I've tried multiple times to import a SVG file from illustrator CS5.5 to Blender 2.71 and 2.73. However, I do not see a mesh, curve, or anything pop up in my "Outliner" window. So I know its not so small I can't see it. I even made sure under user preferences that the "import and export of SVG 1.1 format" is "checked." I've tried even just importing text from illustrator and I'm still getting no where. What can I do to resolve this problem? If this is common error with this version of Blender, then what can I do to transform an image into a 3D object in Blender?
-
3$\begingroup$ Is it possible you could upload the SVG in question? $\endgroup$– gandalf3Commented Jan 14, 2015 at 0:57
-
$\begingroup$ related: blender.stackexchange.com/questions/8016/… $\endgroup$– user1853Commented Jan 14, 2015 at 1:56
-
$\begingroup$ Make sure you are not saving embedded raster graphics in your SVG file. Blender can only use the vectorial information. $\endgroup$– user1853Commented Jan 14, 2015 at 2:01
-
$\begingroup$ How do I not save the embedded raster graphics? I don't see that as a clear option in Illustrator. $\endgroup$– zpdufourCommented Jan 14, 2015 at 2:26
-
$\begingroup$ Below is a dropbox link to the illustrator file: dropbox.com/s/8keu64jllhhiag3/Fist.ai?dl=0 $\endgroup$– zpdufourCommented Jan 14, 2015 at 2:29
2 Answers
This is a very common error with a simple solution.
The error:
Just because you saved your file in SVG format, it doesn't mean that the information it contains vector format, and Blender's SVG importer expects vectors (paths) to create curve objects.
Long winded explanation:
Scalable Vector Graphics (SVG) is defined as
a modularized language for describing two-dimensional vector and mixed vector/raster graphics in XML
What that means is that the SVG format can contain three types of graphic objects:
Vector Graphics (made from the 2D representation of paths, points, lines, shapes, fill etc. )
Raster graphics (bitmap images, as pixel information)
Text (using fonts, and XML character data formatting information).
Currently the Blender's SVG importer can only read paths (vectorial graphics). Raster and text information will not be imported.
So how do I import SVG files correctly then?
In this particular case your Illustrator/Inkscape file is just a bitmap image contained within the SVG file, not an object made of paths.
To convert a raster image (pixels) into vectors (paths or curves) it has to be Traced in a process also called raster vectorization.
Blender can't do this, but illustration software often provide this functionality.
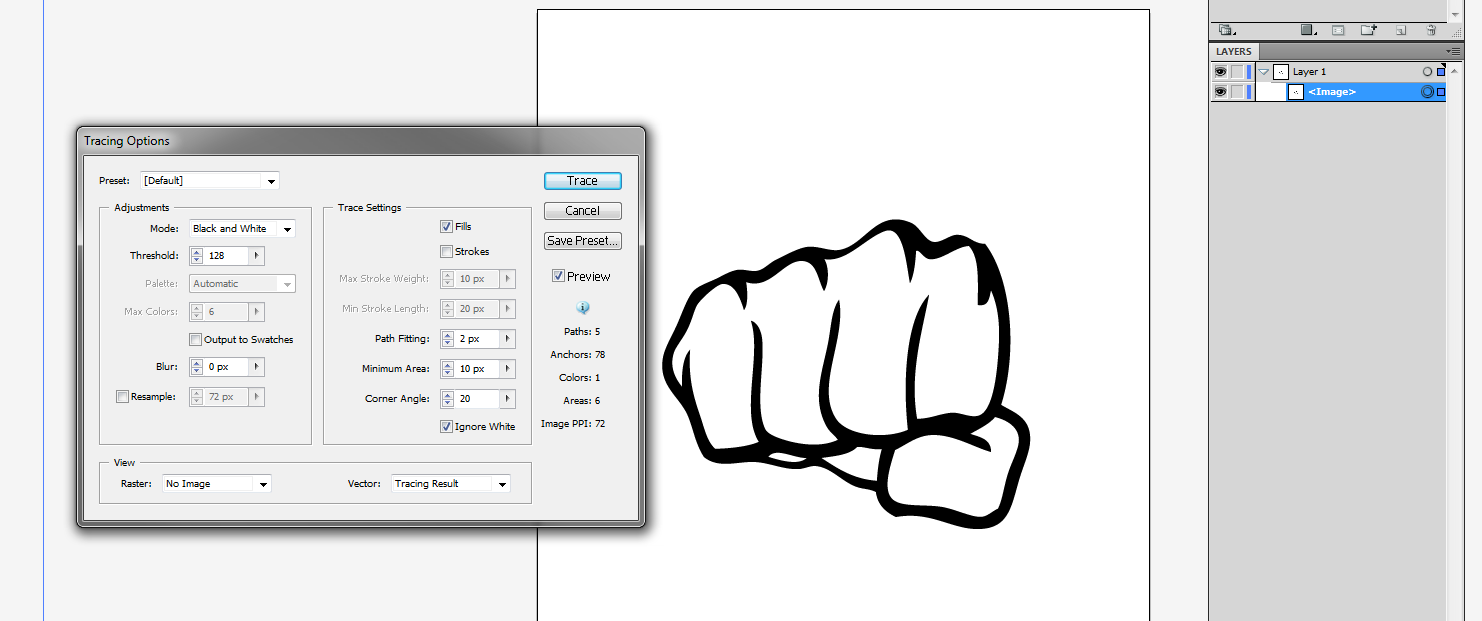
Illustrator
In Illustrator select your graphic, and form the menu select: Object->Live_Trace->Tracing Options. Then trace.

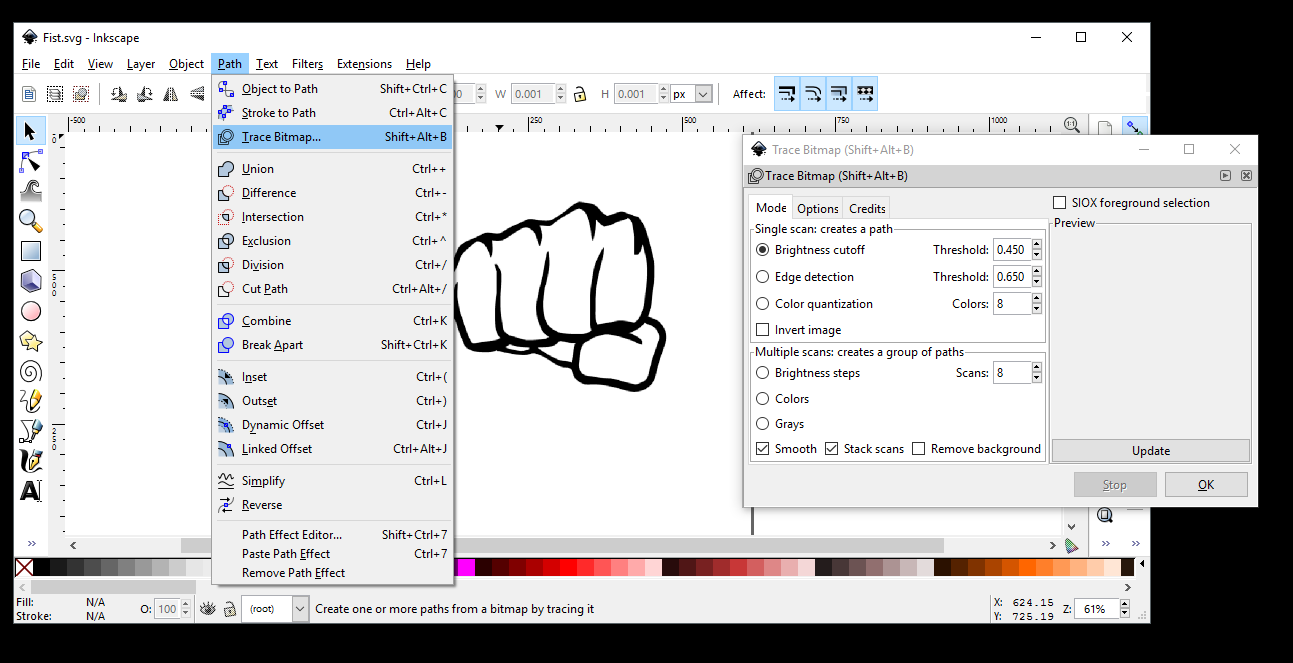
Inkscape
In Inkscape select Path->Trace_Bitmap (or press ShiftAltB)
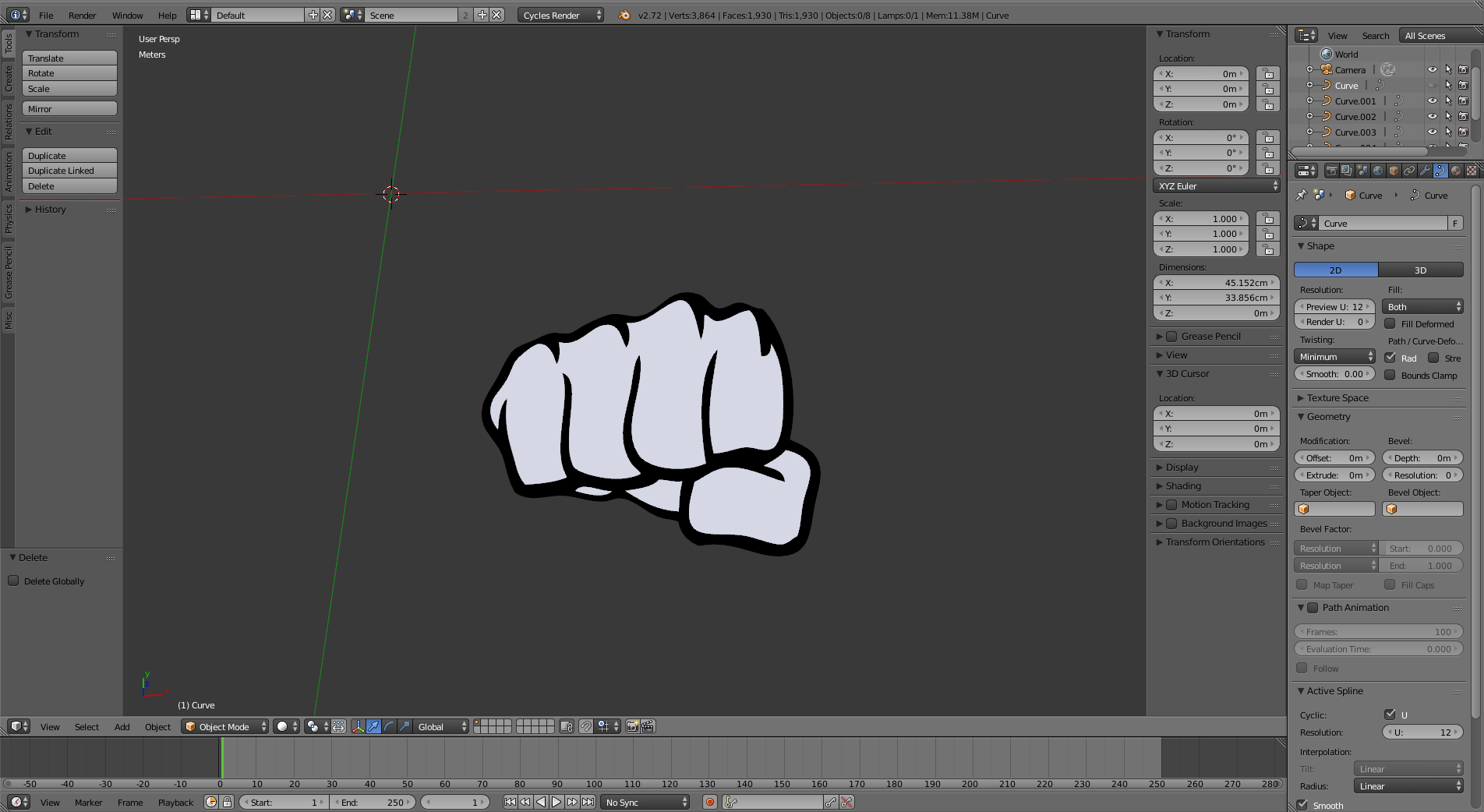
Once the image has been properly traced and saved as SVG containing actual vector data, the file should import correctly on Blender.

Random tips to deal with SVGs
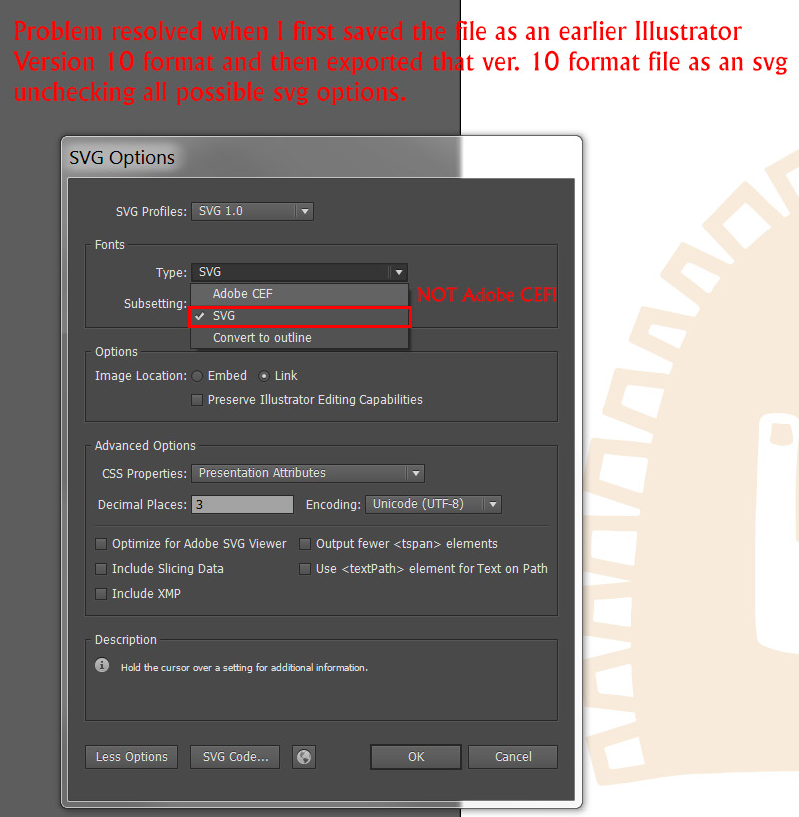
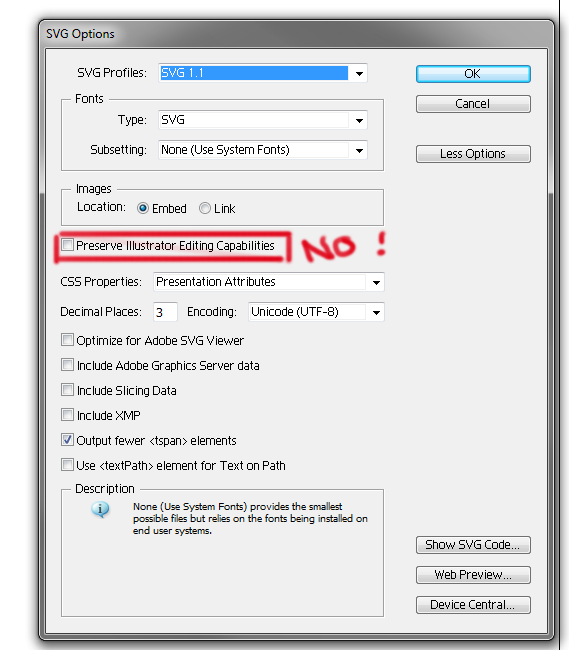
When exporting from Illustrator un-check this box:

On newer versions of Adobe there is an option to save as Adobe CEF when saving as SVG. Do not use that, but SVG instead.
To import Text
Text in Illustrator doesn't get translated into outline curves automatically when you save as SGV either: You have to select the text and go to Type->Create Outlines first. Once is converted to paths, it's easy to create a SVG file that blender can deal with.
Filled Paths
In Illustrator you can have paths that are filled but not closed. Those paths might not translate correctly in blender, so make sure to close your paths in illustrator before exporting.
Scale
The scale in which the objects where created might not match blender's scene scale (Read this post). Upon importing you may see that there are new curve objects in the outliner but they might not be visible in blender's 3D viewport because they are too small (or sometimes too large). If that's the case you might need to zoom in on the viewport to find your objects, or you might also need change the clip point for the viewport. You can fix scale/visibility issues re-scaling the imported objects or re-scaling your scene.
For more on this topic please read
-
$\begingroup$ i followed the answer of saving the svg properly but blender still won't import the files. They were originally emf files from powerpoint with no raster graphics in them at all, all shapes inside the emf were basic shapes filled paths, i imported them to AI and cropped extra artboard space ands saved them as the answer above specified, please help, what else should i do? :| $\endgroup$– PowCommented Jun 14, 2016 at 12:43
-
1$\begingroup$ @Pow please post this as a new question. The best way to help you is if you upload your file somewhere on the internet and add the link as part of the text to your question. $\endgroup$– user1853Commented Jun 14, 2016 at 15:02
-
2$\begingroup$ This is an extremely comprehensive answer, and has helped me SOO much on my current project. Thank you so much for taking the time. $\endgroup$ Commented Jul 8, 2016 at 18:04
-
$\begingroup$ I'll add that saving the .ai as a .pdf, closing and reopening the .pdf, and then saving an .svg from the .pdf (all within Illustrator, or Inkscape) is one way to get a cleaner file that is less likely to have compatibility problems. I haven't done enough testing to give more detailed advice than this, but since I noticed nobody had mentioned PDF yet, I'm going to leave this here for anyone who may still be struggling after trying other methods. $\endgroup$ Commented Sep 28, 2017 at 4:29
-
$\begingroup$ I was getting an import error when exporting->importing from Inkscape to Tinkercad. This solved my problem. (Note: The tracing in Inkscape created a traced copy, rather than modifying it in place, so after tracing I deleted the original bitmap from the SVG file.) Thanks! $\endgroup$– arr_seaCommented Aug 31, 2018 at 19:43
It is possibel that the import worked just fine but ended up in a different collection. You would not see anything in the viewport, but check the outliner.