You can use the File Output node to do this, however there are some issues.
Node setup: (click for full size)

The pink highlighted value in the Math node is a Driver that returns the current frame number. You can quickly create this driver by typing #frame in the value field:

You can also do this for the Seed value in Render settings > Sampling as a quicker way to get a different seed each frame than animating.
Creating:
Add the composite nodes and #frame drivers.
Set the file output node Base Path to a directory that is not the main output location set in Render settings > Output.
Optional. Change the subpath (i.e. the name, though you if you have / or, in case of Windows, \ characters in the subpath field, blender will create new sub-directories accordingly.) of the output image slot by selecting the file output node and pressing N> Properties region > Properties > File path in the Node editor:

Render the first frame. All that is actually necessary is that a file called image0001.png (where image is the subpath of the output image slot in the File output node, 0001 is the scene Start frame, and .png is the file extension for the output format selected in the File output node) is created in the location specified in the file output node.
Click Open on the Image node and navigate to the placeholder file in the File output node output location, and click open.
Change the image source to Image sequence, set Frames to the number of frames in the scene and set Offset to -1.
Render the animation (CtrlF12)
The last frame in the output location specified in the File output node will be the finished image.
How it works:
This node setup uses this solution for averaging the images:
If you render 5 images with 10 samples each, the second image should be mixed with the first with a factor of .5 (or an alpha of 50%). This will effectively result in a 20 sample image (as you pointed out, it's not quite the same as 20 rendered samples, but it's reasonably close), so the second image should be mixed with a factor of .33 (alpha of 33%) and so on.
The node setup uses the File Output node to output the averaged result of the previous frame and the next frame to a separate directory.
The images written to that directory are read by the Image sequence node on the next frame and used for averaging with the now current frame. The result is again written to that location with the file output node, read again, averaged with the current frame, written again, and so on.
Problems:
On the first frame there is no image for the image sequence node to read, this should not be a problem since on frame one the mix factor is 1/1 = 1 so only the raw render will be used.
However, there is a bug/limitation that causes the file output node to output a completely transparent (or black if you are only saving RGB channels) image for frame one, due to the lack of an image for the image sequence node to read. The image sequence node then gives a transparent result, which sets the transparency of the mixed result to 0.
Also see this related post.
This causes a problem next frame when the image is mixed with the false black/transparent image, which causes darkening/decrease in opacity. This darkening will be quickly mixed out to be unnoticeable in subsequent frames, but it does mean that the image is not 100% accurate.
As a workaround, you can either:
Add a Mask node and an Alpha Over node to to ensure the top input of the Mix node is always filled and always 100% opaque: (click for full size)

Or render the first frame by itself and replace the incorrect black image with the raw render of the first frame manually. Then render the animation starting from frame 2.
Result:
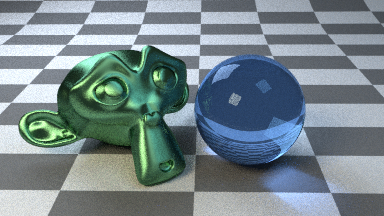
Rendering 15 frames at 10 samples gives this result:
A single 10 sample frame:

The final combined result:

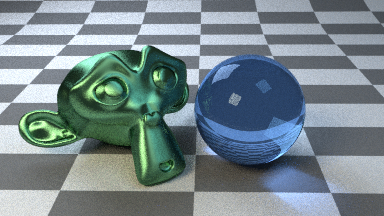
A 150 sample render: