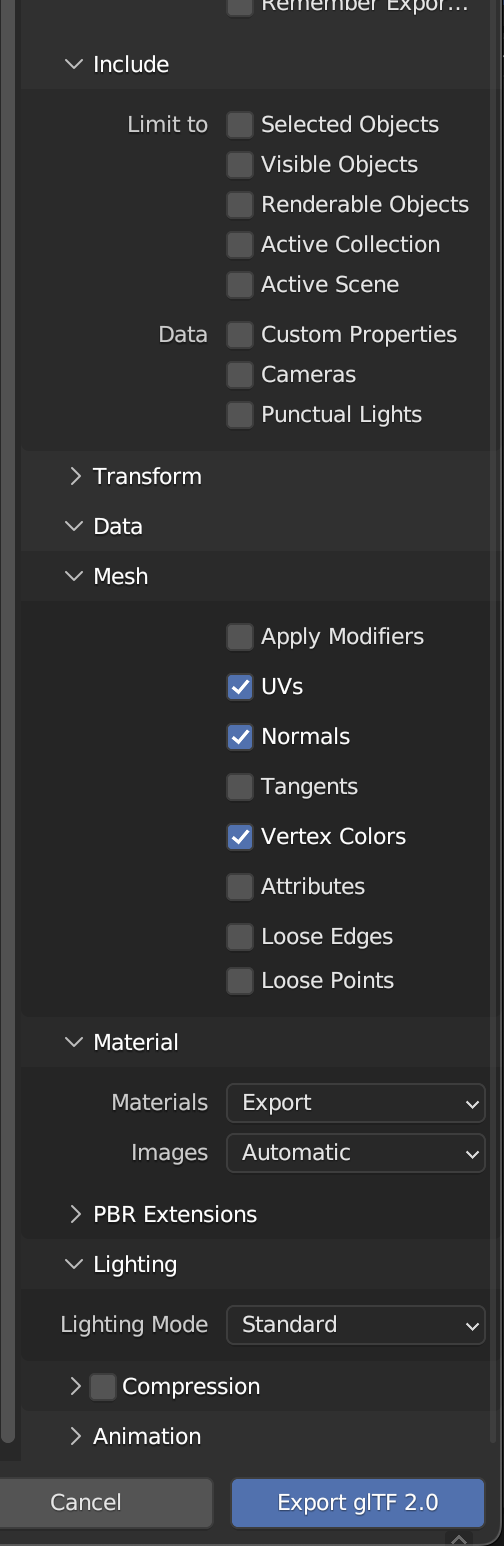
Export Settings
Sources
https://discourse.threejs.org/t/gtlf-glb-not-support-glass/16591